文章目录
-
目录
文章目录
操作流程
小结
- 概要
- 安装流程
- 技术细节
- 小结
概要
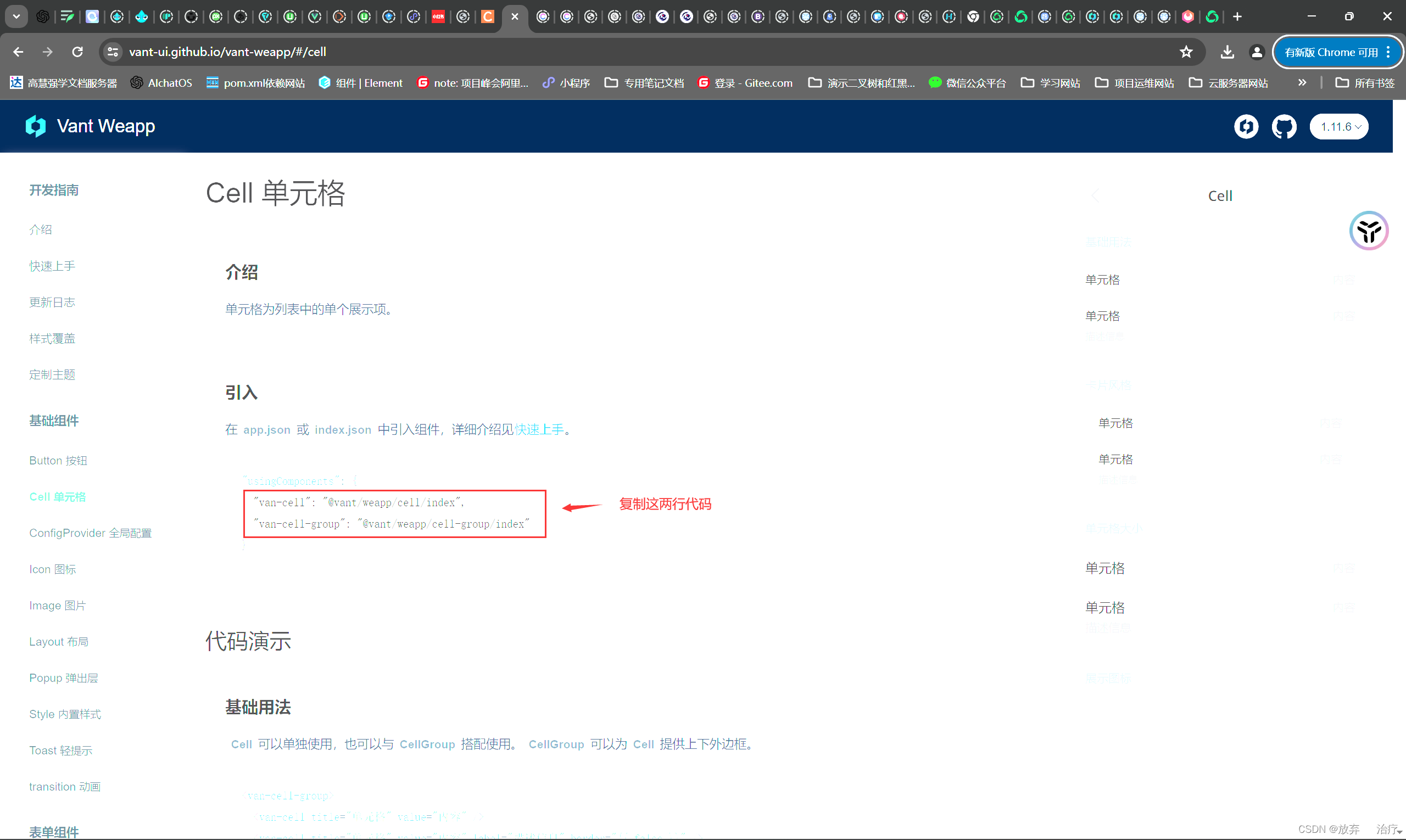
Vant Weapp官网:Vant Weapp - 轻量、可靠的小程序 UI 组件库
