
🚀个人主页:一颗小谷粒
🚀所属专栏:Web前端开发
很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~
目录
1.1 前端数据分析
1.2 数据库表分析
1.3 后端数据处理
1.4 前端接收数据
继上一篇文章,本篇将主要分享Echarts中折线图和柱状图该如何从后端动态获取数据?
如果你是新手或刚开始学习Echarts,建议先阅读上篇文章:
对于 Vue CLI 项目如何引入Echarts以及动态获取数据-CSDN博客![]() https://blog.csdn.net/2301_79263365/article/details/142584119?spm=1001.2014.3001.5501
https://blog.csdn.net/2301_79263365/article/details/142584119?spm=1001.2014.3001.5501
技术栈:Spring + Springboot + Mybatis + Vue3
工具:IDEA + MySql + HbuilderX
1.1 前端数据分析
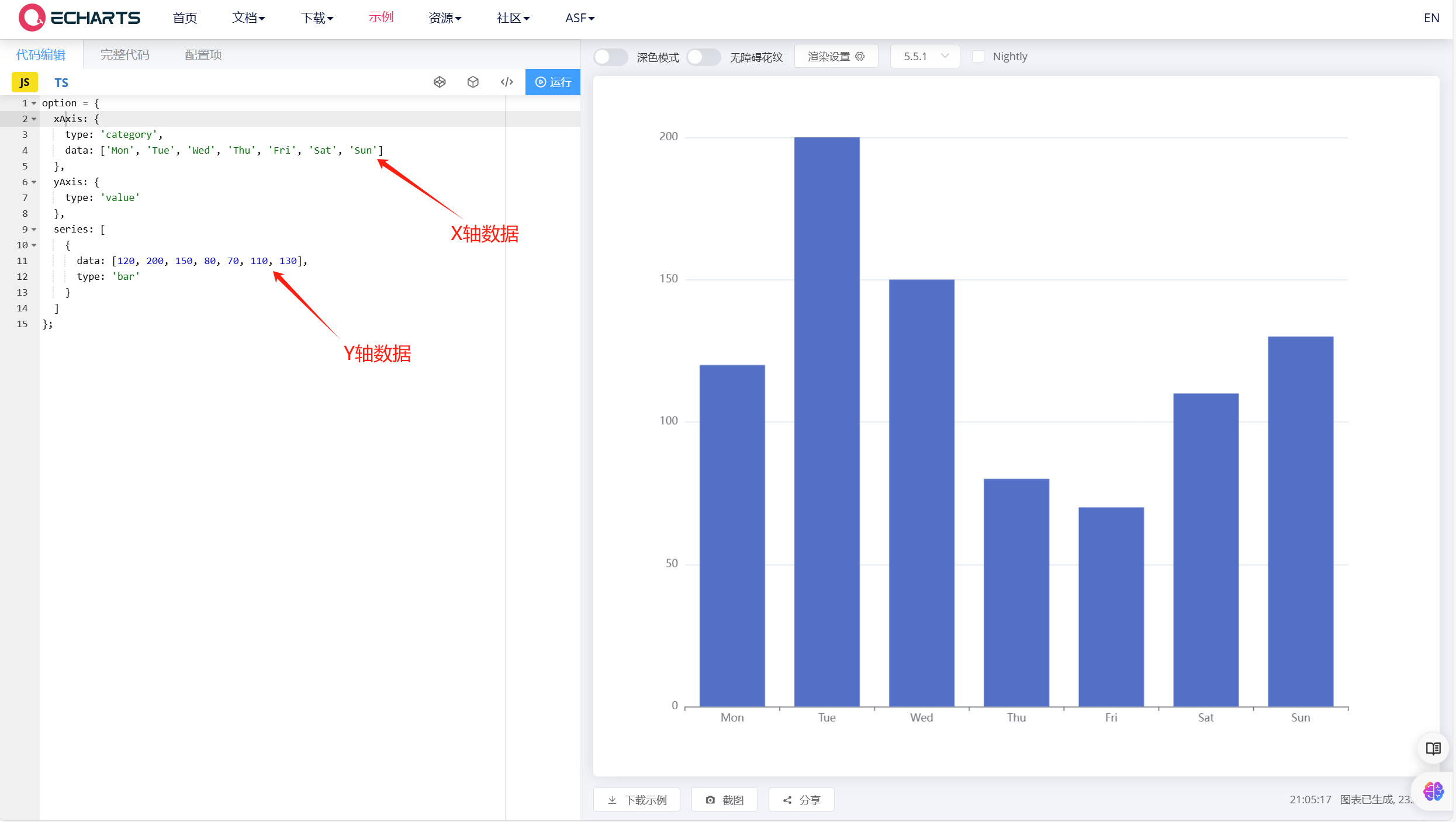
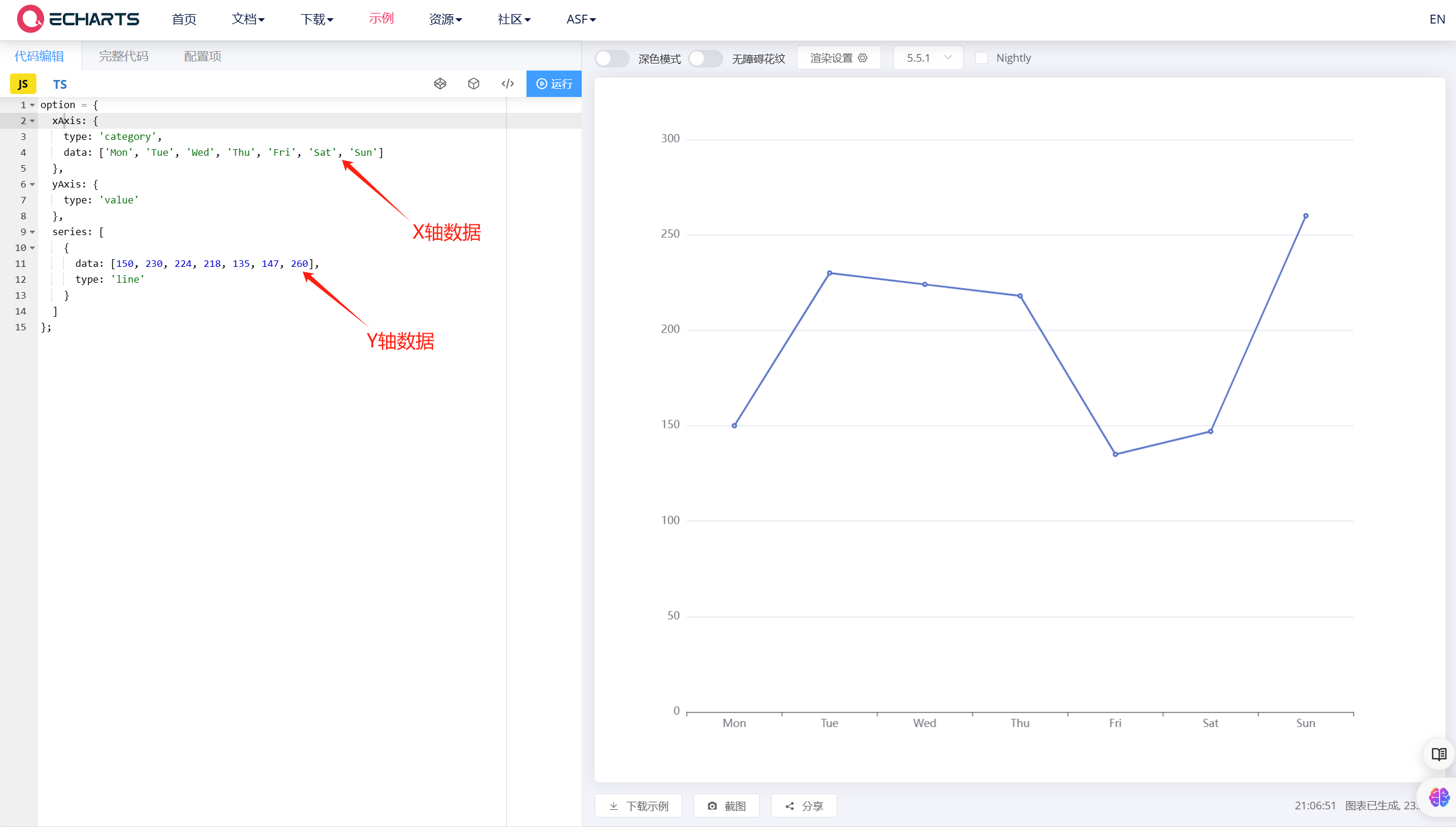
根据Echarts官方文档提供的案例,分析出柱状图和折线图需要两组数据,也就是X轴数据和Y轴数据。所以我们需要从后端返回两组数据,且两组数据之间存在对应关系,这就要求我们的sql语句必须准确无误!


