网页开发有一些场景会做一些ua的判断,特别是在手机端展示的页面,非手机就不让看了,这还是挺让人觉得不方便的,毕竟在电脑上各种屏蔽广告的插件还是很强大的。
那么有没有办法假装电脑版的网页是手机设备呢。毕竟之前做过的项目一般来说是判断一下 window.navigator.userAgent 来判定当前是否是手机设备。然后再判断是否要显示,或者判断是否要支持一些特殊的功能。
正常情况下以本机为例,获取到的 window.navigator.userAgent 如下:

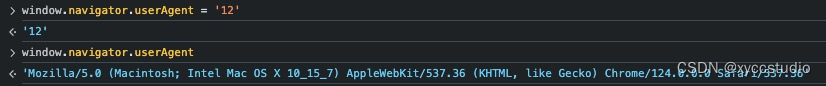
但是当我直接设置他的时候,他好像没反应,没有设置上去。

一个比较正式的文档https://developer.mozilla.org/en-US/docs/Web/API/Navigator/userAgent上说。
Navigator: userAgent property
The Navigator.userAgent read-only property returns the user agent string for the current browser.
但是还是想改一下啊,这样就能在电脑上调试一些东西了,就比较方便。所以不管他,继续做。
找到一个比较好的的做法是,可以给navigator在设置一个get方法,然后用户再次获取的时候就是调用的自定义的了。方法如下:
function setUserAgent(window, userAgent) {if (window.navigator.userAgent != userAgent) {var userAgentProp = {get: function() {return userAgent;}};try {Object.defineProperty(window.navigator, 'userAgent', userAgentProp);console.log('change ua success ', window, window.navigator.userAgent)