准备工作,需要确保自己的电脑上已安装Hbuilde和node 全程操作的环境都需要这些配合才能运行上,可参考作者之前写的安装步骤:这三篇文章确保当前电脑环境已存在
Vue脚手架安装和部署 搭建本地的Node.js服务_vue配置node.js-CSDN博客
Windows 11 HBuilder X的安装和环境搭建教程-CSDN博客
微信开发者工具需要安装
操作流程



官方文档里有这个步骤安装文档

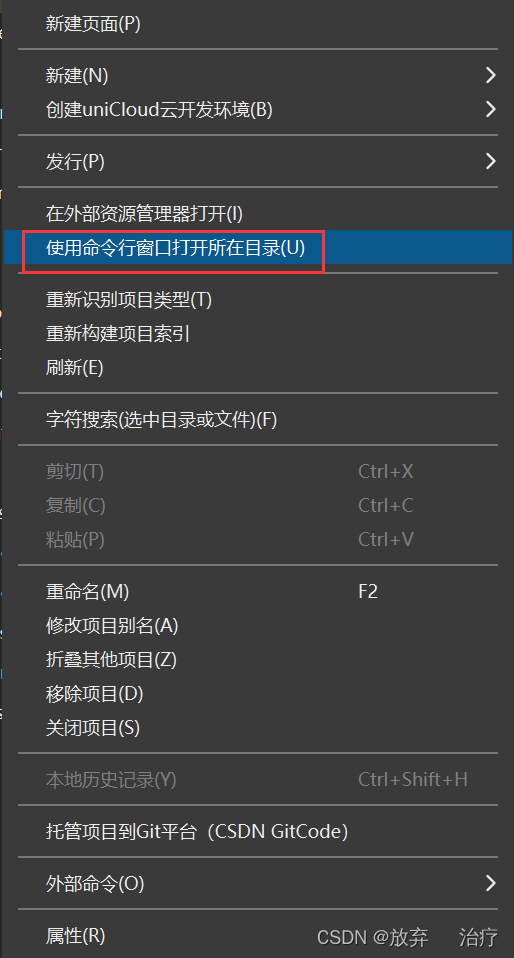
