父子对象
#include "learn.h"
void widgets_learn()
{/*//创建一个按钮lv_obj_t * btn1 = lv_btn_create(lv_scr_act());//设置按钮大小(宽,高)lv_obj_set_size(btn1, 100, 40);//居中lv_obj_center(btn1);*///创建一个窗口lv_obj_t * obj1;obj1 = lv_obj_create(lv_scr_act());//调整窗口属性lv_obj_set_size(obj1, 200, 100);//窗口大小lv_obj_center(obj1);//居中lv_obj_set_x(obj1, 0);//xlv_obj_set_y(obj1, 0);//y//以创建的窗口为父对象创建一个子按钮对象lv_obj_t * btn1 = lv_btn_create(obj1);//依据父对象地址0bj1lv_obj_set_size(btn1, 100, 80);//大小lv_obj_center(btn1);//居中//以按键为基础创建一个子对象标签lv_obj_t * label1 = lv_label_create(btn1);//依据父对象指针btn1lv_label_set_long_mode(label1, LV_LABEL_LONG_WRAP);//打破长行()lv_label_set_text(label1, "BTNjasdfklasjdhflkajshdfhasdjkfhaslkdfhasf");//设置文本lv_obj_center(label1);//居中}
位置和大小
//创建一个窗口lv_obj_t * obj1 = lv_obj_create(lv_scr_act());//lv_obj_center(obj1);//居中//lv_obj_set_width(obj1, 300);//lv_obj_set_height(obj1, 400);lv_obj_set_size(obj1, 300 , 400);//创建一个圆弧lv_obj_t* arc1 = lv_arc_create(obj1);lv_obj_set_size(arc1, 64 , 64);//大小lv_obj_set_pos(arc1, 100, 200);//位置对齐
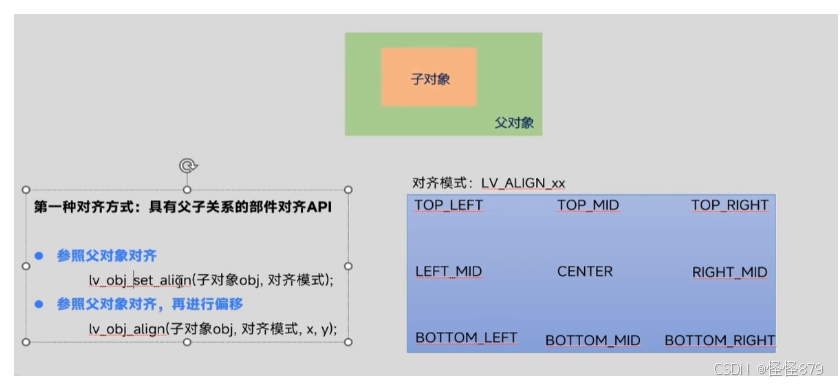
父子组件

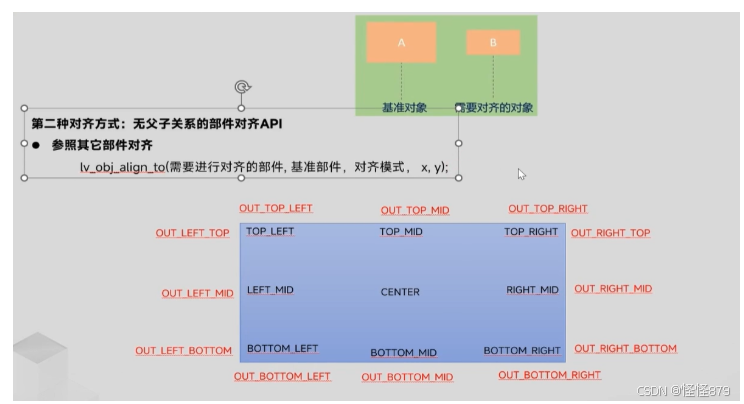
//创建3个圆弧lv_obj_t* arc1 = lv_arc_create(lv_scr_act());lv_obj_t* arc2 = lv_arc_create(lv_scr_act());lv_obj_t* arc3 = lv_arc_create(lv_scr_act());//设置圆弧对齐(可被覆盖)lv_obj_set_align(arc1 , LV_ALIGN_TOP_MID);lv_obj_set_align(arc2 , LV_ALIGN_CENTER);lv_obj_set_align(arc3 , LV_ALIGN_BOTTOM_MID);//设置圆弧(没有set_)(位置,左右便宜, 上下偏移)lv_obj_align(arc1 , LV_ALIGN_TOP_LEFT , 100 ,-100);lv_obj_align(arc2 , LV_ALIGN_CENTER , 0 , 100);lv_obj_align(arc3 , LV_ALIGN_BOTTOM_RIGHT ,-100 , 100);非父子组件

