文章目录
- 开发框架组成介绍
- 一、WXML之语法
- 1 WXML 数据绑定
- 2 WXML 属性
- 3 WXML 列表渲染
- wx:for列表渲染单个组件
- block wx:for列表渲染多个组件
- wx:key指定唯一标识符
- 4 WXML 条件渲染
- wx:if判断单个组件
- block wx:if判断多个组件
- 5 WXML 模板
- 6 WXML引用
- import引用
- include引用
- 7 WXML响应式像素
- 二、WXML之语法
- 1 样式导入
- 2样式
- 3选择器
- 三、JavaScript
- 3.1 JavaScript 介绍
开发框架组成介绍
小程序开发框架有四部分组成:WXML、WXSS、WXS、JavaScript
一、WXML之语法
WXML (WeiXin Markup Language)是框架设计的一套标签语言,结合组件、WXS和事件系统,可以构建出页面的结构。
语法
<标签名 属性名=“属性名1” 属性名="属性名2"...>
</标签名>
示例
<view class="classname" data-name="A">hello,world<view>hello,china</view></view>

1 WXML 数据绑定
通过数据绑定来实现页面的动态更新
WXML页面里的动态数据都是来自js文件Page的data,数据绑定就是通过双大括号({{}})将变
量包起来,在WXML页面里将数据值显示出来。
<!--index.wxml--><view>{{message}}</view>
// index.js
Page({data:{message:'hello,world'}
})
组件属性绑定
组件属性绑定是将data里的数据绑定到微信小程序的组件上,示例代码如下。
<!--index.wxml--><view id="item-{{id}}">hello,world</view>
// index.js
Page({data:{id:0}
})控制属性绑定
控制属性绑定用来进行if语句条件判断,如果满足条件,则执行,否则不执行,示例代码
如下。
<!--index.wxml--><view wx:if="condition">hello,world</view>
// index.js
Page({data:{condition:false}
})
关键字绑定
关键字绑定常用于组件的一些关键字,像复选框组件一样。checked关键字如果等于true则代表
选中复选框,false则代表不选中复选框,示例代码如下。
<!--index.wxml--><checkbox checked="{{false}}"></checkbox>
运算
三元运算
<!--index.wxml-->
<view hidden="{{flag? true : false}}">hidden1</view>
// index.js
Page({data:{flag:false}
})
flag为false,显示内容。

2 WXML 属性
| 属性名 | 类型 | 描述 | 注释 |
|---|---|---|---|
| id | string | 组件的唯一标识 | 保持整个页面唯一 |
| class | string | 组件的样式类 | 在对应的WXSS中定义的样式类 |
| style | stying | 组件的内联样式 | 可以动态设置的内联样式 |
| hidden | Boolean | 组件是否显示 | 所有组件默认显示 |
| data-* | any | 自定义属性 | 组件上触发的事件时,会发送给事件处理函数 |
| bind*/catch* | EventHandler | 组件的事件 | 详见事件 |
3 WXML 列表渲染
wx:for列表渲染单个组件
在组件上使用wx:for控制属性绑定一个数组,即可使用数组中的各项数据重复渲染该组件。默
认数组当前项的下标变量名默认为index,数组当前项的变量名默认为item,示例代码如下。
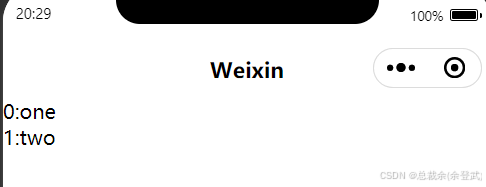
<!--index.wxml--><view wx:for="{{array}}">{{index}}:{{item.meassage}}</view>
// index.js
Page({data:{array:[{'meassage':'one'},{'meassage':'two'}]}
})

使用wx:for-item可以指定数组当前元素的变量名,使用wx:for-index可以指定数组当前下标
的变量名,示例代码如下。
<!--index.wxml--><view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemname">{{idx}}:{{itemname.meassage}}</view>
// index.js
Page({data:{array:[{'meassage':'one'},{'meassage':'two'}]}
})
block wx:for列表渲染多个组件
wx:for应用在某一个组件上,但是如果想渲染一个包含多节点的结构块,wx:for就需要应用在<block>标签上,示例代码如下:
