服务器上安装好宝塔面板后,我们登录进入宝塔面板后台,想要修改一些样式或者隐藏一些不一样的内容,那么就可以通过添加/修改CSS代码来实现。
那么宝塔面板的CSS代码保存在哪个文件?style.css文件保存在哪里呢?下面boke112百科就跟大家说一说这两个问题。
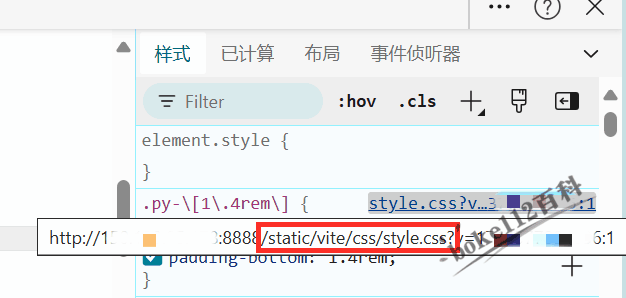
我们登录进入宝塔面板后台后,可以按键盘上的F12,或点击鼠标右键后点击“检查”,随便选择一个代码,就可以在右侧的“样式”中看到该代码对应的CSS代码,以及保存在哪个文件。如下图就是保存在http://服务器ip:端口号/static/vite/css/style.css文件。

知道宝塔面板的CSS代码是保存在style.css文件,而且根据上图的路径,可以得知宝塔面板的style.css文件的路径为:
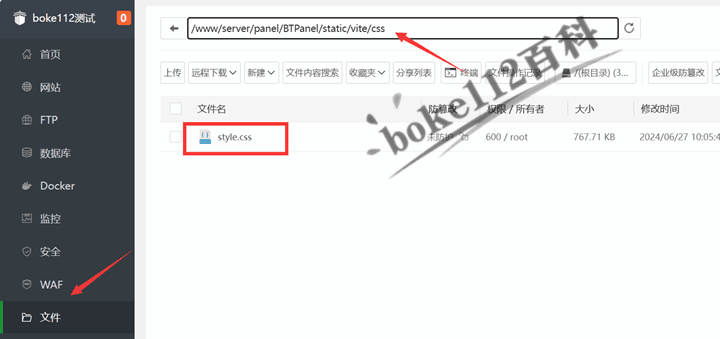
/www/server/panel/BTPanel/static/vite/css所以我们只需要点击左侧导航菜单“文件”,点击顶部路径栏,然后粘贴style.css文件的路径并回车,即可看到style.css文件,我们想要修改宝塔面板后台样式只需要编辑该文件即可。

编辑好style.css文件后,记得清理浏览器缓存或强制刷新(Ctrl + F5),就可以看到修改后的样式了。
来源:宝塔面板的CSS代码保存在哪个文件?style.css文件保存在哪里? - boke112百科














