安装
官方下载
系统:CentOS 7.9
配置docker yum源。
sudo yum install -y yum-utils
sudo yum-config-manager \
--add-repo \
http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
启动docker
关机后下次开机又得执行
sudo systemctl start docker
关机后开机自动启动
systemctl enable docker --now
配置加速
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{"registry-mirrors": ["https://mirror.ccs.tencentyun.com","https://docker.m.daocloud.io"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
案例1
-
要求
启动一个nginx,并将它的首页改为自己的页面,发布出去,让所有人都能使用 -
步骤
下载镜像 > 启动容器 > 修改页面 > 保存镜像 > 分享社区
搜索镜像
docker search nginx
下载
docker pull nginx
查看所有镜像
docker images
删除镜像
docker rmi xxx
查看运行中的容器
docker ps
查看所有的容器
docker ps -a
运行
docker run xxx #会阻塞控制台#-d:后台启动 --name:容器别名 -p:外部端口映射到docker内部
docker run -d --name mynginx -p 80:80 nginx #不会阻塞控制台
启动
docker start xxx
停止
docker stop xxx
重启
docker restart xxx
查看状态
docker stats xxx
查看日志
docker logs xxx
删除容器(需先停止运行)
docker rm xxx
docker rm -f xxx #强制删除
进入容器
# -it:交互模式 /bin/bash:交互方式
docker exec -it xxx /bin/bash

保存镜像
提交
# mynginx:指定容器
# mynginxiimg:镜像名
# v1.0:tag
docker commit -m "update index.html" mynginx mynginxiimg:v1.0
把镜像保存为文件
# -o:指定输出方式
docker save -o mynginximg.tar mynginximg:v1.0
加载
# -i:指定镜像的位置
docker load -i mynginx.tar
分享社区
登录
docker login
镜像改名
docker tag mynginx:v1.0 username/mynginx:v1.0 # 1.0版本
docker tag mynginx:v1.0 username/mynginx:latest # 最新版本
推送
docker push username/mynginx:v1.0
存储
动态取值
# -a:输出所有容器 -q:只输出id
docker ps -aq
# $(docker ps -ap) 获取指定命令的输出结果
docker rm -f $(docker ps -ap)
目录挂载
# 服务器中的某个目录/app/nghtml 对应容器中/user/share/ngin/html
docker run -d -p 80:80 -v /app/nghtml:/user/share/ngin/html --name app01 nginx
卷映射
容器内部的内容映射到本地主机的某个目录
# -v ngconf:/etc/nginx ngconf是一个卷
# ngconf卷在主机中的位置:/var/lib/docker/volumes/
docker run -d -p 80:80 -v /app/nghtml:/user/share/ngin/html -v ngconf:/etc/nginx --name app01 nginx
列出所有的卷
docker volume ls
创建一个卷
docker volume create xxx
查看卷详情
docker volume inspect xxx
自定义网络
docker为每一个容器分配唯一ip,使用 容器ip + 容器端口 就可以互相访问
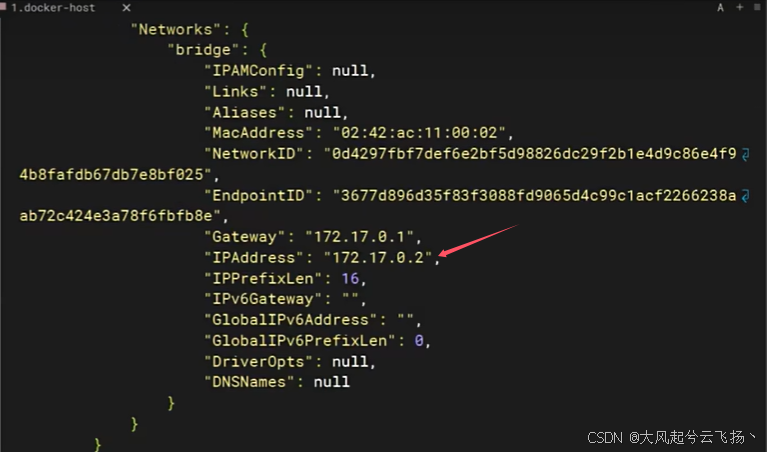
查看容器详情
docker container inspect xxx
docker inspect xxx # 简写

使用exec进入docker容器内
获得另一个容器的内容
curl http://172.17.0.2:80
创建网络
docker network create mynet
通过自定义的网络启动容器
docker run -d -p 88:80 --name app1 --network mynet nginx
使用exec进入docker容器内
获得另一个容器的内容
curl http://app2:80
Docker Compose
批量上线
docker compose up -d
批量下线
docker compose down
指定启动
docker compose start xx1 xx2 xx3
指定停止
docker compose stop xx1 xx2
对某一个应用扩容
docker compose scale xx2=3
命令式安装
#创建网络
docker network create blog#启动mysql
docker run -d -p 3306:3306 \
-e MYSQL_ROOT_PASSWORD=123456 \
-e MYSQL_DATABASE=wordpress \
-v mysql-data:/var/lib/mysql \
-v /app/myconf:/etc/mysql/conf.d \
--restart always --name mysql \
--network blog \
mysql:8.0#启动wordpress
docker run -d -p 8080:80 \
-e WORDPRESS_DB_HOST=mysql \
-e WORDPRESS_DB_USER=root \
-e WORDPRESS_DB_PASSWORD=123456 \
-e WORDPRESS_DB_NAME=wordpress \
-v wordpress:/var/www/html \
--restart always --name wordpress-app \
--network blog \
wordpress:latest
compose.yaml
name: myblog
services:mysql:container_name: mysqlimage: mysql:8.0ports:- "3306:3306"environment:- MYSQL_ROOT_PASSWORD=123456- MYSQL_DATABASE=wordpressvolumes:- mysql-data:/var/lib/mysql- /app/myconf:/etc/mysql/conf.drestart: alwaysnetworks:- blogwordpress:image: wordpressports:- "8080:80"environment:WORDPRESS_DB_HOST: mysqlWORDPRESS_DB_USER: rootWORDPRESS_DB_PASSWORD: 123456WORDPRESS_DB_NAME: wordpressvolumes:- wordpress:/var/www/htmlrestart: alwaysnetworks:- blogdepends_on:- mysqlvolumes:mysql-data:wordpress:networks:blog:
启动指定yaml文件
docker compose -f compose.yaml up -d
下线指定yaml文件中 (不会移除容器中的卷)
docker compose -f compose.yaml down
# --rmi:移除镜像 -v:移除卷 all:--rmi的值,移除哪个service下的镜像
docker compose -f compose.yaml down --rmi all -v
Dockerfile
FROM openjdk:17LABEL author=yushengjun
# 跟当前Dockerfile文件同级的一个app.jar 复制到镜像中
COPY app.jar /app.jar
# 暴露端口
EXPOSE 8080
# 启动命令
ENTRYPOINT ["java","-jar","/app.jar"]
根据Dockerfile 制作镜像
# -t:镜像名 ./:构建的上下问目录是当前目录
docker build -f Dockerfile -t myjavaapp:v1.0 ./
启动
docker run -d -p 8888:8080 myjavaapp:v1.0