<!--index.wxml-->
<block wx:for="{{[1,2,3]}}">
<view>索引{{index}}:</view>
<view>数据{{item}}</view>
</block>

wx:key指定唯一标识符
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持
自己的特征和状态(如中的输入内容、
wx:key 的值有以下两种形式。
1、字符串。字符串代表在for 循环的array 中item的某个property,该property的值需要是列
表中唯一的字符串或数字,且不能动态改变。
2、保留关键字。*this代表在for 循环中的item本身,这种表示需要item本身是一个唯一的字符串或者数字,当数据改变触发渲染层重新渲染的时候,会校正带有key的组件,框架会确保它们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
示例代码如下。
<!--index.wxml-->
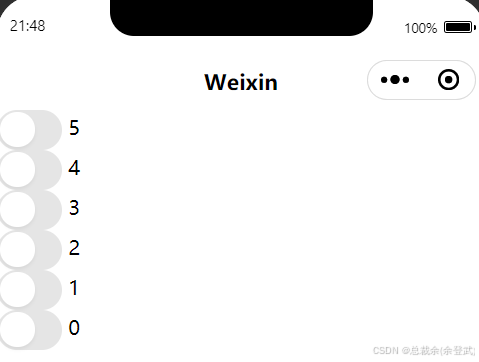
<switch wx:for="{{objectarray}}" wx:key="unique" style="display: block;">
{{item.id}}</switch>
// index.js
Page({data:{objectarray:[{id:5,unique:"unique_5"},{id:4,unique:"unique_4"},{id:3,unique:"unique_3"},{id:2,unique:"unique_2"},{id:1,unique:"unique_1"},{id:0,unique:"unique_0"}]}
})
4 WXML 条件渲染
wx:if判断单个组件
在微信小程序框架里,使用wx:if="{{condition}}"来判断是否需要渲染该代码块,示例代码
如下。
<!--index.wxml-->
<view wx:if="{{condition}}">true</view>
示例代码
<!--index.wxml-->
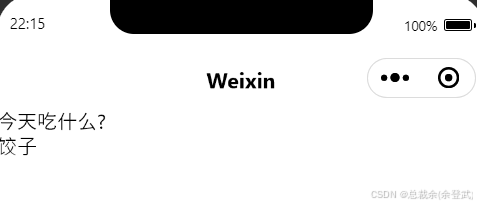
<view>今天吃什么?</view>
<view wx:if="{{condition ==1}}">饺子</view>
<view wx:elif="{{condition ==2}}">米饭</view>
<view wx:else>面条</view>
// index.js
Page({data:{condition:1}
})
block wx:if判断多个组件
因为wx:if是一个控制属性,需要将它添加到一个标签上。但是,如果我们想一次性判断多个组件标签,则可以使用一个标签将多个组件包装起来,并在其上使用wx:if控制属性,示例代码如下。
<!--index.wxml-->
<block wx:if="{{true}}">
<view>view1</view>
<view>view2</view>
</block>
5 WXML 模板
WXML提供模板(template)功能,可以在模板中对一些共用的、复用的代码定义代码片段,然后在不同的地方调用,以达到一次编写、多次直接使用的效果。
定义模板
在<template/>内定义代码片段,使用name属性作为模板的名字,示例代码如下。
<!--index.wxml-->
<template name="msgitem">
<view>
<text>{{index}}:{{msg}}</text>
<text>Time:{{time}}</text>
</view>
</template>
使用模板
在WXML文件里,使用is属性,声明需要使用的模板,然后将模板所需要的data传入,示例代码如下。注意事项data传值需传入"…",否则失败。
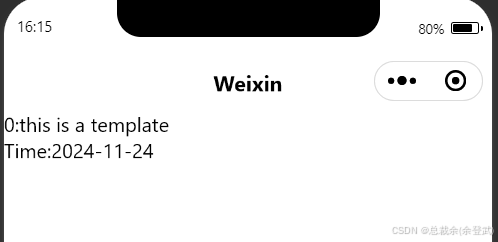
<template is="msgitem" data="{{...item}}"></template>
// index.js
Page({data:{item:{index:0,msg:"this is a template",time:"2024-11-24"}}
})
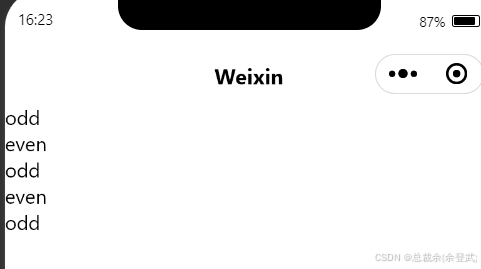
is属性可以使用三元运算语法来动态地决定具体需要渲染哪个模板,示例代码如下。
<!--index.wxml-->
<template name="odd">
<view>odd</view>
</template>
<template name="even">
<view>even</view>
</template><block wx:for="{{[1,2,3,4,5]}}">
<template is="{{item%2==0? 'even':'odd'}}"></template>
</block>

6 WXML引用
WXML提供两种文件引用方式:import和include。两者的区别在于,import引用模板文件,include将整个文件除了<template/>之外进行引用。
