
一.JS的引入方式:

1.外联样式:
分为两个文件写
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><script src="./00.js"></script> //外联样式
</head><body></body></html>alert("我爱你祖国");2.内部样式:
这个<script></script>标签放哪里都行。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title>
</head><body><script>alert("我爱你祖国");</script></body></html>3.标签内嵌套:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><!-- <script src="./00.js"></script> -->
</head><body><button onclick="alert('别靠近我男朋友')"></button>
</body></html>二.js中的输入
javascript能改变HTML中的很多东西,比如改变值,输出值,改变html中的样式
1.alert('');
2.操纵html工具
<!DOCTYPE html>
<html>
<body><h1>我的第一个 Web 页面</h1><p id="demo">我的第一个段落</p><script>
document.getElementById("demo").innerHTML = "段落已修改。";
</script></body>
</html>html使用id
document.getElementById("demo") 是使用 id 属性来查找 HTML 元素的 JavaScript 代码 。
innerHTML = "段落已修改。" 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
3.控制台输出
程序员自己用的,不会被用户看到
console.log();
4.接收用户输入
prompt(' ');
三.js的基本数据类型

js是一种弱类型语言,java是一种强类型语言,但是js对大小写很敏感。
typrof 查看变量的数据类型。
number数字类型划分为整型和浮点型,在js里面都是属于数字类型。
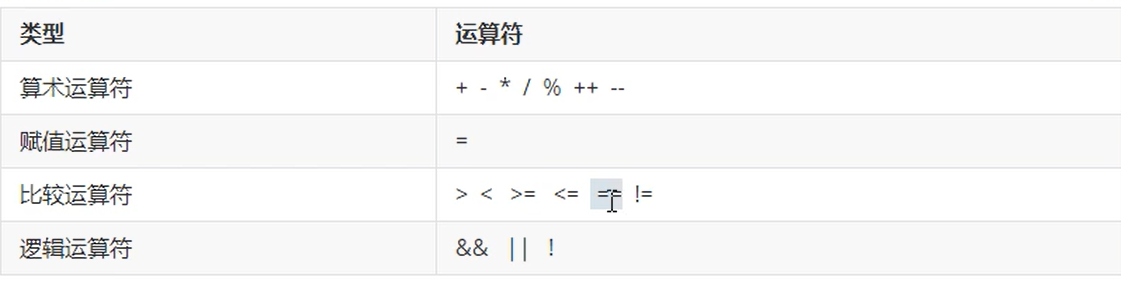
四.运算符:

1.算术运算符:
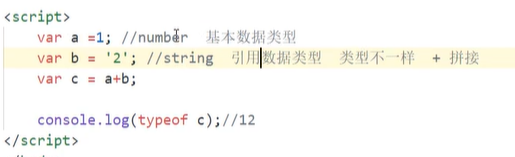
加号:
这里a,b类型不一样,相加的话就是对字符串进行拼接,结果是12,而且这个12类型是string
因为number是基本数据类型,string是引用数据类型,string空间存储的多,就会完成一个类型转换。
+作用是一个字符串的拼接

减号:
对变量只要能转为number全部转为number类型
如果无法转为number类型,无法运算NAN(not a number)
乘法和除法:和减法一样
取余:%
10%7=3;
5%10=5;当被除数小于除数取本身。
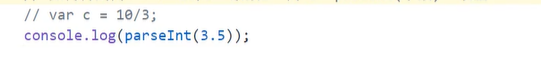
如何得到商?parseInt()取整不存在四舍五入

2.赋值运算符:
a,b值互换:

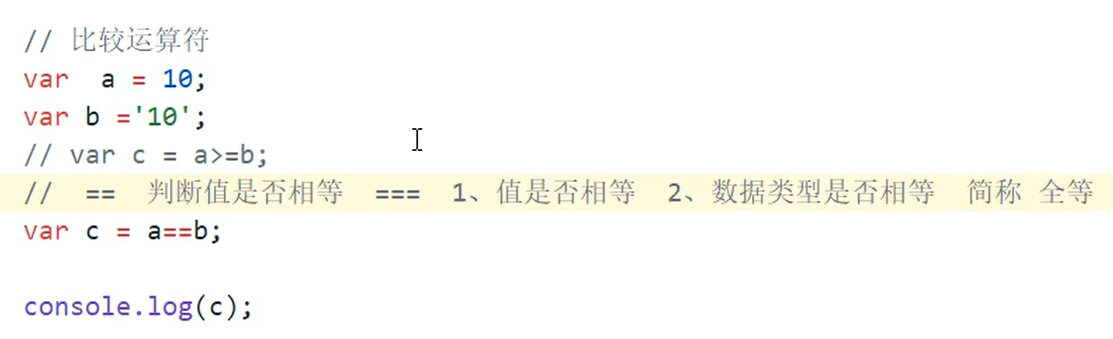
3.比较运算符:

==判断值,===判断类型和值
4.++和--
++在前先自身运算再赋值,++在后先赋值再自身运算。
5.逻辑运算符
&& 与 并且 多个条件同时满足返回true
|| 或 或者 多个条件满足一个就返回true
! 非 否定 否定某个条件
||和|相比,||效率比较高,第一个条件为1,马上就跳转true不再判断

