1.
DECTYPE"(文档类型声明)在HTML中用于告知浏览器文档的类型,以便浏览器正确地解析和渲染页面。
例如,在HTML5中,DECTYPE声明通常是:<!DOCTYPE html>。他告知浏览器当前的文档是一个HTML5文档。
2.
<html>元素是HTML页面的根标签,包裹了整个文档的内容,在此标签内部,通常会有<head>和<body>两个主要部分,
<head>标签用于包含文档的元数据,如标题,字符编码,引入外部资源等,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8(由于在大部分浏览器中直接输出中文会出现乱码,所以要在头部将字符声明为UTF-8)
<body>标签包含了网页上显示给用户的实际内容,如文本,图像,链接,表格等各种元素
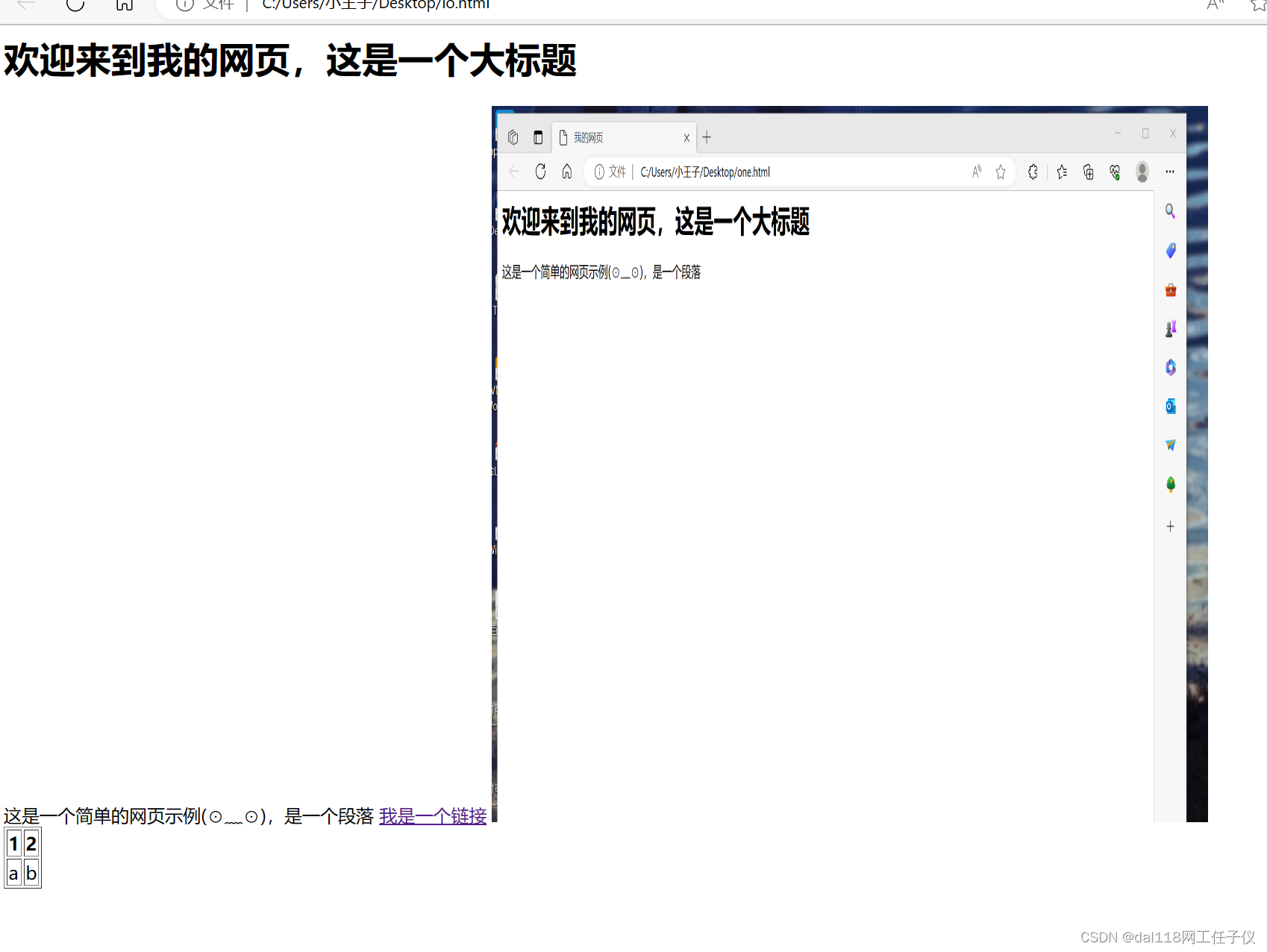
代码
html
<html>
<head>
<meta charset="utf-8">
<title>我的网页</title>
</head>
<body>
<h1>欢迎来到我的网页,这是一个大标题 </h1>
<p1>这是一个简单的网页示例(⊙﹏⊙),是一个段落</p1>
<a href=" ">我是一个链接</a >
< img src="屏幕截图 2024-10-11 093544.png" width="640" height="640" />
<table border="1">
<tr>
<th>1</th>
<th>2</th>
</tr>
<tr>
<td>a</td>
<td>b</td>
</tr>
</table>
</body>
</html>