import引用
import可以在该文件中使用目标文件定义的template。
假如在item.wxml中定义了一个叫item的template,则示例代码如下。
<!--item.wxml-->
<template name="item">
<text>{{text}}</text>
</template>
注意这里的import 和emplate使用单标签,也可以使用双标签
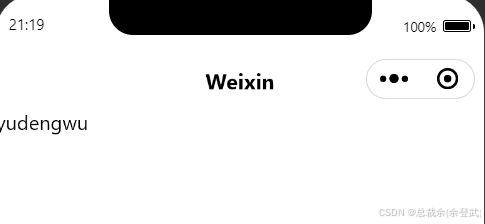
<!--index.wxml-->
<import src="item.wxml"/>
<template is="item" data="{{text:'yudengwu'}}"/>
<!--index.wxml--><import src="item.wxml"></import>
<template is="item" data="{{text:'yudengwu'}}"></template>

include引用
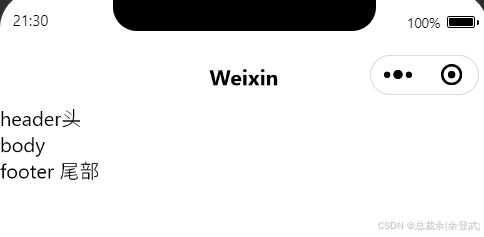
include可以将目标文件除了<template/>之外的整个代码引入,相当于是复制到include位置,示例代码如下。
<!--index.wxml--><include src="header.wxml"></include><view>body</view><include src="footer.wxml"></include>
<!--header.wxml-->
<view>header头</view>
<!--footer.wxml-->
<view>footer 尾</view>

7 WXML响应式像素
小程序适配单位:rpx
规定任何屏幕下宽度为750rpx
小程序会根据屏幕的宽度自动计算rpx值的大小
Iphone6下:1rpx = 1物理像素 = 0.5css
小程序编译后,rpx会做一次px换算,换算是以375个物理像素为基准,也就是在一个宽度为375物理像素的屏幕下,1rpx=1px,举个例子:IPhone6屏幕宽度为375px,共750个物理像素,那么1rpx=375/750px=0.5px
设备 rpx换算px(屏幕宽度/750) px换算rpx(750/屏幕宽度)
IPhone5 1rpx=0.42px 1px=2.34rpx
IPhone6 1rpx=0.5px 1px = 2rpx
IPhone6 Plus 1rpx = 0.552px 1px = 1.81rpx
二、WXML之语法
1 样式导入
可以使用@import语句来导入外联样式表,其后面跟需要导入外联样式表的相对路径,并以分号结束。
例如:
/** other.wxss **/
.appText{margin:10px;
}
/** app.wxss **/
@import "other.wxss";
.content_text:{margin:15px;
}
app.wxss是全局样式,作用于每一个页面,而page下的每一个的wxss文件只作用于当前页面,并对全局样式中的相同属性会覆盖。
2样式
| wxss样式属性 | |
|---|---|
| 一、wxss display(显示) | |
| 属性 | 说明 |
| flex | 多栏多列布局。flex-direction:row/column |
| inline-block | 行内块元素 |
| inline | 此元素会被显示为内联元素,元素前后没有换行符 |
| inline-table | 作为内联表格来显示(类似 ),表格前后没有换行符 |
| inline-flex | 将对象作为内联块级弹性伸缩盒显示 |
| none | 此元素不会被显示 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符 |
| list-item | 此元素会作为列表显示 |
| table | 会作为块级表格来显示(类似<table>),表格前后带有换行符 |
| table-caption | 作为一个表格标题显示(类似 <caption>) |
| table-cell | 作为一个表格单元格显示(类似 <td> 和<th>) |
| table-column | 作为一个单元格列显示(类似 <col>) |
| table-column-group | 作为一个或多个列的分组来显示(类似 <colgroup>) |
| table-row | 作为一个表格行显示(类似<tr>) |
| table-row-group | 作为一个或多个行的分组来显示(类似<tbody>) |
| table-header-group | 作为一个或多个行的分组来显示(类似 <thead>) |
| table-footer-group | 作为一个或多个行的分组来显示(类似 <tfoot>) |
| inherit | 从父元素继承 display 属性的值 |
| flex: | 多栏多列布局 |
| wxss position(定位) | |
|---|---|
| 属性 | 说明 |