在当前项目下直接运行这个命令

# 通过 npm 安装
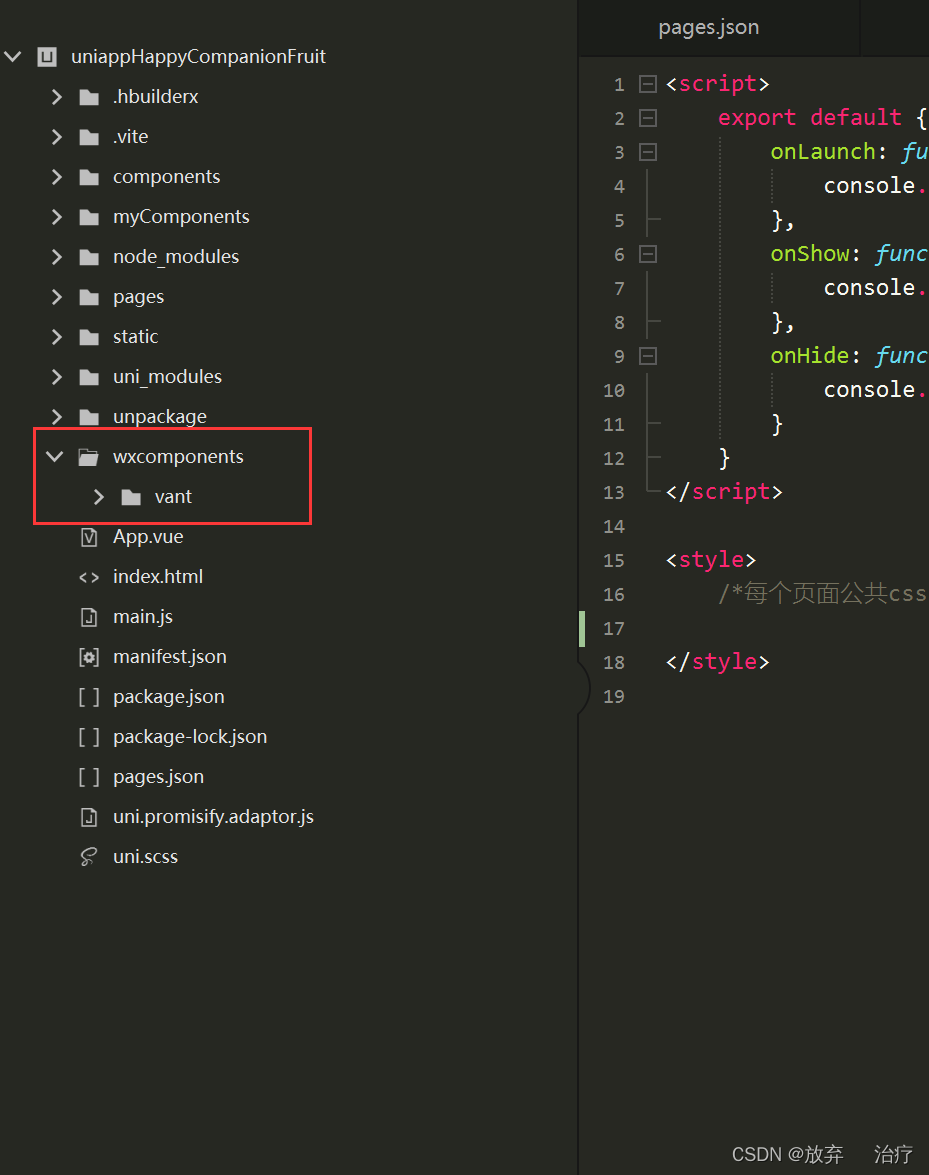
npm i @vant/weapp -S --production运行成功项目目录下,出现如图所示的目录文件