3.
①HTML标题是通过<h1>标签来定义的,段落是通过<p>定义的,链接是通过<a>定义的
②图象是通过<img>定义的 src是source的缩写,指向外部资源的位置
③表格是通过<table>标签来定义的 若干行由 <tr> 标签定义,每行被分割为若干单元格由 <td> 标签定义,数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。表格的表头使用 <th> 标签进行定义。
④如果不定义边框属性,表格将不显示边框。
⑤collapse
相邻的单元格共用同一条边框(采用 collapsed-border 表格渲染模型)。
⑥separate
默认值。每个单元格拥有独立的边框(采用 separated-border 表格渲染模型)。
⑦border:表各线 例:border = "1" 设置 border="0",可以显示没有边框的表格(默认)
⑧ bordercolor :表格线的颜色
⑨ cellspacing:单元边沿与其内容之间的空白,但从实用角度出发,最好是使用 CSS 来添加内边距
⑩ width: 表格的宽度
height:表格的高度
设置对齐方式:<tr align=" value "></tr>
<td align=" value "></td>
value的取值:left:向左对齐 right:向右对齐 center:居中
使用<th></th>也可以实现定义一个单元格,可自动实现居中和加粗
caption 标签用于为表格添加标题。
⑤<br> (<br>换行)
⑥<hr> (<hr>水平线)
⑦<!-- 这是注释 -->
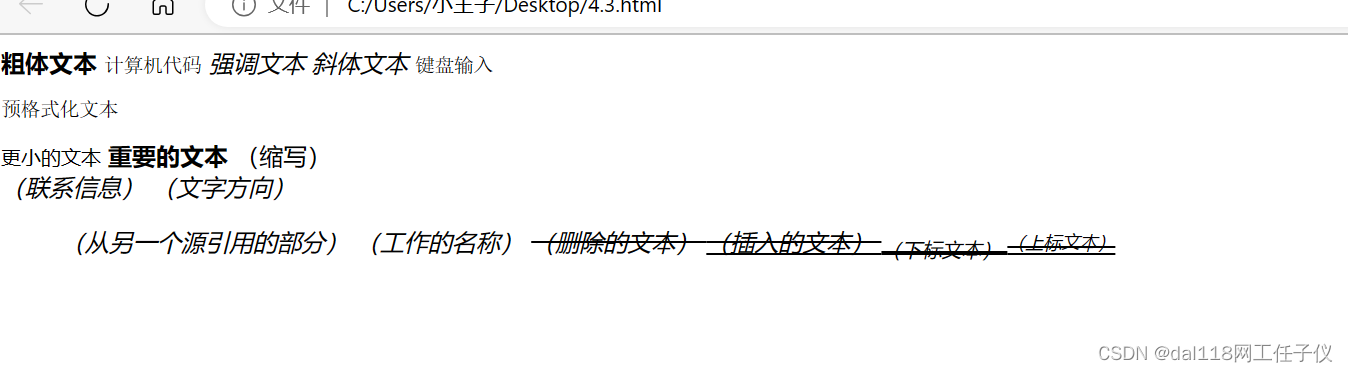
⑧<b>粗体文本
<code>计算机代码
<em>强调文本
<i>斜体文本
<kbd>键盘输入
<pre>预格式化文本
<small>更小的文本
<strong>重要的文本
<abbr>缩写
<address>联系信息
<bdo>文字方向
<blockquote> 从另一个源引用的部分
<cite> 工作的名称
<del> 删除的文本
<ins> 插入的文本
<sub> 下标文本
<sup> 上标文本