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。因此,“left:20” 会向元素的 LEFT 位置添加 20 像素。 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明) |
| inherit | 规定应该从父元素继承 position 属性的值 |
| wxss float(浮动) | |
|---|---|
| 属性 | 说明 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none默认值 | 元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |
| wxss background(背景) | ||
|---|---|---|
| 属性 | 说明 | 语法(属性值) |
| background | 简写属性,作用是将背景属性设置在一个声明中 | background: color position size repeat origin clip attachment image; |
| background-color | 指定要使用的背景颜色 | |
| background-position | 指定背景图像的位置 | background-position:center |
| background-size | 指定背景图片的大小 | background-size:80px 60px;宽度 高度 |
| background-repeat | 指定如何重复背景图像 | repeat,repeat-x,repeat-y,no-repeat,inherit |
| background-origin | 指定背景图像的定位区域 | padding-box 背景图像填充框的相对位置、border-box 背景图像边界框的相对位置、content-box 背景图像的相对位置的内容框 |
| background-clip | 指定背景图像的绘画区域 | 属性值,同上 |
| background-attachment | 设置背景图像是否固定或者随着页面的其余部分滚动。 | scroll 背景图片随页面的其余部分滚动。这是默认。fixed 背景图像是固定的。inherit 指定background-attachment的设置应该从父元素继承。local 背景图片随滚动元素滚动 |
| background-image | 指定要使用的一个或多个背景图像 | url(‘URL’) 图像的URL。none 无图像背景会显示。这是默认。inherit 指定背景图像应该从父元素继承 |
| wxss border(边框) | ||
|---|---|---|
| 属性 | 说明 | 语法(属性值) |
| border | 简写属性,用于把针对四个边的属性设置在一个声明 | border:5px solid red; |
| border-width | 用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度 | border-top-width 上右下左边框厚度 属性值:thin medium thick length |
| border-style | 设置元素所有边框的样式,或者单独地为各边设置边框样式。 | border-top-width 上右下左边框样式 属性值:solid,dashed,dotted,double等 |
| border-color | 元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色 | border-top-width 上右下左边框颜色 |
| xss 轮廓(outline) | ||
|---|---|---|
| 属性 | 说明 | 语法(属性值) |
| outline | 在一个声明中设置所有的外边框属性 | outline: outline-color, outline-style, outline-width |
| outline-color | 设置外边框的颜色 | |
| outline-style | 设置外边框的样式。 | 属性值:solid,dashed,dotted,double等 |
| outline-width | 设置外边框的宽度 | 属性值:thin medium thick length |
| xss 文本属性(text) | ||
|---|---|---|
| 属性 | 说明 | 语法(属性值) |
| color | 设置文本颜色 | |
| direction | 设置文本方向。 | ltr:文本方向从左到右;rtl:文本方向从右到左 |
| letter-spacing | 设置字符间距 | |
| line-height | 设置行高 | |
| text-align | 对齐元素中的文本 | left:把文本排列到左边。默认值,由浏览器决定。right:把文本排列到右边。center:把文本排列到中间。justify:实现两端对齐文本效果。inherit: 规定应该从父元素继承 text-align 属性的值。 |
