阿里巴巴字体使用效果

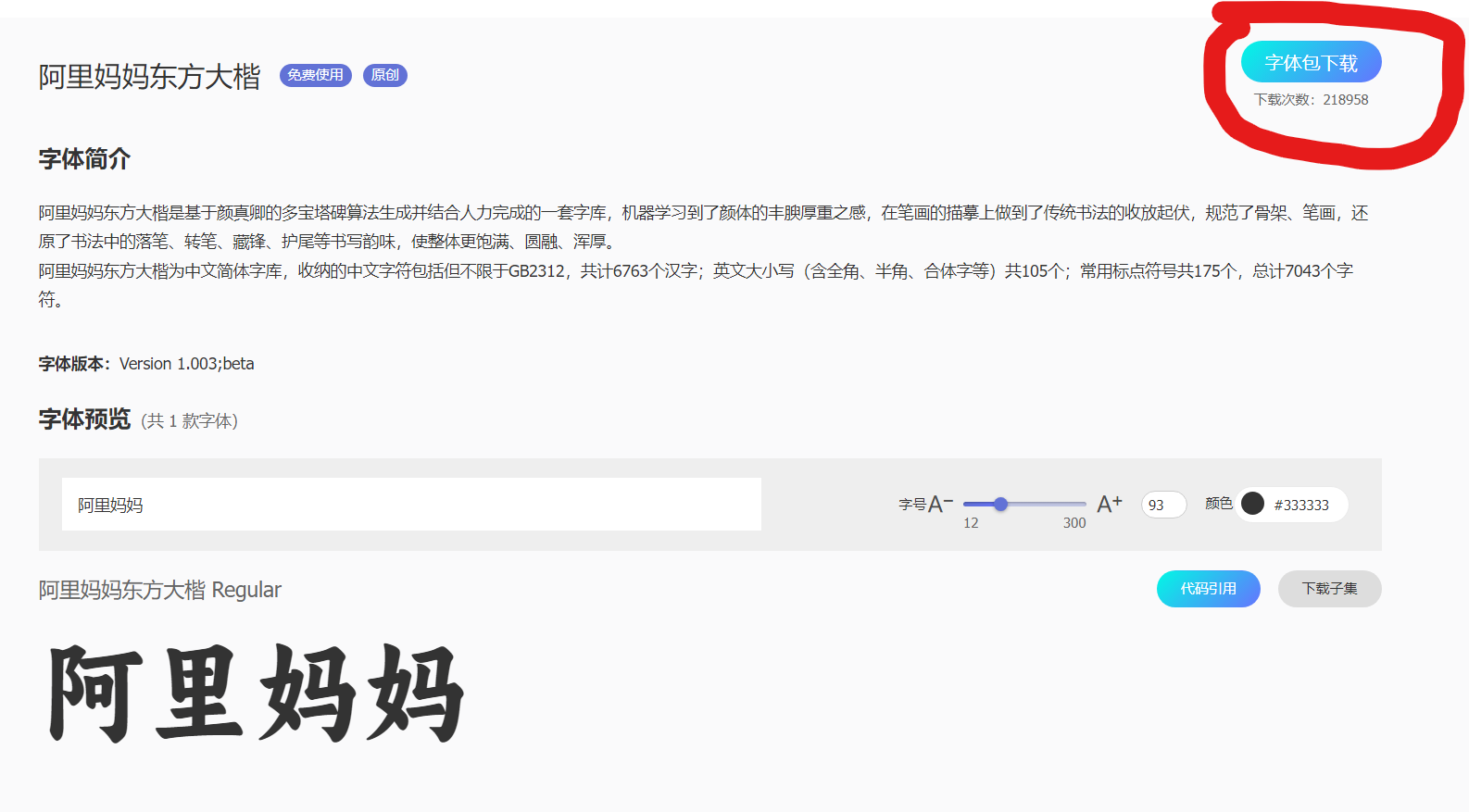
字体包下载
官方下载链接

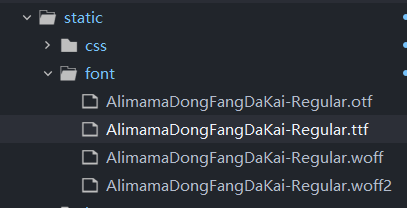
解压字体文件到指定的文件夹

引用字体文件
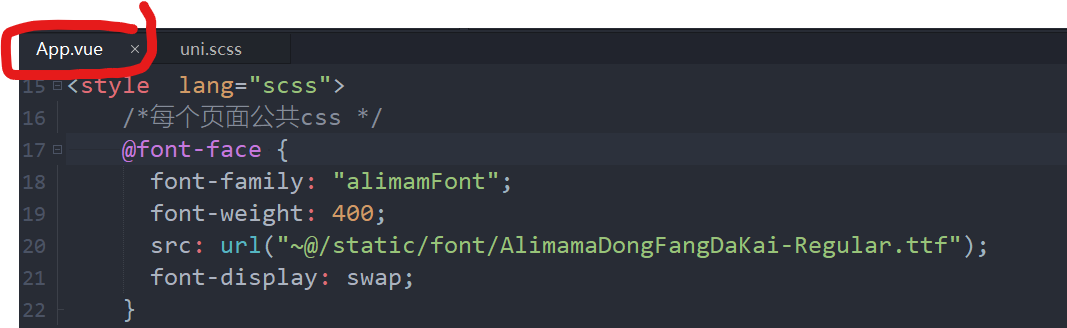
我的是uniApp的项目,所以在公共css样式中引用这个字体文件

/*每个页面公共css */ @font-face {font-family: "alimamFont";font-weight: 400;src: url("~@/static/font/AlimamaDongFangDaKai-Regular.ttf");font-display: swap;}
设置全局字体

/* 全局字体 */
body {font-family: 'alimamFont';
}
然后刷新页面,就可以看到设置的字体样式了,其他的字体文件设置同理














