
由于微信小程序前端原生开发采用wxml+wxss的架构,虽说基本与web开发的html+css结构一致,但很多前端页面还是没法直接迁移。
相比web,微信小程序受众还是小了很多,再加上近年来的多种政策,很多开发者不再愿意在微信小程序开发上下功夫。所以有不少的web前端开源平台共享各种高端ui设计,但微信小程序的样式开源库基本停留在了2018年。
然而对于微信小程序开发者,想用上一些开源的帅气ui小组件,也不是没有办法,下面我将提供一种简单的迁移方法(只能满足部分案例)
那些帅气的ui
那些极致的ui设计,我以uiverse为例,大家看看效果

简单的案例
我们先完成一个最简单的案例,一个没有交互的眼睛,就选它吧

- html
/* From Uiverse.io by FWDJc */ <div class="eye-lid"><div class="eye"><div class="cornea"><div class="white-pupil"></div></div></div></div>
- css
/* From Uiverse.io by FWDJc */
.eye-lid {background-color: rgb(0, 0, 0);border-radius: 50%;display: flex;justify-content: center;align-items: center;box-shadow: 0 9px 0 2px rgba(0, 0, 0, 0.2);width: 150px;height: 150px;
}.eye {background-color: #fffcf4;border-radius: 50%;transform: translate3d(0, 0, 0) rotate(90deg);width: 120px;height: 120px;animation: eye 5s infinite;
