上传视频功能
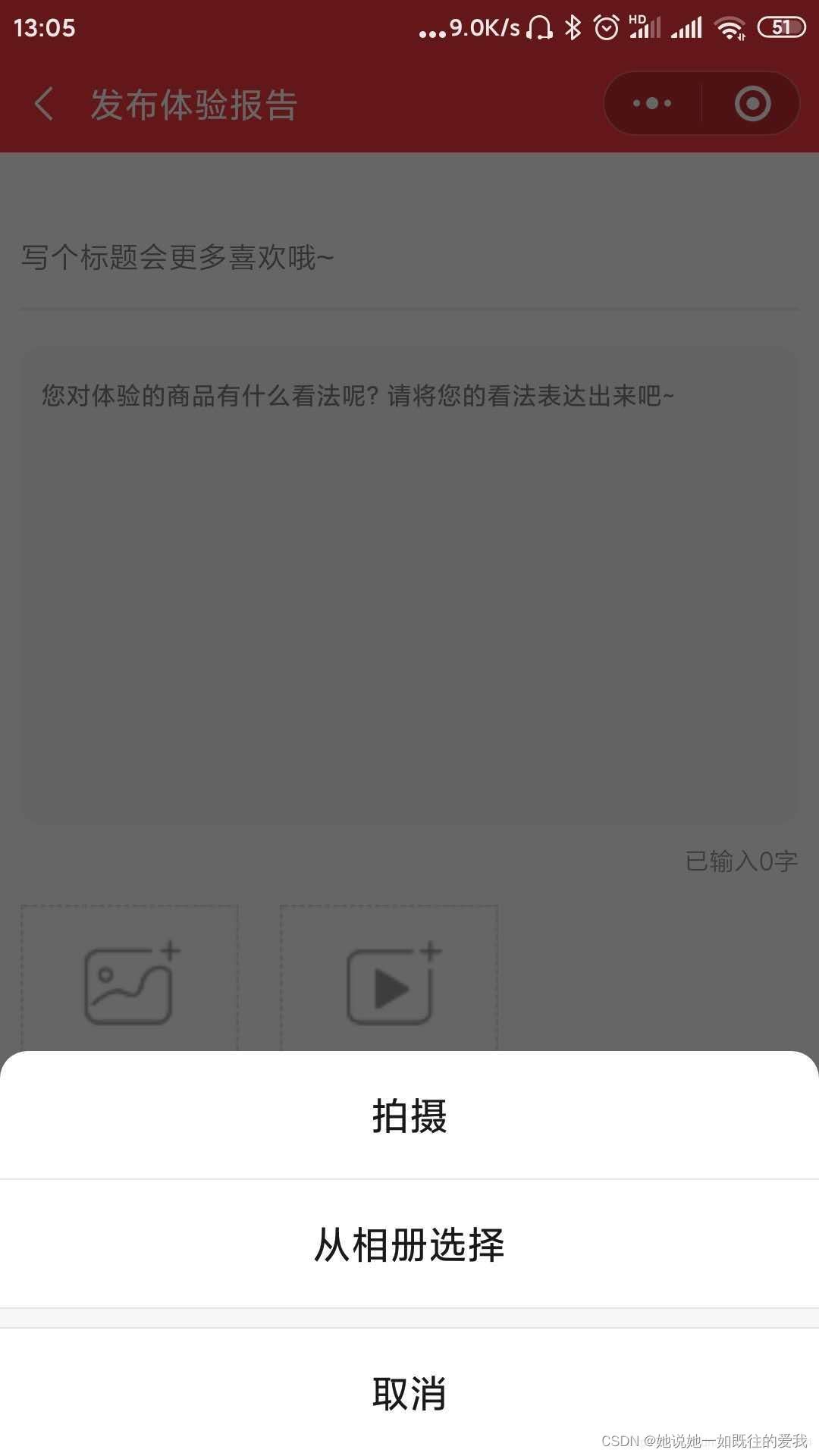
效果如下:

<!-- 上传 S --><view class="img-list"><!-- 上传列表 --><view class="upload-video"><block wx:if="{{src != ''}}"><video src="{{src}}" class="img-li"></video><image class="icon-deletes" src="../../../img/icon/icon-delete.png" bindtap="deleteVideo"></image></block></view><block wx:for="{{imgList}}" wx:key="index"><!-- 视频 S --><view class="img-li" wx:if="{{src == ''}}" bindtap="chooseVideo"><image class="uploading-icon" src="../../../img/icon/icon-add-images.png"></image></view><!-- 视频 E --></view><!-- 上传 E -->Page({/*** 页面的初始数据*/data: {src: "", // 上传视频},/*** 选择视频*/chooseVideo: function() {var _this = this;wx.chooseVideo({success: function(res) {_this.setData({src: res.tempFilePath,})}})},/*** 上传视频 目前后台限制最大100M, 以后如果视频太大可以选择视频的时候进行压缩*/uploadvideo: function() {var src = this.data.src;wx.uploadFile({url: '',methid: 'POST', // 可用可不用filePath: src,name: 'files', // 服务器定义key字段名称header: app.globalData.header,success: function() {console.log('视频上传成功')},fail: function() {console.log('接口调用失败')}})},})