修改好的文件名

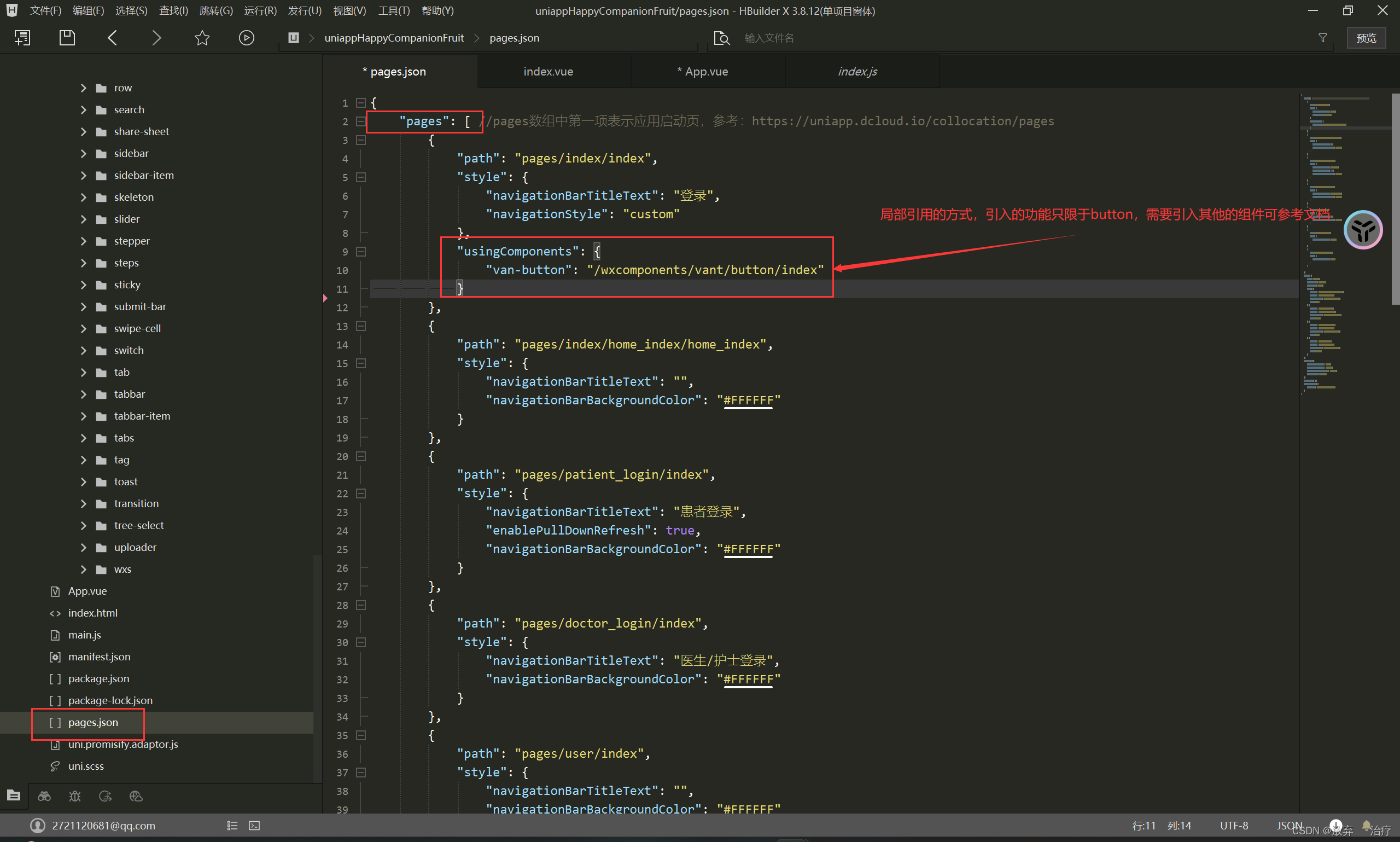
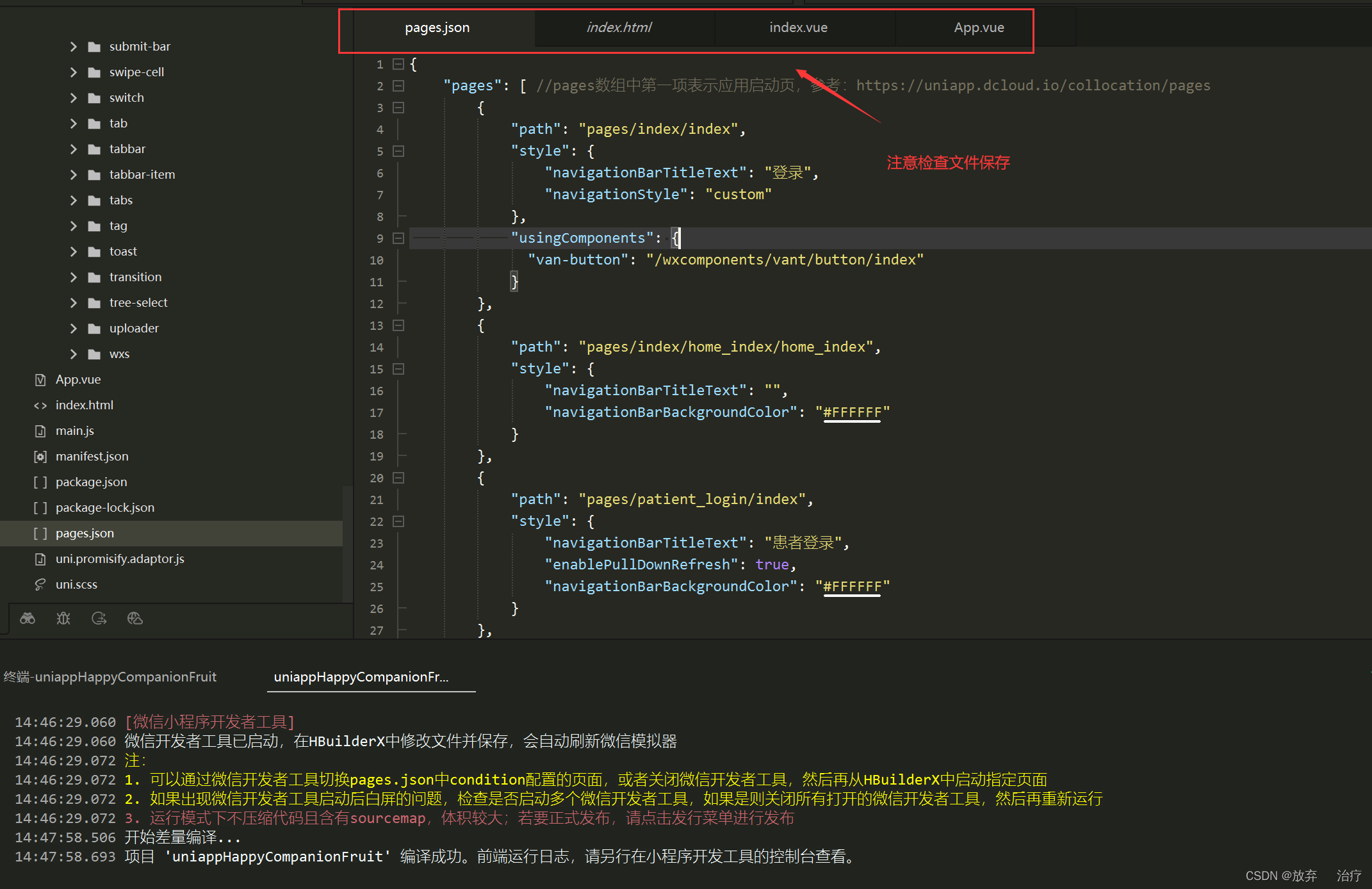
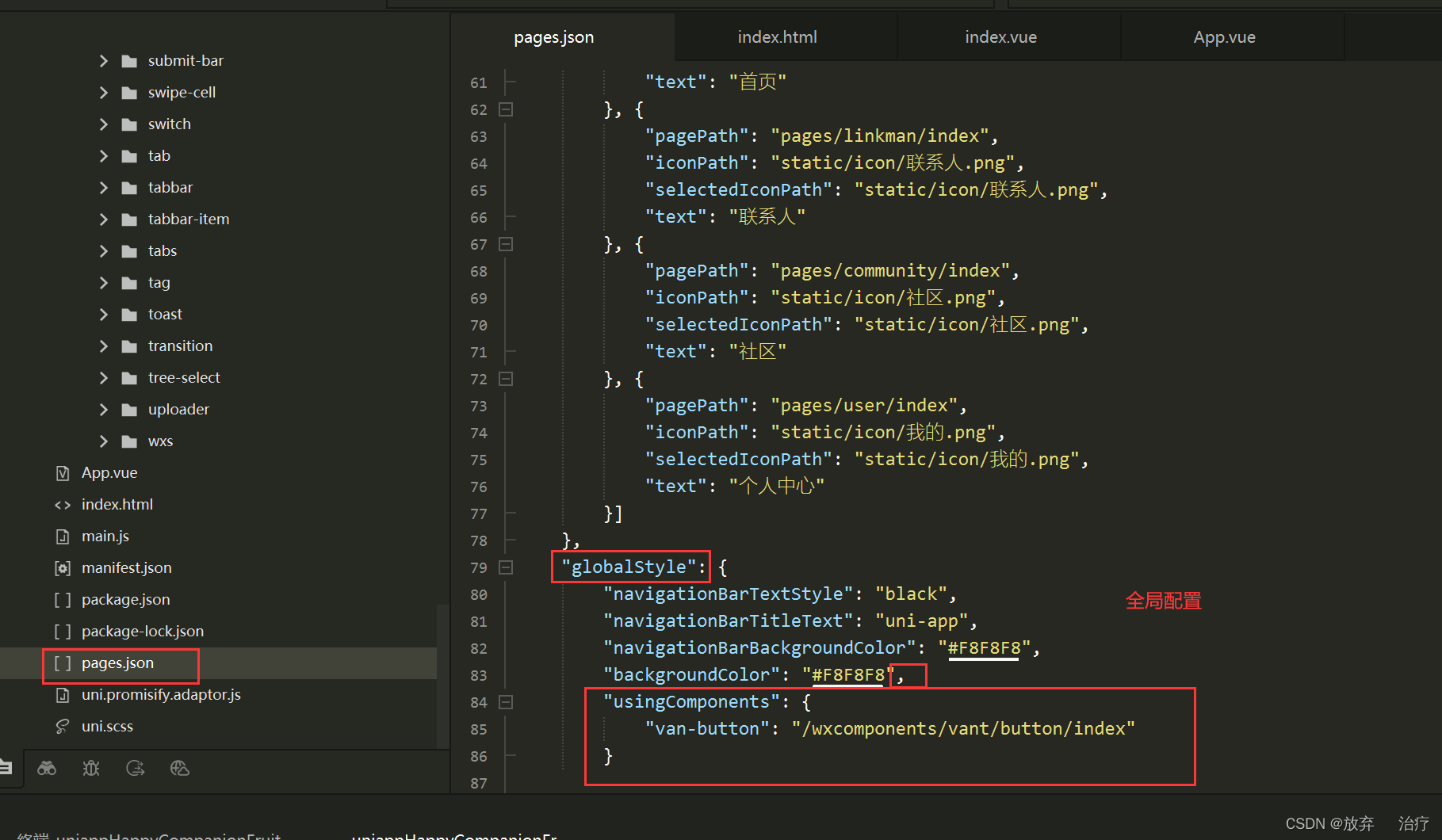