六:单引号和双引号:
JS里面的单引号和双引号可以同时使用,但是要遵循一定的准则。\n\n最外面用了双引号了,那么里面就不能再用双引号了,因为引号是成双对的,浏览器读到一个双引号后,到第2个双引号时才算结束;同理,浏览器读到一个单引号后,必须要读到第二个单引号才算结
五.选择结构
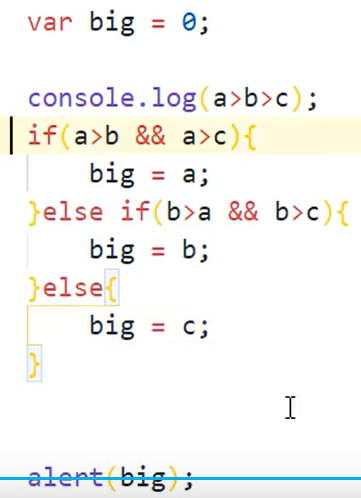
1.if else
![]()
2.if( 条件){
}else if(条件){
}else
这个格式要记住,老容易写错了
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>加油站加油</title>
</head><body>//刚刚错的原因是: 1.else后面没有加条件 2.忘记==号了 3.大括号 4.else if的最后一个是else
</body></html>
<script>var price = 0;var a = prompt("请问您要加什么型号的油92/95");var oil = prompt("请问要加多少升") - 0;if (a == '92') {if (oil > 20) {alert('您加的是92型号的油');var price = oil * 5.6;alert('您一共加了' + oil + '升,需要' + price + '元');} elsealert('您加的是92型号的油');var price = oil * 6;alert('您一共加了' + oil + '升,需要' + price + '元');} else if (a == '95') {if (oil > 20) {alert('您加的是95型号的油');var price = oil * 5.6;alert('您一共加了' + oil + '升,需要' + price + '元');} elsealert('您加的是95型号的油');var price = oil * 6;alert('您一共加了' + oil + '升,需要' + price + '元');} else {alert('别他妈乱输');}
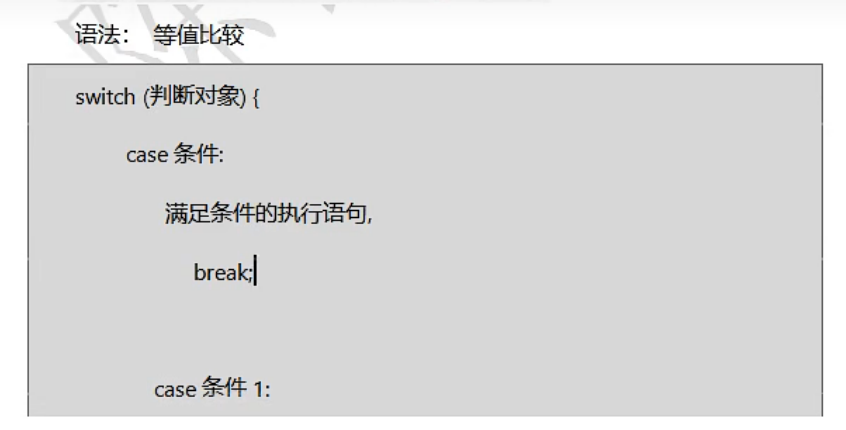
</script>3.switch case
不能判断范围,只能判断一个具体的值

case击穿:每一个case下面加个break就行了。
要不然他就一直执行到底。
一定一定最后要加一个default:减少错误
</html>
<script>var num1 = prompt('请输入第一个数字') - 0;var num2 = prompt('请输入符号');var num3 = prompt('请输入第二个数字');var sum = 0;switch (num2) {case '+':sum = num1 + num3;alert(sum);break;case '-':sum = num1 - num3;alert(sum);break;case '*':sum = num1 * num3;alert(sum);break;case '/':sum = num1 / num3;alert(sum);break;default:alert('内容输入有误');break;}
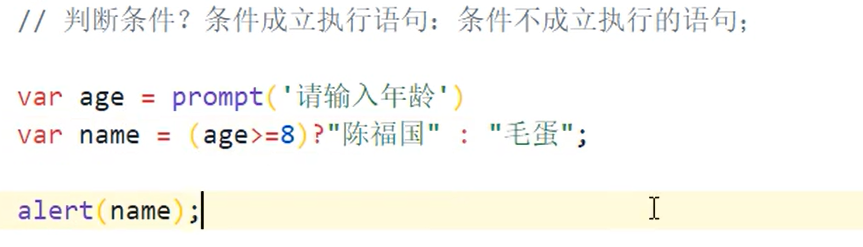
</script>4.三目运算符/三元运算符:


第二行的括号可加可不加,主要是为了看着容易看。
—————————————————————————————————————————
这个是取出三个数里面的最大值
<script>var a = 10;var b = 30;var c = 16;var max = ((a > b) ? a : b) > c ? ((a > b) ? a : b) : c;alert(max);
</script>另一种方法