}@keyframes eye {12%,25% {width: 100px;height: 110px;}37%, 50% {width: 60px;height: 130px;}63%, 75% {width: 100px;height: 103px;}87% {width: 100px;height: 100px;}
}.cornea {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);background-color: rgb(0, 0, 0);border-radius: 50%;width: 50px;height: 50px;animation: eye-color 5s infinite;
}@keyframes eye-color {63%, 75% {background-color: rgb(137, 1, 1);}
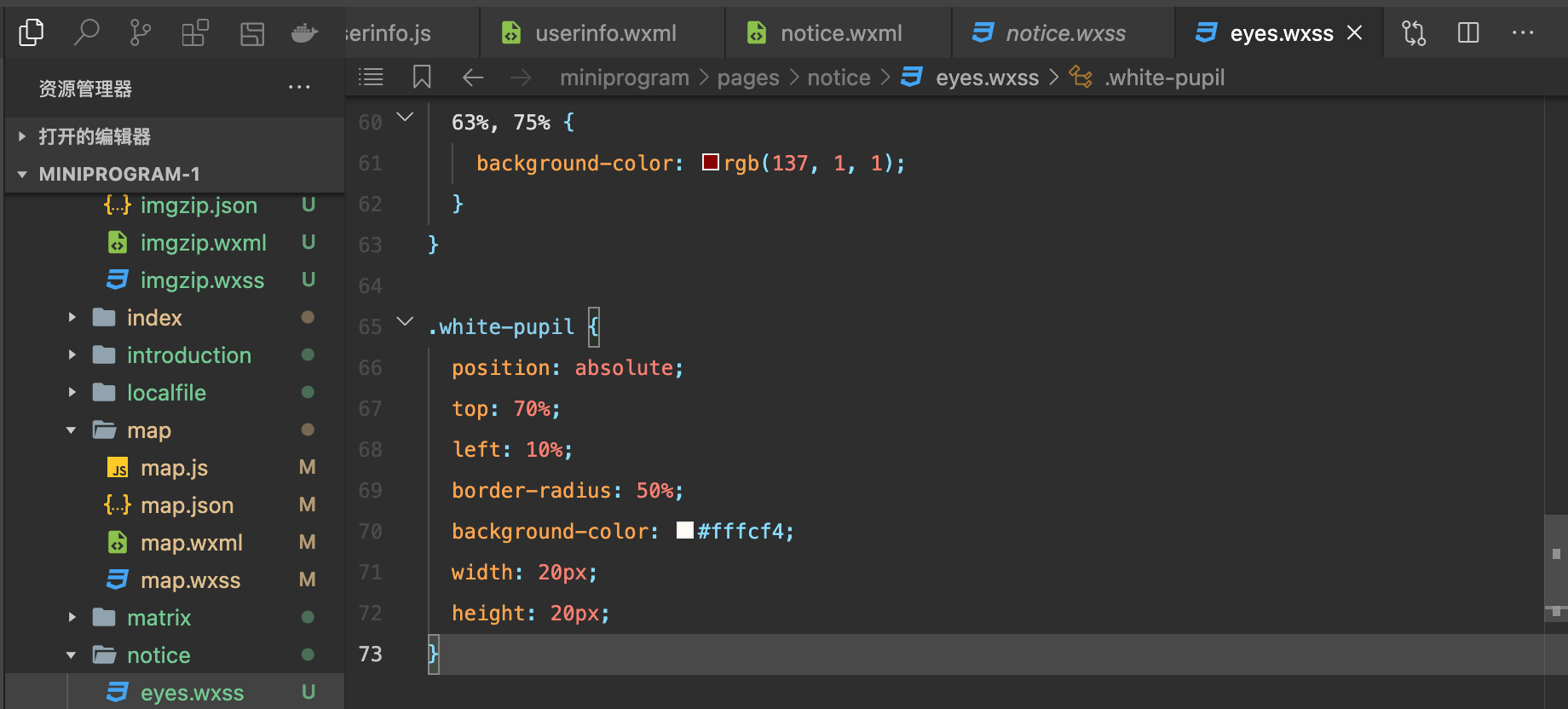
}.white-pupil {position: absolute;top: 70%;left: 10%;border-radius: 50%;background-color: #fffcf4;width: 20px;height: 20px;
}
上面是官方给出的源码,如果不做小程序并且喜欢这个眼睛,可以直接拿走。
小程序迁移思路
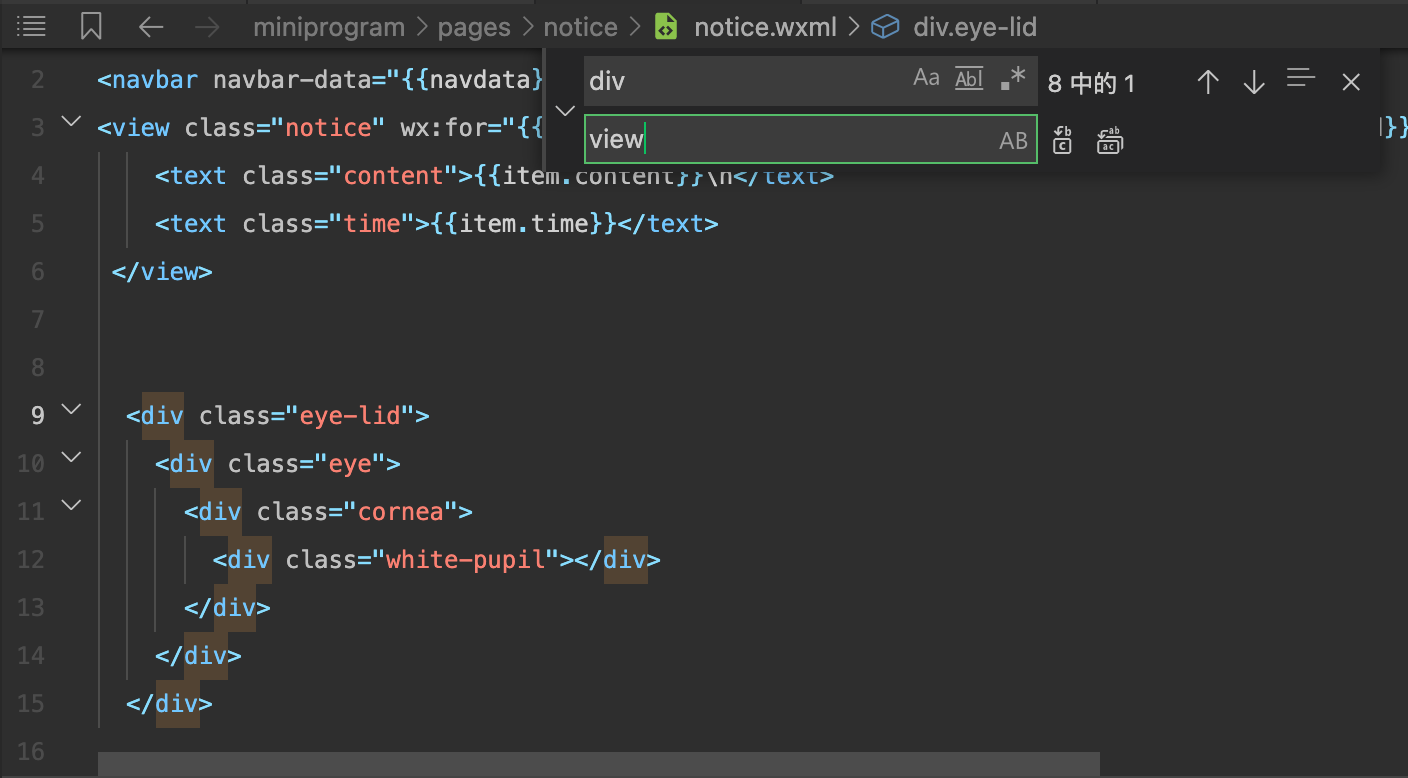
我们知道wxml不过是html的简单变体,html中的div组建被替换为了view,所以第一步:选中全部html,ctrl+F,替换为view