1.2 数据库表分析
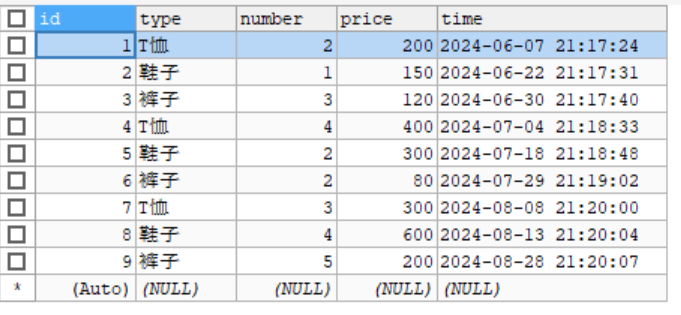
和上一篇饼状图一样,本次依旧使用服装-销售表为例演示:

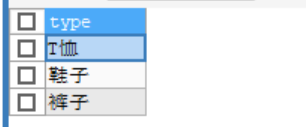
我们X轴表示服装类型:
select type from sales group by type查询结果:

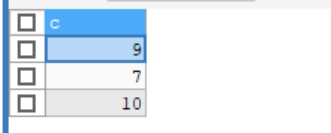
Y轴表示每种类型的服装的销售总数:
select sum(number)c from sales group by type查询结果:

这里一定要注意数据之间的对应关系,也就是我这里的9对应的是T恤,7对应的是鞋子,10对应的是裤子。由于我是根据类型分组所查询的数量和,所以这里是对应的,大家在查询时切记不要出错。
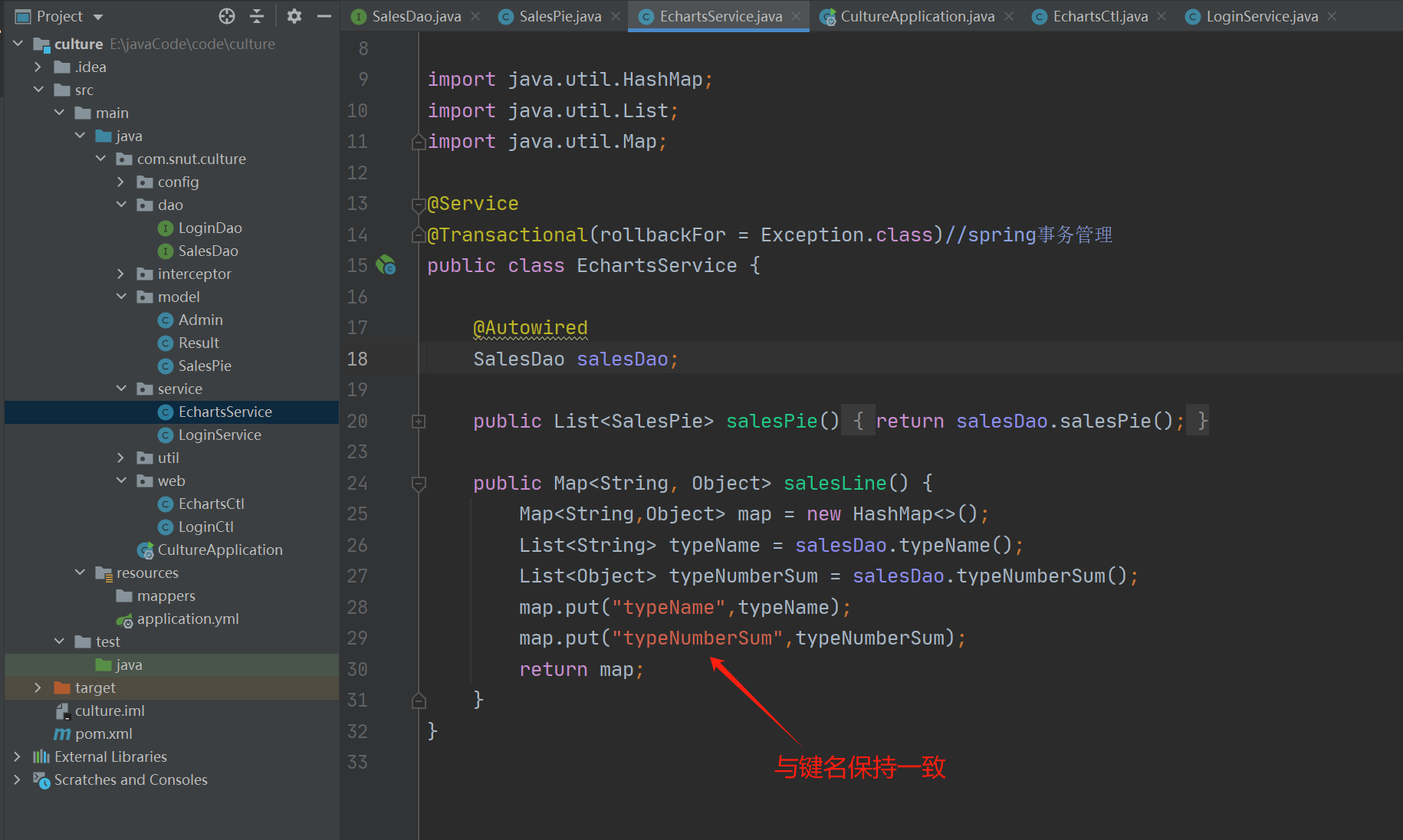
1.3 后端数据处理
dao层代码:
@Select("select type from sales group by type")List<String> typeName();@Select("select sum(number) c from sales group by type")List<Object> typeNumberSum();service层代码:
@AutowiredSalesDao salesDao;public Map<String, Object> salesLine() {Map<String,Object> map = new HashMap<>();List<String> typeName = salesDao.typeName();List<Object> typeNumberSum = salesDao.typeNumberSum();map.put("typeName",typeName);map.put("typeNumberSum",typeNumberSum);return map;}由于需要两组数据,所以采用map存储,服装类型type作为键,各类型销售数量总和sum(number)作为键,最后返回map到web层。
web层代码:
@AutowiredEchartsService echartsService;@RequestMapping("/line")public Result newCountLine(){Map<String, Object> map = echartsService.salesLine();return new Result(200, "成功", map);}由于柱状图和折线图是一样的,所以我这里以柱状图为例演示,且在前端代码中我写有转换按钮
1.4 前端接收数据
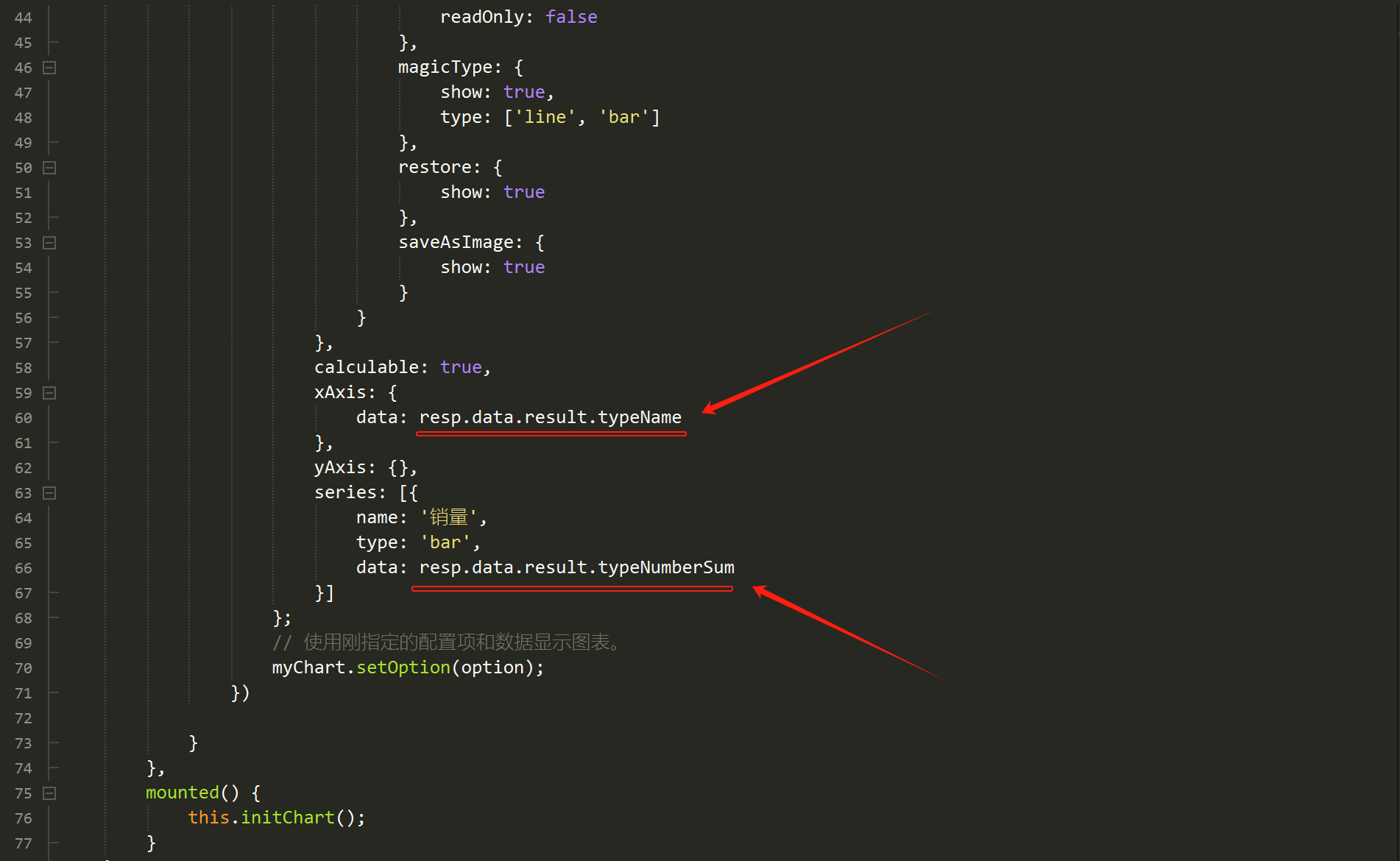
前端同样在data属性后接收后端响应回来的数据,这里我们分别对应拿到map中的键即可。X轴上所要显示的数据就是后端封装在 键typeName 中的值,Y轴所要显示的数据就是后端封装在 键typeNumberSum 中的值。如图所示:


前端完整代码:
<template><div id="body"><!-- 为 ECharts 准备一个定义了宽高的 DOM --><div id="main" style="width: 600px;height:400px;"></div></div>