4.书签:<a id="tips">提示部分
<a href="#tips">跳到提示部分
5.<div>文档中的块级元素
<span>文档中的内联元素
6.无序列表<ul> <li> 项目

7.有序列表<ol> <li>第一项

8.定义序列<dl>
<dt>项目 1</dt>
<dd>描述项目 1</dd>
<dt>项目 2</dt>
<dd>描述项目 2

9.框架 <iframe src="demo_iframe.htm">
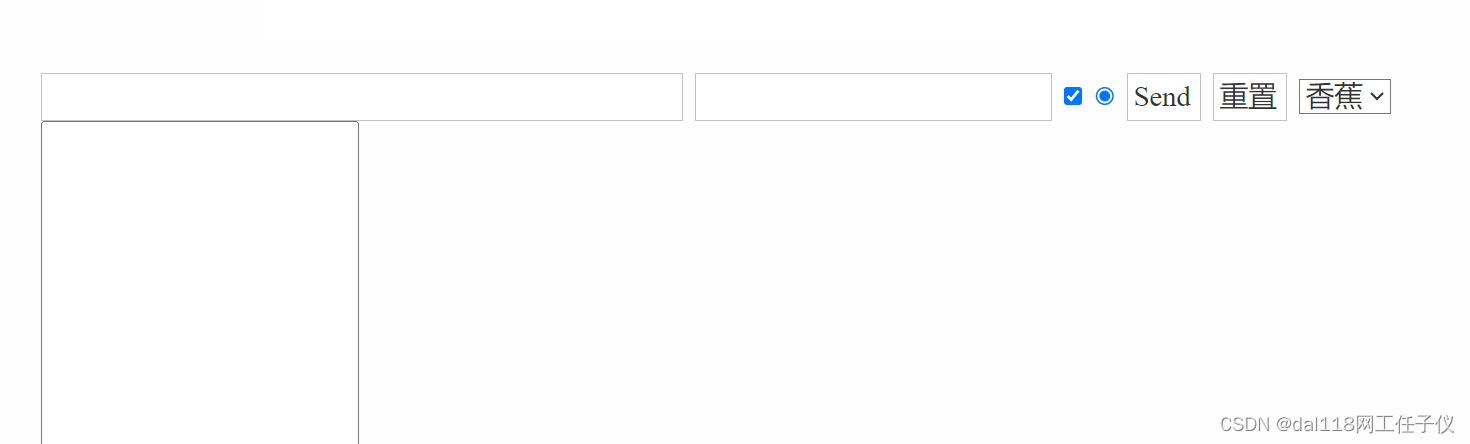
10.表单
代码
<form action="demo_form.php" method="post/get">
<input type="text" name="email" size="40" maxlength="50">
<input type="password">
<input type="checkbox" checked="checked">
<input type="radio" checked="checked">
<input type="submit" value="Send">
<input type="reset">
<input type="hidden">
<select>
<option>苹果</option>
<option selected="selected">香蕉</option>
<option>樱桃</option>
</select>
<textarea name="comment" rows="60" cols="20"></textarea>
</form>


11.实体
< 等同于 <
> 等同于 >
© 等同于 ©














