样式
WPF中的各类控件元素,都可以自由的设置其样式。
诸如:
字体(FontFamily)
字体大小(FontSize)
背景颜色(Background)
字体颜色(Foreground)
边距(Margin)
水平位置(HorizontalAlignment)
垂直位置(VerticalAlignment)等等。
而样式则是组织和重用以上的重要工具。不是使用重复的标记填充XAML,通过Styles创建一系列封装所有这些细节的样式。然后通过元素的Style属性设定其样式。
演示:
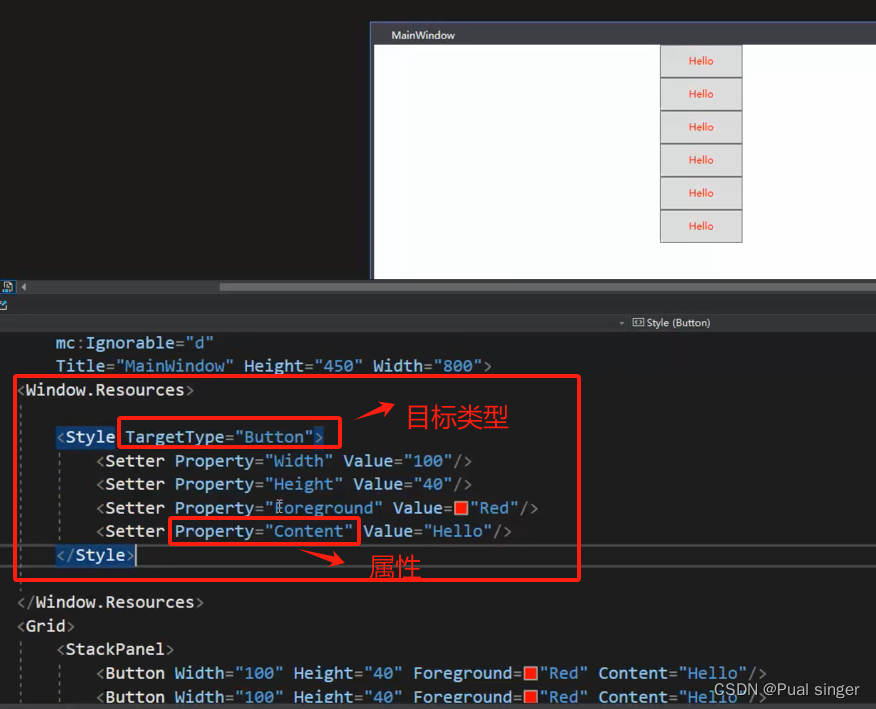
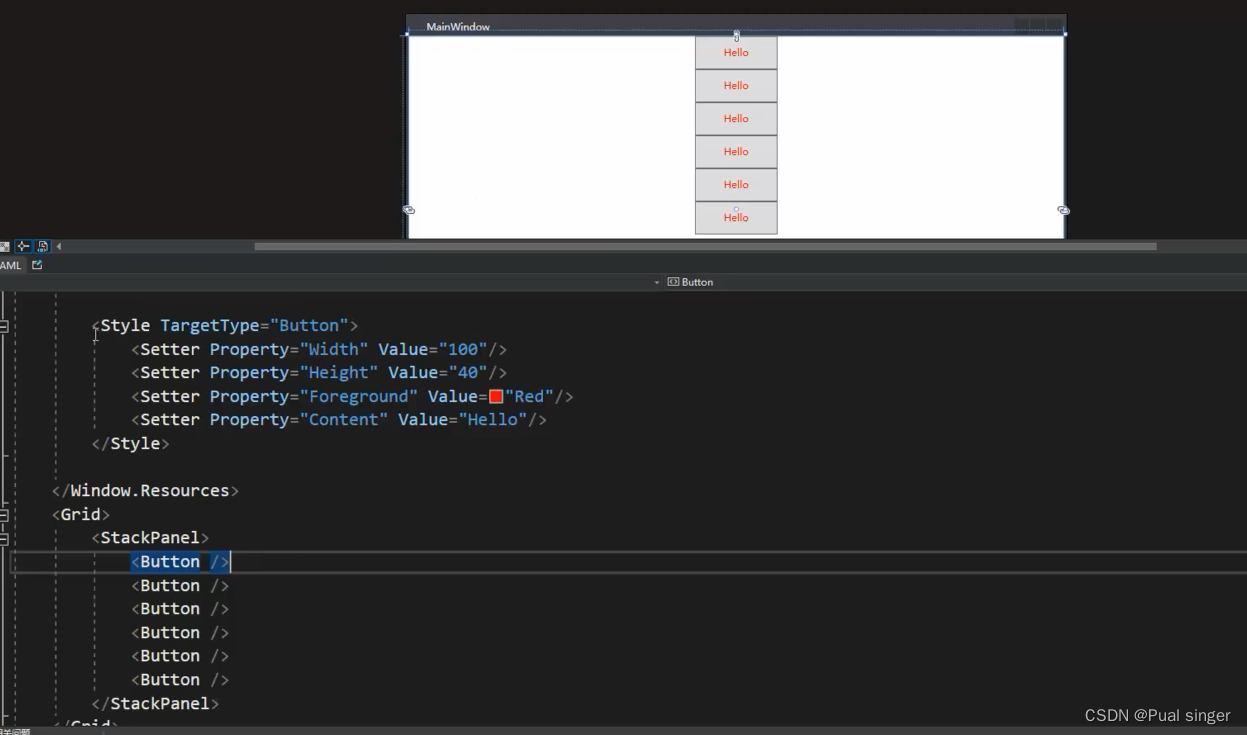
界面中,有六个按钮 他们都拥有相同得样式,就可以考虑使用统一样式

声明样式,可以在当前页面 ,也可以在app.xml
当前界面 使用 <Window.Resource></Window.Resource>

上面通过样式实现得效果 和下方直接使用的效果是一致得。

局部属性

属性样式也可继承

补充