然后新建一个wxss,放进css代码,因为我们知道css和wxss基本语法完全一致,但wxss支持内容可能较少,比如一些有关input组建的check属性。

然后在页面的wxss中引入这个wxss,不直接复制到里面的原因是在后续开发过程中,该ui样式的wxss可能会非常多,会使得你的页面wxss很乱。当然你也可以这么做:
@import '...'
然后我们就可以运行查看效果

很好我们的动态眼睛成功到了我们的小程序界面中,再稍微调整一下样式

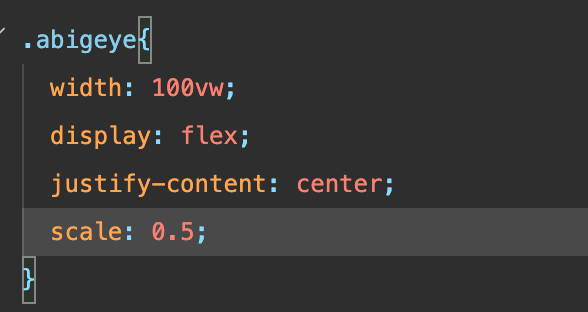
我在外面再套上了一个view,添加了一些属性。

总结一下这个简单案例
一句话:把div替换成view(如果有其他组建又并不在wxml支持,可以统一替换成view,但需要注意,如果css中有根据组建设计的样式,此处也需要另外设计一个匹配模式)
一个更高级的案例
可能很多炫酷ui会有交互功能,最简单的就是点击和hover,但是由于小程序运行环境没有鼠标,两者其实是一个概念。
我们就拿一个公众号上的一个路灯为例:

这个路灯通过点击切换亮暗,这种案例可以适用于90%的类似ui
- 先用相同方法将html切换到wxml
该案例需要特别处理的地方在于:input的格式替换
<view class="content"><view class="buildings"><view class="window"></view><view class="window"></view><view class="window"></view><view class="window"></view><view class="window"></view><view class="window"></view></view><view class="ground"><view class="sewer"></view></view><view class="streetlamp"><view class="base"></view><view class="basetop"></view><view class="pole"></view><view class="poletop"></view></view><view class="head"><label class="btn"></label><view class="top"></view><view class="grass"></view><view class="bot"></view></view><view class="light"></view><view class="groundlight"></view>
</view>
- 但是这种交互的实现基于css,所以直接复制到wxss,99%不能达到效果
复制完成,结果是这样

由于有的ui设计并不是太兼容各种屏幕比例(比如这个),那我们就需要花些功夫在css里面调整,具体调整方法也需要一定的经验,这个需要较多的摸索尝试。由于作者不是实际使用,我就简单粗略的调整了一下

- 接着就是添加点击效果
先看原来的实现方案:
#btn:checked+.content .light,
#btn:checked+.content .ground,
#btn:checked+.content .ground-light,
#btn:checked+.content .head .glass {animation: turn-on 2s ease 0s 1;opacity: 1
}
通过input的check状态来添加属性,基本上的ui都是这么做的。
那么对于小程序,我们可以用wxml的条件逻辑实现。
我们给input添加如下class
<input id="btn" class="{{btnchecked?'btnchecked':''}}" bind:tap="check"/>
然后在js添加一个tap处理函数:
check(){console.log('check')this.setData({btnchecked:!this.data.btnchecked})},
把wxss改成这样:
.btnchecked+.content .light,
.btnchecked+.content .ground,
.btnchecked+.content .ground-light,
.btnchecked+.content .head .glass {animation: turn-on 2s ease 0s 1;opacity: 1
}
至此想必能够理解吧,有问题在留言吧
看看效果

完工
用本文方法,基本能迁移70%web前端ui设计。包括我的个人小程序,也使用了本文方法实现很多炫酷ui(主要在首页),大家也可以扫码体验。

我是freshman小姜,欢迎大家关注我,关注我的公众号。