六.循环结构:
1.循环条件
-循环起始量
-包括循环条件
-循环自增量
-循环条件
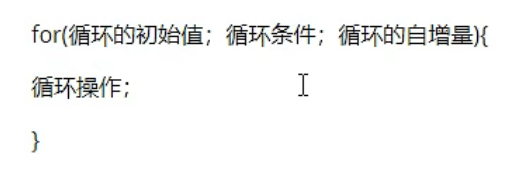
2.语法格式

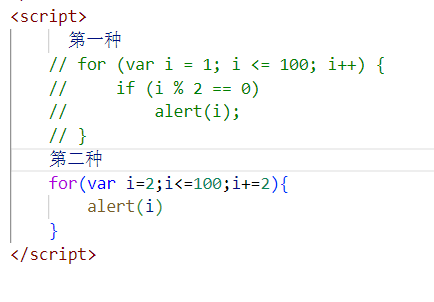
题目求偶数:(两种方法)

3.continue和break

continue可以用来筛选,break满足条件的时候直接结束
4.双重循环:
时钟的模型,外层转一次,内层循环全部(一圈)
九九乘法表:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body></body></html>
<script>for (var i = 9; i >= 1; i--) {for (var j = 1; j <= i; j++) {var c = i * j;document.write(i + "*" + j + "=" + c + ' ');}document.write("<br>")}
</script>这个是倒着的九九乘法表
七.关键词:
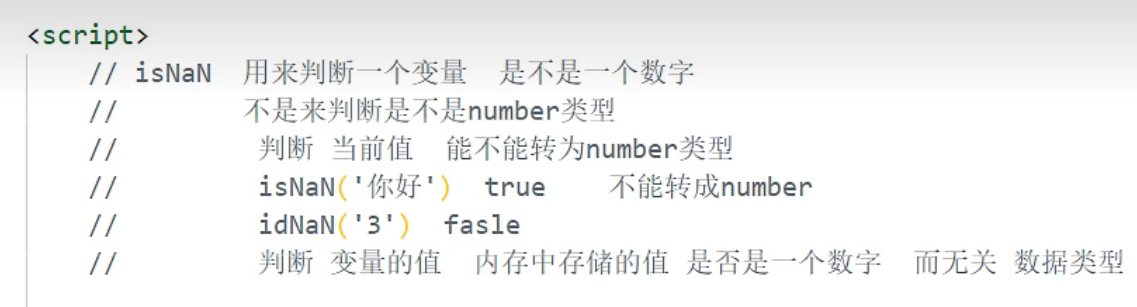
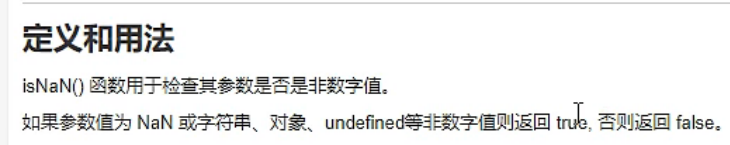
NaN

NaN用来判断是不是一个数字: 假如值是 NaN, 那么 isNaN 函数返回 true ,否则返回 false 。
NaN:not a number


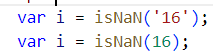
值都是false

也是false
8.数组

取值

数组长度:arry.length

添加数据:
在原有的数组上进行操作
往最后面放
数组名.push(值); //放在了数组的最后面
arry.push(999);往最前面放
数组名,unshift(值); //放在数组的最前面
arry.unshift(000);删除值
数组名.splice(a,b); 从哪个位置的值删除b个
arry.splice(1,2); 从下标为1开始,删除两个
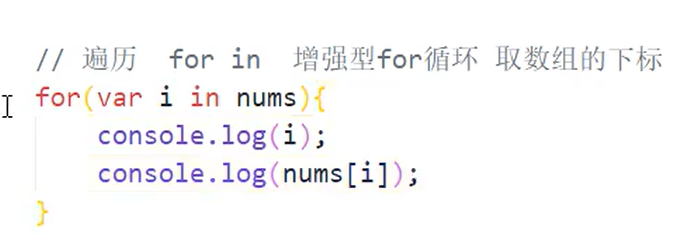
for。。in。。(直接取数组下标)
增强型for循环

for。。。of(直接取数组的值)

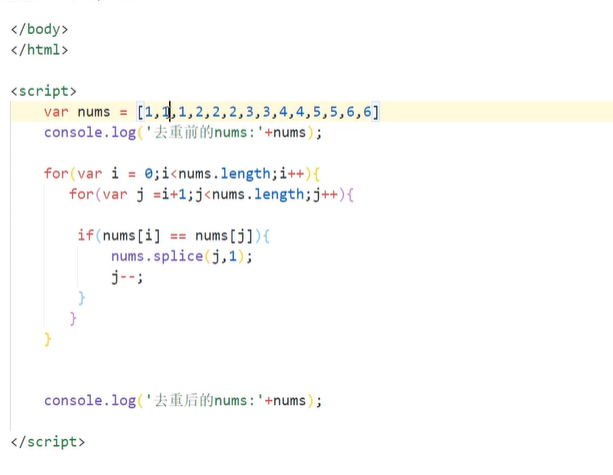
数组去重
等会自己试一遍