配置教程
@import "wxcomponents/vant/common/index.wxss"





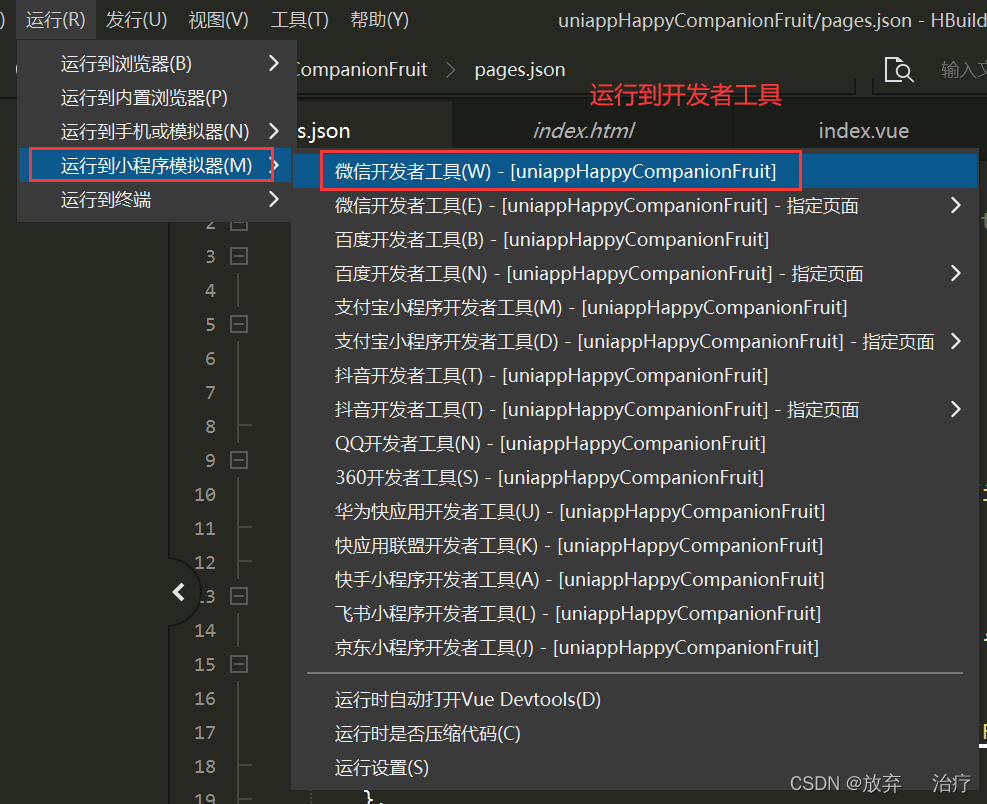
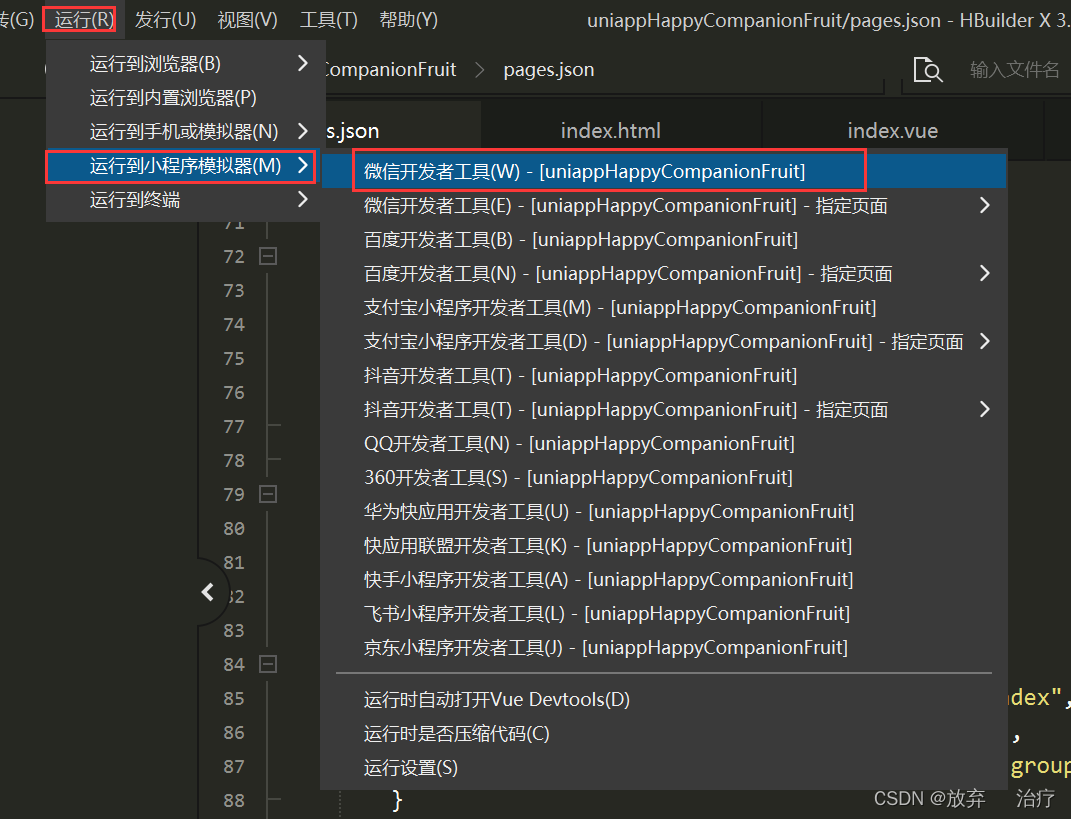
