
第一种直接引入
import index from "./FFCesiumExample/basicOperationInterface/addIconMap.vue?raw";index直接就是字符串。但是出现一个问题就是build的时候可以出警告,。so还有第二种
const readFile = (filePath) => {// 创建一个新的xhr对象let xhr = null;if (window.XMLHttpRequest) {xhr = new XMLHttpRequest();} else {// eslint-disable-next-linexhr = new ActiveXObject("Microsoft.XMLHTTP");}const okStatus = document.location.protocol === "file" ? 0 : 200;xhr.open("GET", filePath, false);xhr.overrideMimeType("text/html;charset=utf-8");xhr.send(null);return xhr.status === okStatus ? xhr.responseText : null;
};使用时:
传入url文件路径
let inedx = readFile(url);嘎嘎嘎就好了
然后codemirror使用
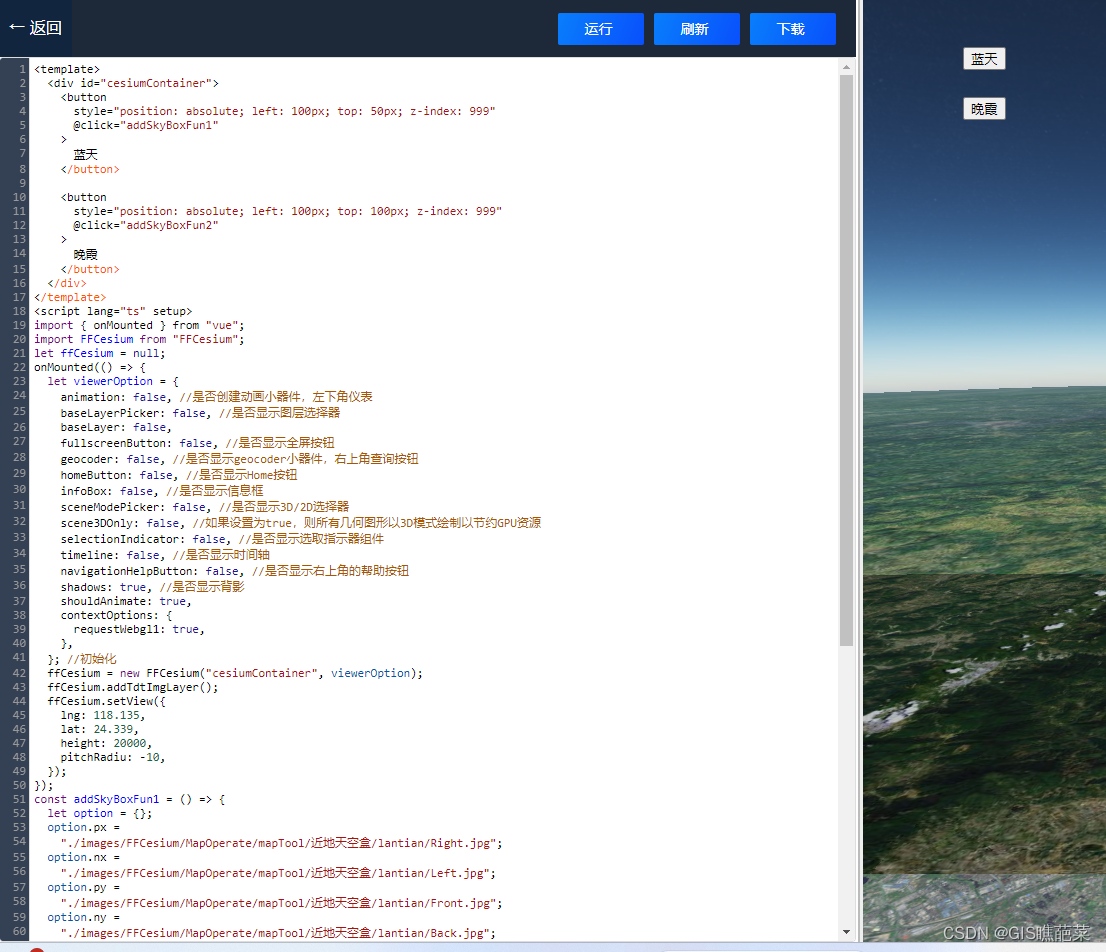
<Codemirrorclass="experience-editor-code"v-model:value="code":options="cmOptions"borderref="myCm"></Codemirror>//伪代码
code.value = index














