文章目录
- 前言:
- 1. Group Box
- 2. Tab Widget
- 2.1. 代码示例: 使用标签页管理多组控件
- 总结:
前言:
在GUI(图形用户界面)设计中,良好的组织和布局是提升用户体验的关键因素之一。Qt框架提供了多种控件,允许开发者以灵活和直观的方式构建复杂的界面。本篇文章将重点介绍两种Qt中的容器类控件:QGroupBox和QTabWidget,它们在管理界面元素和增强用户交互方面发挥着重要作用。通过使用这些控件,开发者可以创建清晰、有序且易于导航的界面。
多元素控件,包含内容,是一个一个的自定义好的 “Item” 对象。
容器类控件,包含的内容是前面已经学过的各种控件了。QPushButton,QLineEidit,QLabel等…
1. Group Box
使用 QGroupBox 实现⼀个带有标题的分组框.。可以把其他的控件放到里面作为⼀组. 这样看起来能更好看⼀点。
注意, 不要把 QGroupBox 和 QButtonGroup 混淆。 (之前在介绍 QRadionButton 的时候提
到了 QButtonGroup )。

GroupBox 的名字可以改。 可以把其他的各种控件放到 GroupBox 中
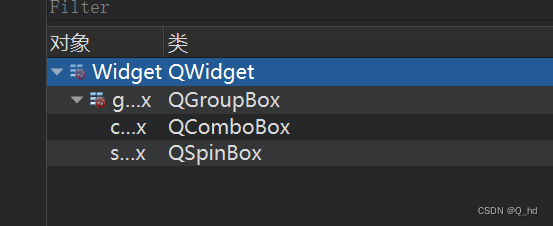
(这些内部的控件的父元素就不是this了,而是这个GroupBox )
就只是为了让界面看起来更好看一点
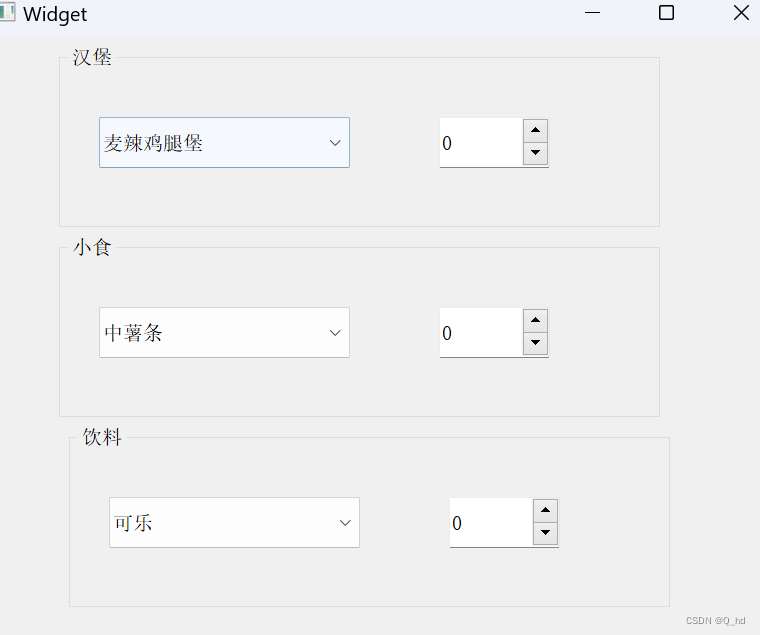
当一个界面比较复杂的时候,包含了很多控件的时候,分组框就可以把具有关联关系的控件,组织到一起。