运行在微信开发者工具
效果图

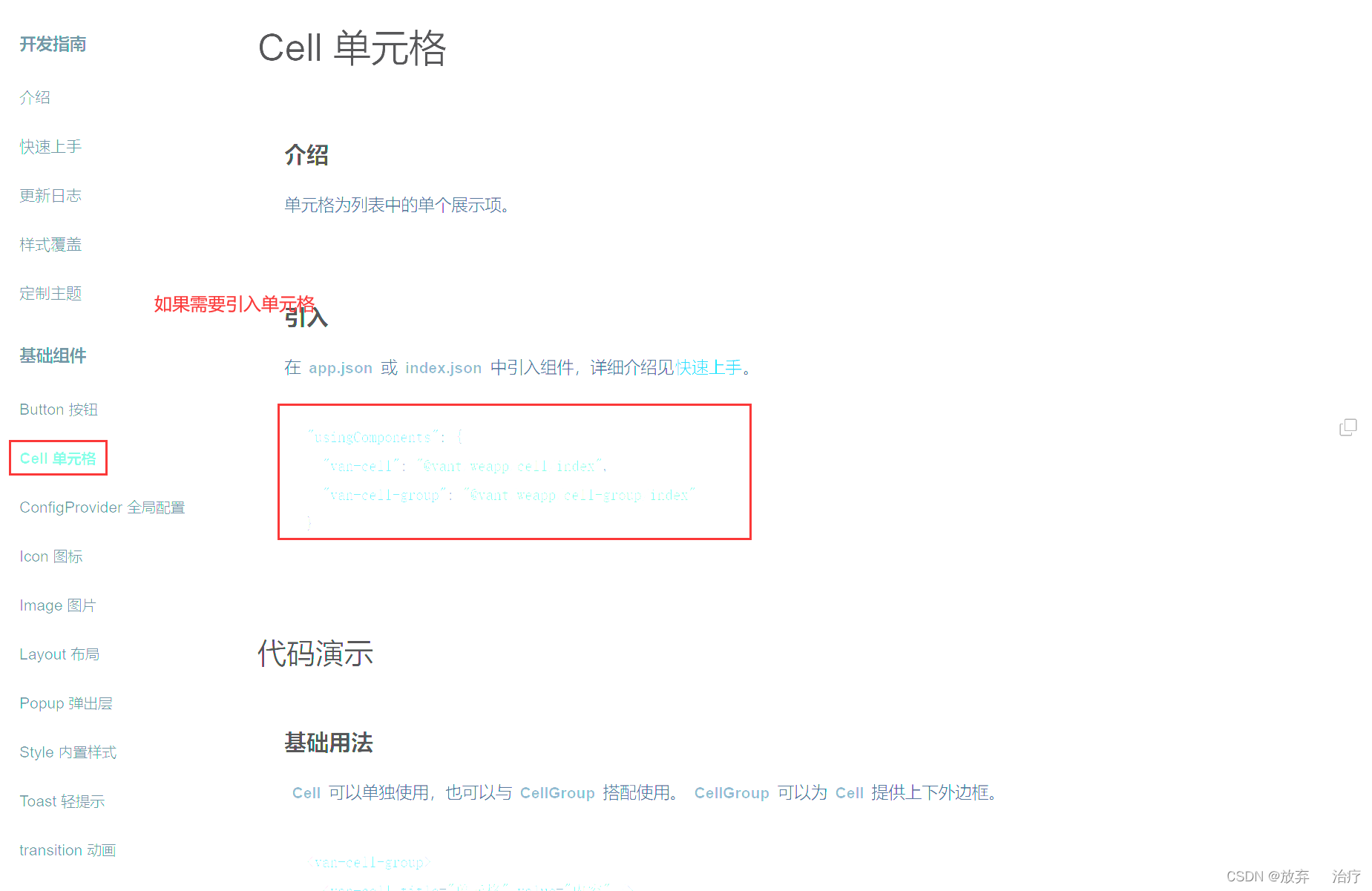
官方文档

技术细节

小结
如果需要使用其他组件,需要在添加后面逗号隔开在补充上就行




