前言:好看的元素倒影,可以通过-webkit-box-reflect 实现。但有兼容问题,必须是 webkit 内核的浏览器,不然没效果。但是好看啊。
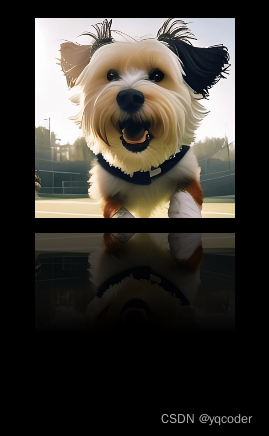
效果图:

代码实现:
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="initial-scale=1.0, user-scalable=no, width=device-width"/><title>document</title><style>body {background: #000;}img {margin: 200px;width: 200px;height: 200px;object-fit: cover;/* -webkit-box-reflect: 倒影方向 倒影间隔 蒙层*/-webkit-box-reflect: below 15px linear-gradient(transparent, transparent, #0005);}</style></head><body><img src="demo.jpg"/><script></script></body>
</html>