之前创建的控件都是以
this来作为父元素的,树形结就是可以一直往下延伸的。

2. Tab Widget
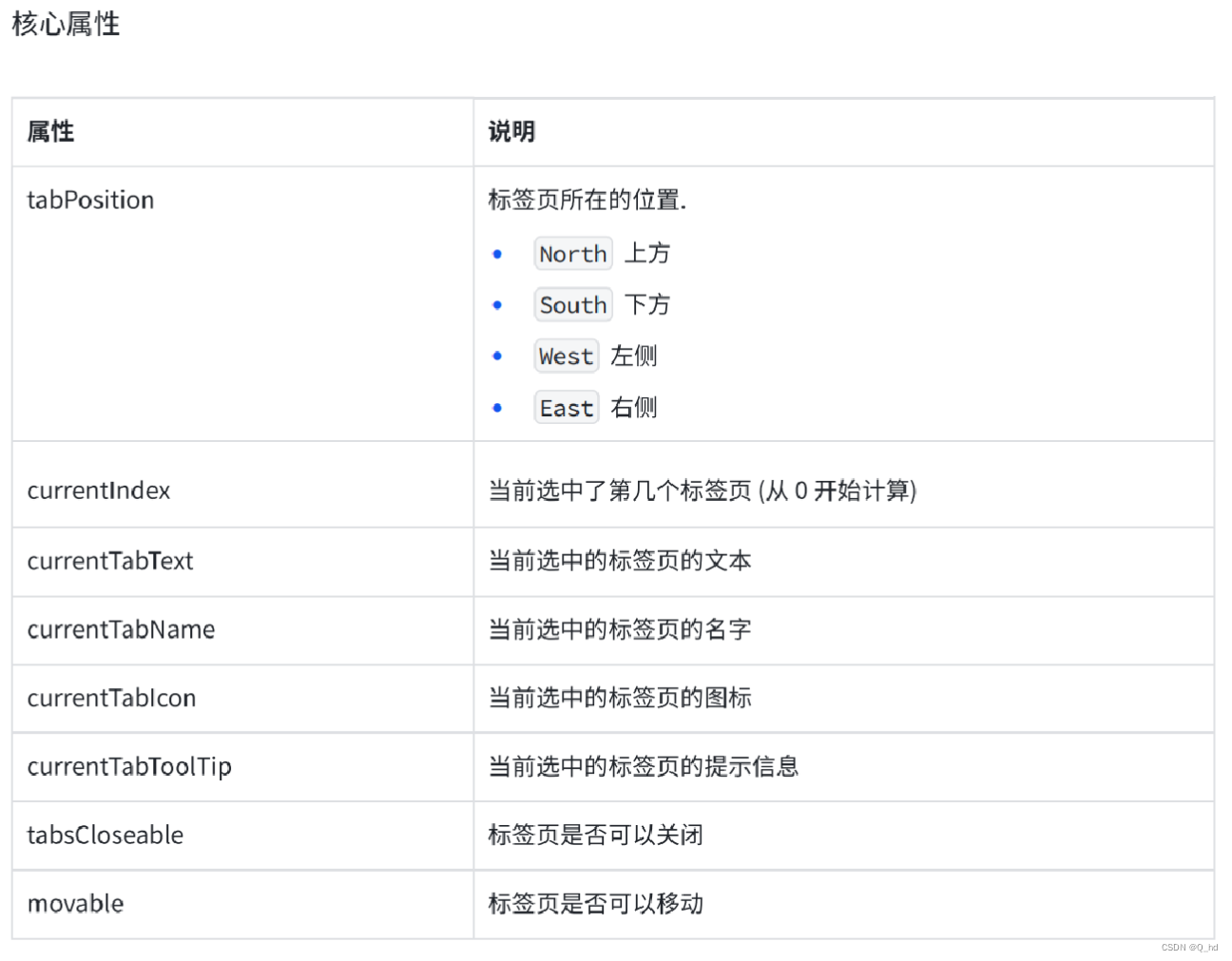
使用 QTabWidget 实现⼀个带有标签页的控件, 可以往里面添加⼀些 widget. 进⼀步的就可以通过标签页来切换。



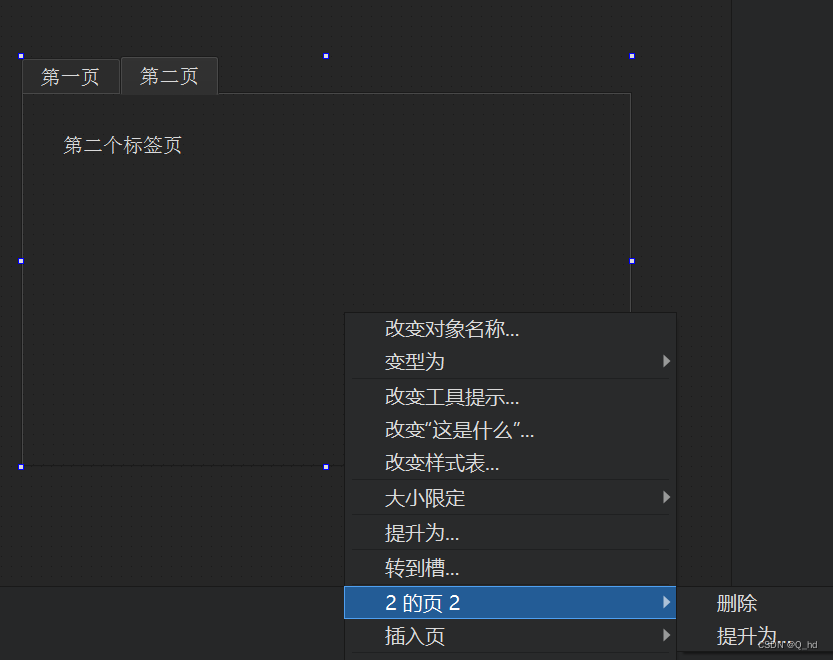
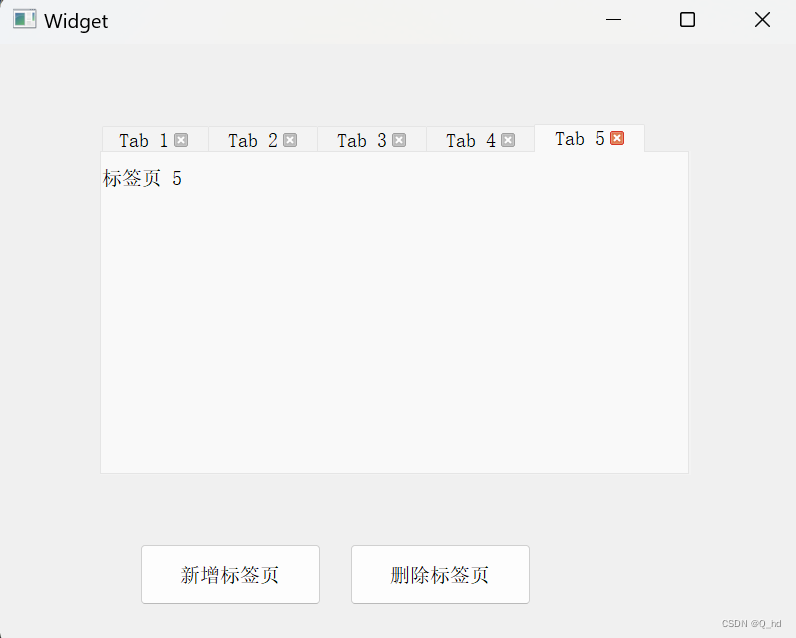
2.1. 代码示例: 使用标签页管理多组控件
创建一个程序,带有一个TableWidget 作为标签页。
提供两个按钮,分别创建新的标签页,关闭当前选中的标签页。当切换标签页的时候,也能感知到变化。
#include "widget.h"
#include "ui_widget.h"
#include <QLabel>
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 现在每个标签页中, 添加一个LableQLabel* label1 = new QLabel(ui->tab);label1->setText("标签页1");label1->resize(100, 50);QLabel* label2 = new QLabel(ui->tab_2);label2->setText("标签页2");label2->resize(100, 50);// TableWidget 上面的关闭标关闭页面connect(ui->tabWidget, &QTabWidget::tabCloseRequested, this, &Widget::closeTab);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{// 使用 addTab 方法来创建新的标签页// 参数1 要指定一个 QWidget// 参数2 指定这个标签页的 text(标题), 此处标题就叫做 Tab + 数字int count = ui->tabWidget->count();QWidget* w = new QWidget();ui->tabWidget->addTab(w, QString("Tab ")+ QString::number(count+1));// 添加一个 QLabel 显示内容QLabel* label = new QLabel(w);label->setText(QString("标签页 ") + QString::number(count + 1));label->resize(100, 50);// 设置新标签页被选中ui->tabWidget->setCurrentIndex(count);
}void Widget::on_pushButton_2_clicked()
{// 获取到当前选中的标签页下标int index = ui->tabWidget->currentIndex();// 删除标签页ui->tabWidget->removeTab(index);
}void Widget::closeTab(int index)
{ui->tabWidget->removeTab(index);
}void Widget::on_tabWidget_currentChanged(int index)
{qDebug() << "当前选中的标签页是:" << index;
}

总结:
本文详细介绍了Qt中的两种容器控件:QGroupBox和QTabWidget。QGroupBox通过分组框的方式,帮助开发者将界面上的控件进行逻辑分组,使得界面更加整洁和美观。而QTabWidget则提供了一种通过标签页来管理和切换不同界面内容的方法,使得用户可以方便地在不同的视图或数据集之间切换。通过代码示例,我们展示了如何使用这些控件来创建和管理标签页,以及如何响应用户的操作,如创建新标签页、关闭当前选中的标签页,以及在标签页切换时获取通知。这些控件的合理运用,不仅能够提升应用的界面美观度,还能增强用户的操作体验,使得应用更加人性化和易于使用。














