前置条件
- docker已有
- 需要打包的文件也已经写好了
打包镜像
ip地址修改
需要根据自身修改的文件

.env.local文件存放你前端访问的端口
172.24.240.1:这部分是自己电脑的ip
如何查看本机ip,使用IPV4的地址。
#本地
#API_HOST_URL=http://172.24.240.1:8091
打包文件运行
- 在打开终端上述文件目录下运行
build.bat
build.bat文件内容
在这里插入图片描述

- 或者直接在终端中运行docker build author/xxx-xxx-front-app:1.1 .
author:对应你docker账户的名字
xxx-xxx-front-app:打包是前端文件名字
:1.1 .:版本号
docker build --no-cache -t author/xxx-xxx-front-app:1.1 .
等待一会应该就可以上传好了
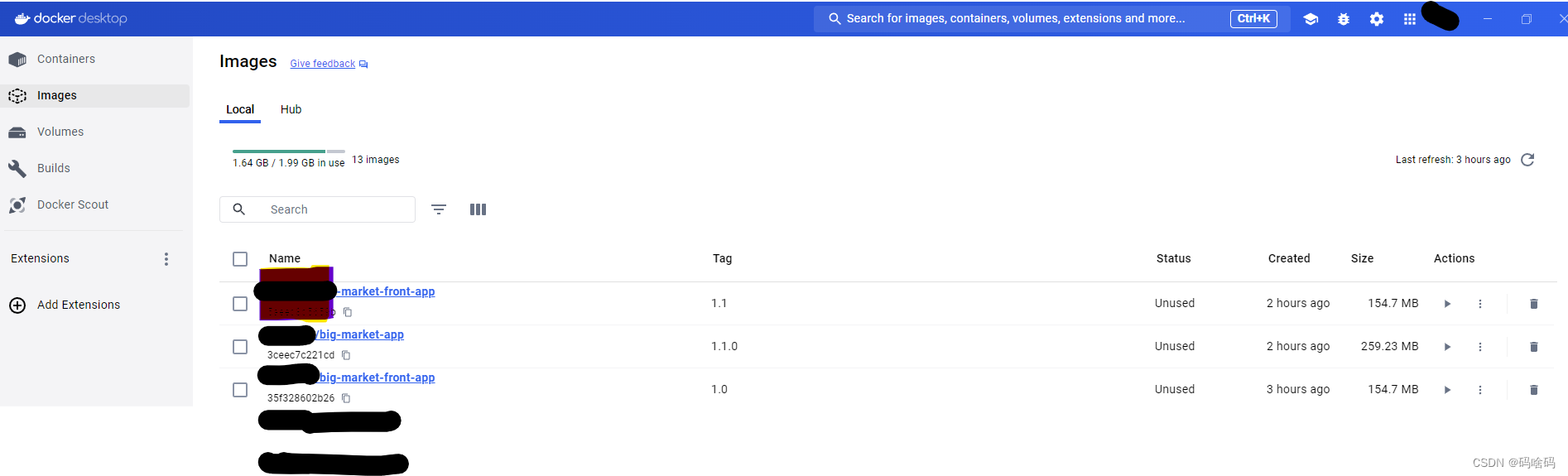
docker界面就会有

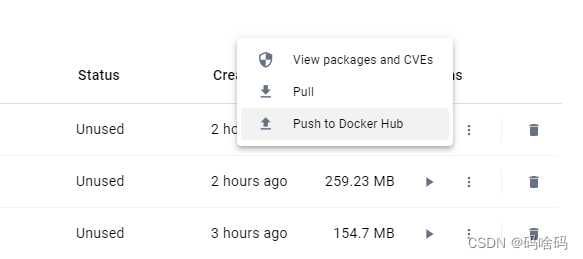
右边的三个点点击就有推送到dockerhub中
(主要你需要先申请docker账号,以及新建和你推送镜像相同的dockerhub)

