布局分类
鸿蒙中布局分类可以归纳为响应式和自适应式。
响应式布局
定义:元素可以根据断点、栅格或特定的特征(如屏幕方向、窗口宽高等)自动变化以适应外部容器变化的布局能力。
目的:通过条件触发,主要是解决页面整体差异。
分类:缩进布局、挪移布局、重复布局、分栏布局。
原理:基于 断点、媒体查询、栅格布局等能力实现。
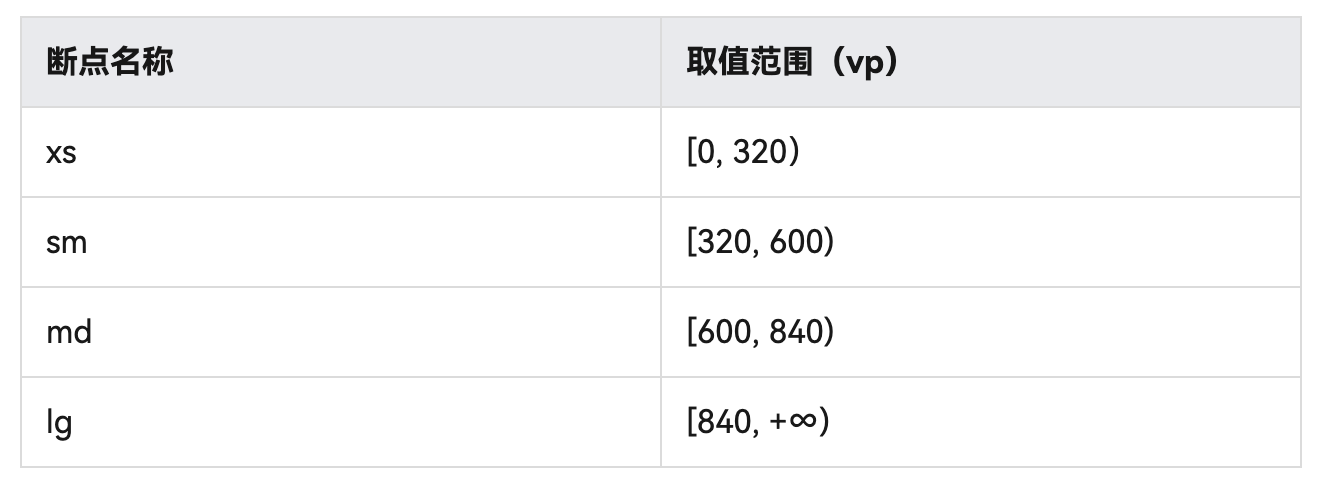
断点
将窗口宽度划分为不同的范围(即断点),监听窗口尺寸变化,当断点改变时同步调整页面布局。

栅格布局
栅格组件将其所在的区域划分为有规律的多列,通过调整不同断点下的栅格组件的参数以及其子组件占据的列数等,实现不同的布局效果。
栅格组件的断点,栅格组件默认提供xs、sm、md、lg四个断点。除了默认的四个断点,还支持开发者启用xl和xxl两个额外的断点。
栅格组件的columns、gutter和margin,Gutter是相邻的两个Column之间的距离,决定内容间的紧密程度。 Columns是栅格中的列数,其数值决定了内容的布局复杂度。

栅格组件的span、offset和order














