垂直对齐方式
属性名:vertical-align
| 属性值 | 效果 |
|---|---|
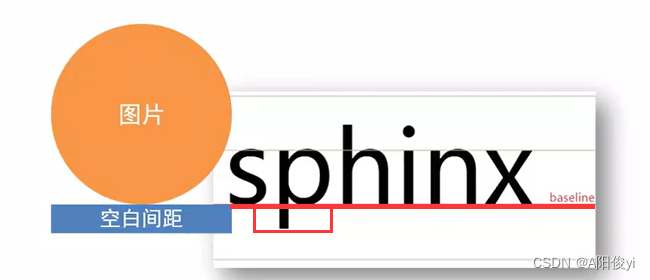
| baseline | 基线对齐(默认) |
| top | 顶部对齐 |
| middle | 居中对齐 |
| bottom | 底部对齐 |
默认情况下浏览器对行内块,行内标签都按文字处理,默认基线对齐

导致图片看起来会偏上,文字偏下。
示例:
<style>div {border: 2px solid #333;}img {height: 200px;}</style>
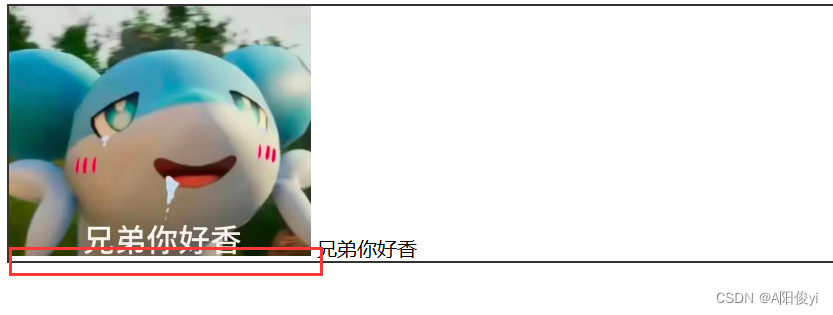
</head><body><div><img src="./images/a.jpg">兄弟你好香</div>
</body>

可以看到图片的下方还有空白。接下来在img内添加vertical-align: middle;
img {height: 200px;vertical-align: middle;}
发现图片下方空白消失,并且文字也移动到了中间。