本地部署
直接拉取镜像
镜像右边点击-pull就可以下拉镜像
yml文件执行拉取镜像
后端和前端执行需要一些docker镜像,需要他们在同一个文件夹下才可以运行

dev-ops文件夹下有:redis,rabbitmq等镜像
把所需要的镜像文件拉取到此文件夹下
docker-compose-app.yml 文件
- API_HOST_URL=http://116.198.235.222:8091 端口ip地址要修改成自己的
# 命令行 docker-compose -f docker-compose-app.yml up -d
service:big-market-front-app:container_name: xxx-xxx-front-appimage: author/xxx-xxx-front-app:1.1restart: alwaysnetworks:- my-networkports:- 3000:3000environment:- API_HOST_URL=http://116.198.235.222:8091- PATH=/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/binhealthcheck:test: [ "CMD", "wget", "--spider", "-q", "http://0.0.0.0:3000/" ]interval: 1mtimeout: 10sretries: 3networks:my-network:driver: bridge
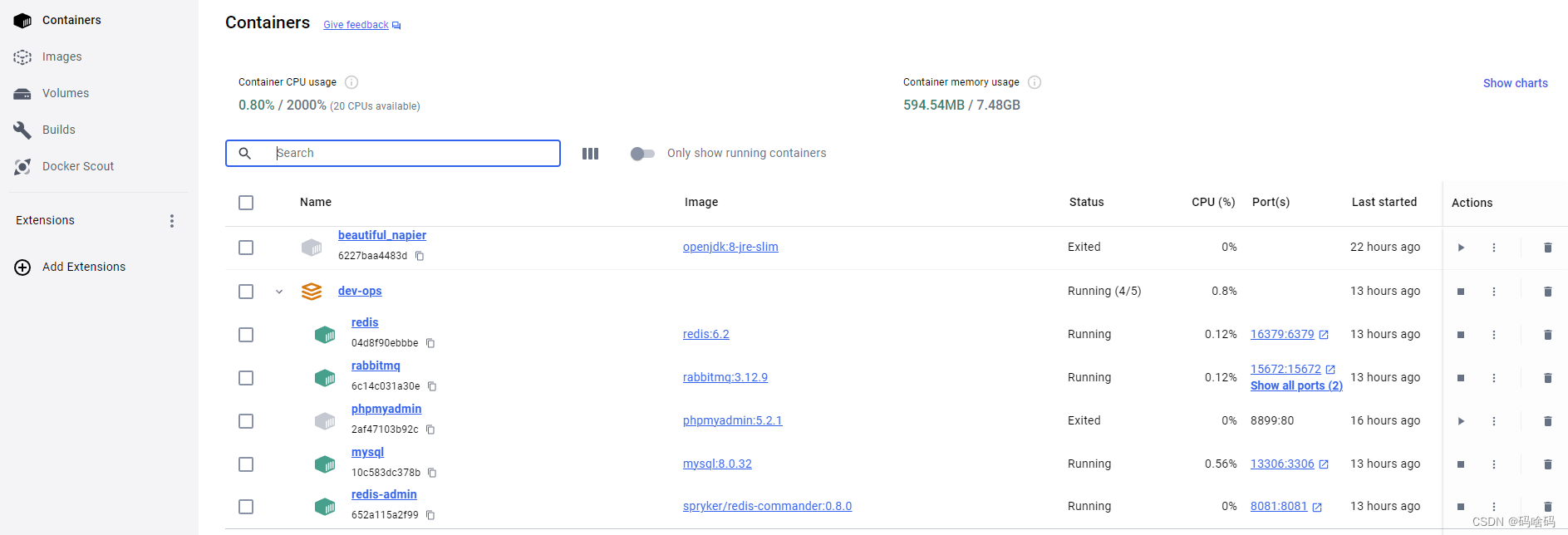
dev-ops文件夹出现自己打包的镜像

运行镜像
上图右边的小三角
点击Ports就会跳转网页
查看docer日志:直接点击点击big-market-front-app