文章目录
- 一、引入问题
- 二、分析问题
一、引入问题
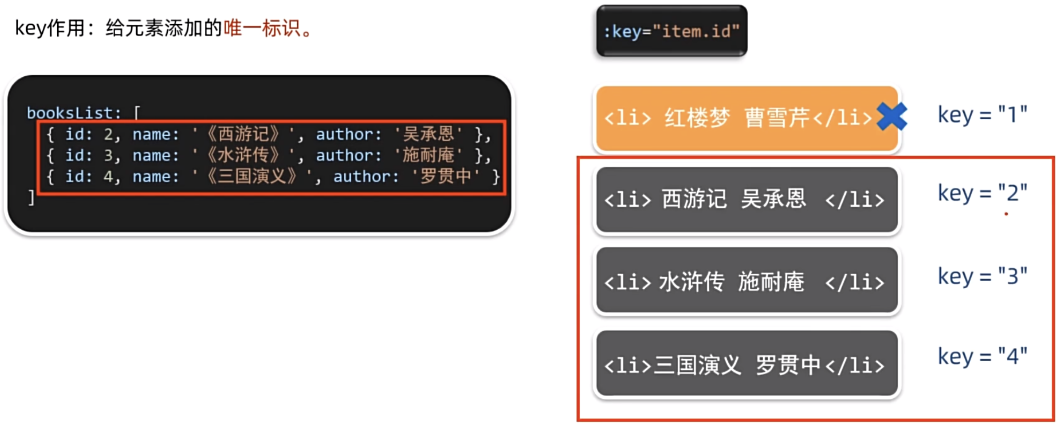
语法: key属性 = "唯一值"
作用:给列表项添加的唯一标识。便于Vue进行列表项的正确排序复用。
为什么加key:Vue 的默认行为会尝试原地修改元素(就地复用)
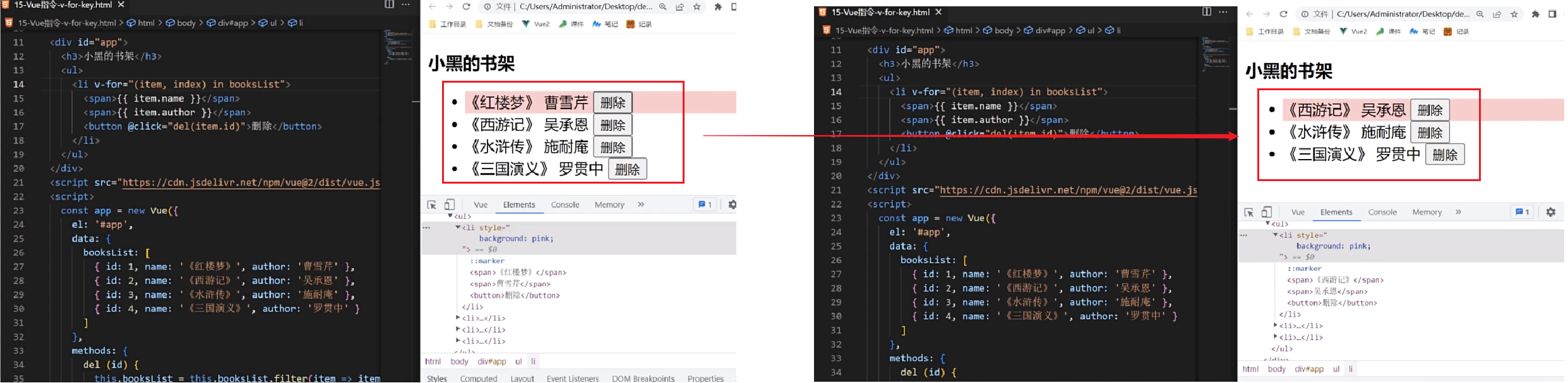
以小黑的书架案例为例,如果点击了第一个元素的删除按钮,我们就会认为第一本书就会从页面中移除
但是大家脑海中的效果是加了key的效果。
如下图,点击第一个带有背景色的li,删除后第一个li还在。由此可见这个li压根没动,动的是里面的文字内容。

二、分析问题
当我们加了key,可以理解为给列表的每个li都加了一个唯一标识,当我点击删除的时候确实数据中把这一项删了,但是由于我给每个key都加了一个唯一标识,所以当我发现数据中剩下这三项,此时它就可以非常精准的定位到页面中剩下的其实是下面这三个li是我需要的,而第一个li实际上不存在了。

如果没加key,官网有这么一句话:v-for的默认行为会尝试原地修改元素(就地复用)
如果不加key,就相当于把最后一个删除了,而其他的都是原地修改标签里的值。
实例代码:
<ul><li v-for="(item, index) in booksList" :key="item.id"><span>{{ item.name }}</span><span>{{ item.author }}</span><button @click="del(item.id)">删除</button></li>
</ul>
注意:
- key 的值只能是字符串 或 数字类型
- key 的值必须具有唯一性
- 推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)