| text-decoration | 向文本添加修饰 | underline 定义文本下的一条线。overline 定义文本上的一条线。line-through 定义穿过文本下的一条线。blink 定义闪烁的文本。 |
| text-indent | 缩进元素中文本的首行 | |
| text-shadow | 设置文本阴影 | text-shadow: h-shadow v-shadow blur color。h-shadow:水平阴影的位置,允许负值。v-shadow:垂直阴影的位置,允许负值;。blur:模糊的距离。color:阴影的颜色 |
| text-transform | 控制元素中的字母 | capitalize 文本中的每个单词以大写字母开头。uppercase 定义仅有大写字母。lowercase 定义无大写字母,仅有小写字母。 |
| unicode-bidi | 设置或返回文本是否被重写 | |
| vertical-align | 设置元素的垂直对齐 | |
| white-space | 设置元素中空白的处理方式 | |
| word-spacing | 设置字间距 |
| xss 字体属性(font) | ||
|---|---|---|
| 属性 | 说明 | 语法(属性值) |
| font | 在一个声明中设置所有字体属性 | font:font-style font-variant font-weight font-size/line-height font-family(按顺序) |
| font-style | 指定文本的字体样式 | normal 默认值。浏览器显示一个标准的字体样式。italic 浏览器会显示一个斜体的字体样式。oblique 浏览器会显示一个倾斜的字体样式。inherit 规定应该从父元素继承字体样式。 |
| font-variant | 以小型大写字体或者正常字体显示文本 | normal 默认值。浏览器会显示一个标准的字体。small-caps 浏览器会显示小型大写字母的字体。inherit 规定应该从父元素继承 font-variant 属性的值。 |
| font-weight | 指定字体的粗细 | normal 默认值。定义标准的字符。bold 定义粗体字符。bolder 定义更粗的字符。lighter 定义更细的字符。inherit 规定应该从父元素继承字体的粗细。 |
| font-size | 指定文本的字体大小 | smaller 把 font-size 设置为比父元素更小的尺寸。larger 把 font-size 设置为比父元素更大的尺寸。length 把 font-size 设置为一个固定的值。% 把 font-size 设置为基于父元素的一个百分比值。 |
| font-family | 指定文本的字体系列 |
| xss margin(外边距)(margin) | ||
|---|---|---|
| 属性 | 说明 | 语法(属性值) |
| margin | 在一个声明中设置所有外边距属性。 | margin:10px 5px 15px 20px;(上边距,右边距,下边距,左边距) |
| margin-top | 设置元素的上外边距。 | |
| margin-right | 设置元素的右外边距。 | |
| margin-bottom | 设置元素的下外边距。 | |
| margin-left | 设置元素的左外边距 |
| xss padding(填充)(padding) | ||
|---|---|---|
| 属性 | 说明 | 语法(属性值) |
| padding | 使用缩写属性设置在一个声明中的所有填充属性 | padding:10px 5px 15px 20px;(上填充,右填充,下填充,左填充) |
| padding-top | 设置元素的顶部填充。 | |
| padding-right | 设置元素的右部填充 | |
| padding-bottom | 设置元素的底部填充 | |
| padding-left | 设置元素的左部填充 |
3选择器
| 选择器 | |||
|---|---|---|---|
| 选择器 | 样例 | 说明 | 权重 |
| .class(类选择器) | .intro | 选择所有拥有class="intro"的组件 | 10 |
| #id(id选择器) | #firstname | 选择拥有id="firstname"的组件 | 100 |
| element | view | 选择所有view组件 | 1 |
| element, element | view checkbox | 选择所有文档的view组件和所有的checkbox组件 | |
| ::after | view::after | 在view组件后边插入内容 | |
| ::before | view::before | 在view组件前边插入内容 | |
| style | 内联样式 | 1000 |
三、JavaScript
3.1 JavaScript 介绍
JavaScript 是一种轻量的、解释型的、面向对象的头等函数语言,是一种动态的基于原型和多范式的脚本语言,支持面向对象、命令式和函数式的编程风格。
见学习链接
学习JavaScript这一篇就够了