lv_obj_t* obj1 = lv_obj_create(lv_scr_act());lv_obj_set_size(obj1, 500, 300);lv_obj_center(obj1);//居中lv_obj_t* arc1 = lv_arc_create(lv_scr_act());// (目标部件, 基准部件,位置, x偏移, y偏移)lv_obj_align_to(arc1,obj1, LV_ALIGN_CENTER, 0,0);组件样式
官网(”“开始使用“-例子, 从头开始为按钮创建样式)
考虑的四个问题
1、如何添加
2、添加到样式什么时候生效
3、有哪些样式属性可以设置
4、如何单独设置部件的部分组件
//创建一个矩形对象lv_obj_t* obj1 = lv_obj_create(lv_scr_act());lv_obj_set_size(obj1, 70, 36);//创建一个按钮对象lv_obj_t * btn1 = lv_btn_create(lv_scr_act());lv_obj_set_size(btn1, 70, 36);lv_obj_center(btn1);//居中//定义一个样式变量static lv_style_t sty1;//样式变量初始化lv_style_init(&sty1);
//方式一:://设置样式 背景(样式变量, 样式)lv_style_set_bg_color(&sty1, lv_color_hex(0xff0000));//将背景色设置为红色lv_style_set_bg_opa(&sty1, 255);//透明度0~255lv_style_set_bg_grad_dir(&sty1,LV_GRAD_DIR_HOR);//设置颜色渐变//添加样式 (对象 , 样式变量,生效方式)lv_obj_add_style(obj1, &sty1,LV_STATE_DEFAULT);//将样式应用到矩形组件默认直接生效lv_obj_add_style(btn1, &sty1,LV_STATE_PRESSED );//将样式应用到按钮组件, 鼠标点击生效
//方式二:://创建一个矩形对象lv_obj_t* obj2 = lv_obj_create(lv_scr_act());lv_obj_set_size(obj2, 70, 36 );lv_obj_set_pos(obj2, 70, 0);//样式立即生效lv_obj_set_style_border_color(obj2, lv_color_hex(0xff00), LV_STATE_DEFAULT);//绿色边框
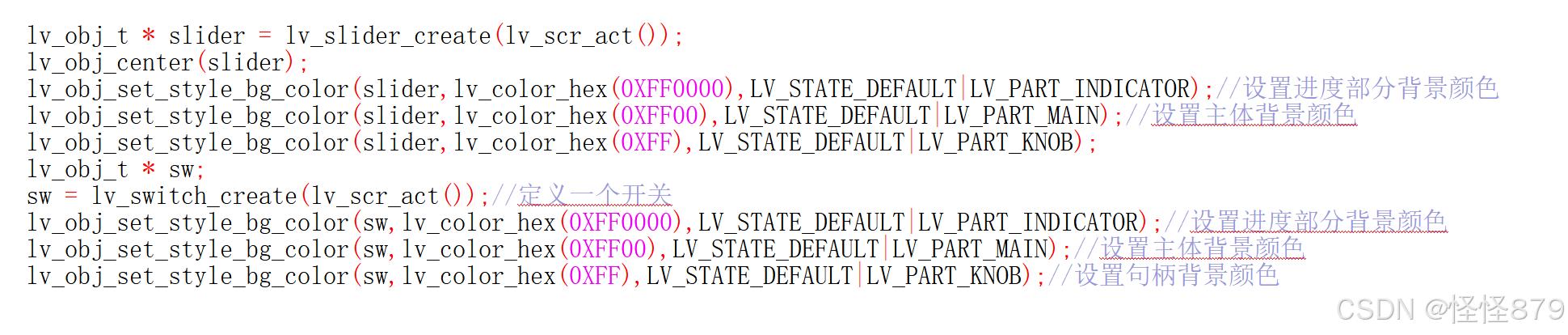
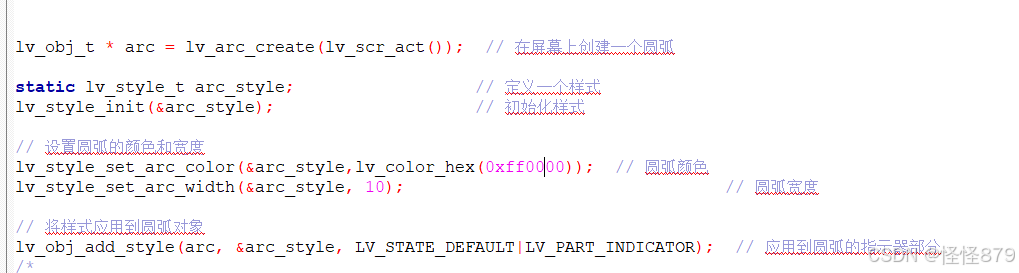
圆弧和滑条是不同的设置方法,圆弧是设置圆弧背景,滑条是通用的背景,用通用给到圆弧设置基本无效(句柄处背景倒是能更改)
(及遵循padding 样式属性)
滑块
圆弧















)