</template><script>import "echarts/theme/purple-passion.js"export default {data() {return {}},methods: {initChart() {this.$http.get("api/echartsCtl/line").then((resp) => {// 基于准备好的dom,初始化echarts实例var myChart = this.echarts.init(document.getElementById('main'), "purple-passion");var option = {title: {text: '销量统计',subtext: '纯属虚构'},tooltip: {trigger: 'axis'},legend: {data: ['最高销量', '最低销量']},toolbox: {show: true,feature: {mark: {show: true},dataView: {show: true,readOnly: false},magicType: {show: true,type: ['line', 'bar']},restore: {show: true},saveAsImage: {show: true}}},calculable: true,xAxis: {data: resp.data.result.typeName},yAxis: {},series: [{name: '销量',type: 'bar',data: resp.data.result.typeNumberSum}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);})}},mounted() {this.initChart();}}
</script><style>
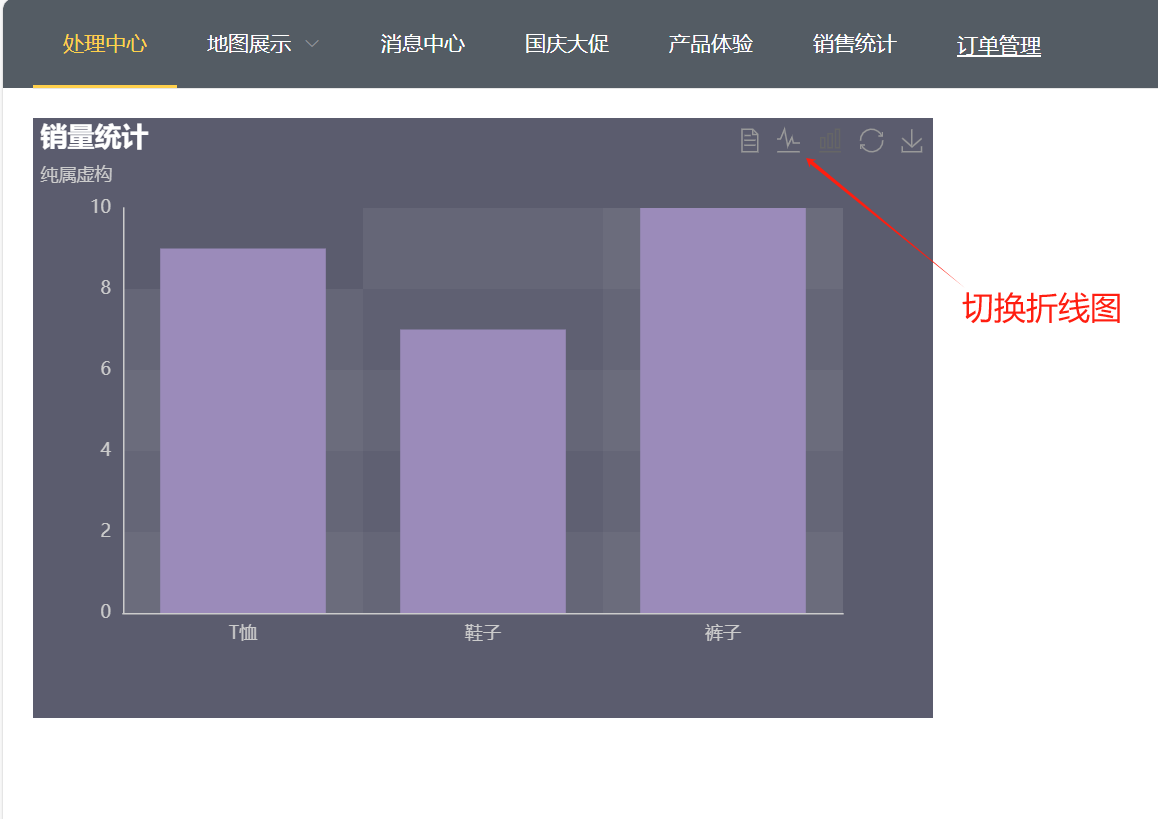
</style>效果展示:

彩蛋:
除了Echarts外,这里给大家推荐另一个数据可视化工具,如果你对前端感兴趣的话可以学习!
Vue Data UIA user-empowering data visualization Vue3 components library for eloquent data storytelling![]() https://vue-data-ui.graphieros.com/弃用 Echarts! 这一次我选择 - Vue Data Ul !
https://vue-data-ui.graphieros.com/弃用 Echarts! 这一次我选择 - Vue Data Ul !
![]() 本次的分享就到此为止了,希望我的分享能给您带来帮助,创作不易也欢迎大家三连支持,你们的点赞就是博主更新最大的动力!
本次的分享就到此为止了,希望我的分享能给您带来帮助,创作不易也欢迎大家三连支持,你们的点赞就是博主更新最大的动力!![]() 如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!
如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!![]() 有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见
有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见![]()
 博主wx:g2279605572
博主wx:g2279605572