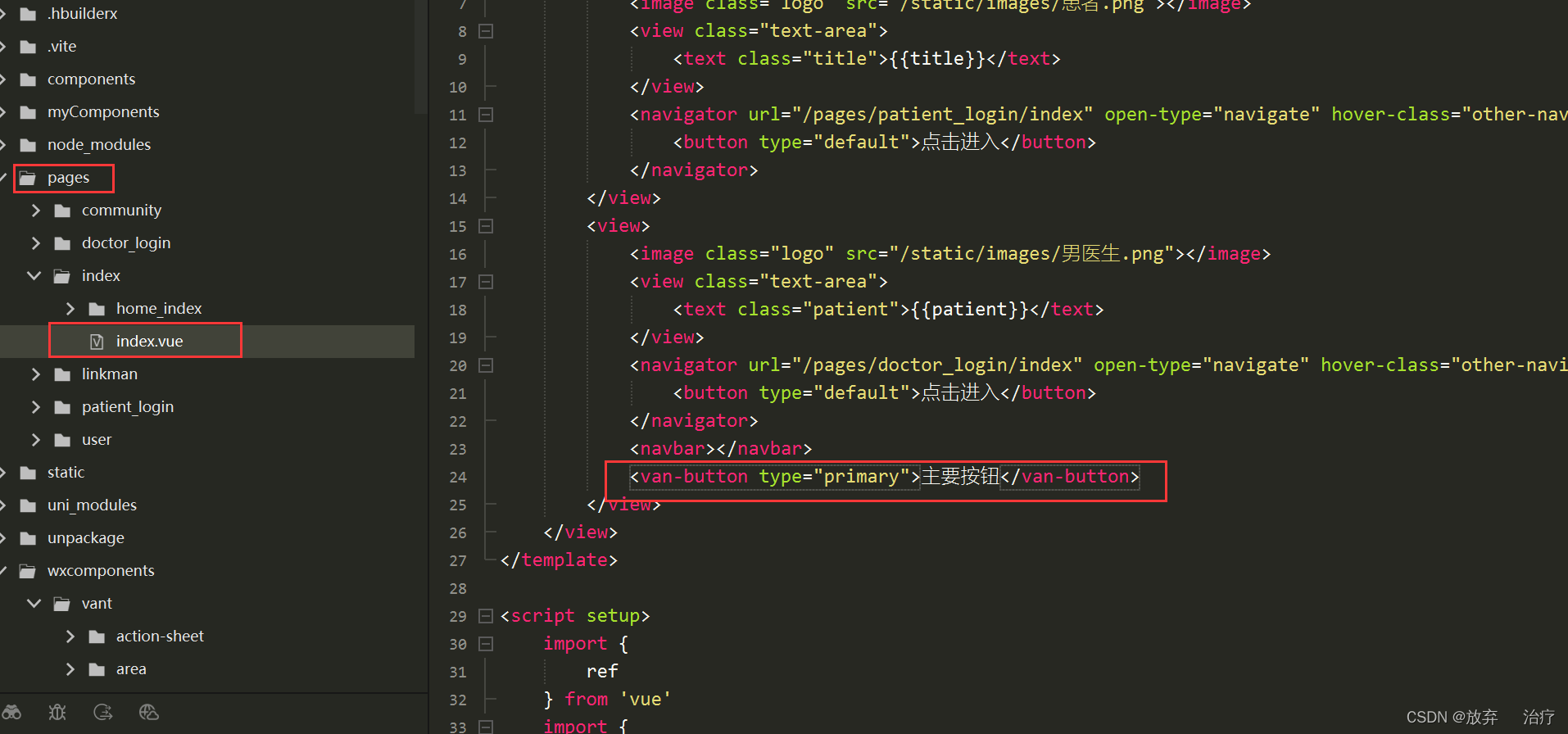
保存成功之后,查看官网文档的代码复制



效果图

问题集
1.运行没有效果需要注意检查细节问题,是否已保存。
2.引入全局组件再试下。
欢迎关注作者公众号提问题














