安装依赖&准备静态资源
轨迹回放使用leaflet-trackplayer插件
npm i leaflet-trackplayer --force
初始化地图,在这里初始化地图可以参考,然后导入了轨迹回放插件和一个图片(用于标记当前轨迹运动点)图片资源
import L from 'leaflet';
import 'leaflet-trackplayer';
import 'leaflet/dist/leaflet.css';
import CAR from '@/assets/image/car.png';let map = null;
const sourceUrl = 'https://server.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}.png';
map = L.map('map').setView([23, 120], 2);const tileLayer = L.tileLayer(sourceUrl, {maxZoom: 18,minZoom: 2,attribution: '© modify'});tileLayer.addTo(map);
准备轨迹数据 轨迹数据
const path = [{lat: 34.25615548523744,lng: 108.91164044842363},// ...... 省略了很多点,可以在上面GitHub链接中获取{lat: 34.29496736180883,lng: 108.91578701078069}];
轨迹绘制&播放
- 先定义一个icon,用来标记轨迹运动点
- 通过
new L.TrackPlayer创建轨迹,入参分别是 轨迹数据、轨迹配置。然后直接加到地图当中即可,并且我们保存返回的track对象 - 最后通过track对象的start方法开启播放,通过pause方法关闭播放
let track = null;
const initPath = () => {// 定义沿着轨迹移动的Iconlet markerIcon = L.icon({iconSize: [27, 54],iconUrl: CAR, // 前面导入的img资源iconAnchor: [13.5, 27]});// 创建播放器对象并添加至地图track = new L.TrackPlayer(path,// 轨迹配置,都可以不要,保留markerIcon一个就可以了{markerIcon,speed: 500, // 播放速度weight: 10, // 轨迹线宽度passedLineColor: '#f2cac9', // 已行驶轨迹部分的颜色notPassedLineColor: '#fbeee2', // 未行驶轨迹部分的颜色panTo: true, // 地图跟随移动// 轨迹箭头样式polylineDecoratorOptions: {patterns: [/*** offset 第一个图案符号的偏移量,从线的起点开始。默认值:0* endOffset 最后一个图案符号的最小偏移量,从线的端点开始。默认值:0* repeat 重复间隔。定义每个连续符号的锚点之间的距离* symbol 图标样式* */{offset: 0,repeat: 20,symbol: L.Symbol.arrowHead({pixelSize: 10,pathOptions: {color: 'red', weight: 2, stroke: true}})}]},markerRotation: true // 是否开启marker的旋转}).addTo(map);track.start();// 停止播放// track.pause();// 清除轨迹// track.remove();
};

通过滑块控制轨迹进度
通过track的progress事件去得到轨迹运动过程当中的值,其中progress就是进度(0-1之间)。只需要去取progress的值去给到el-slider绑定的值就完成了滑块进度对应轨迹进度效果了,同时我们给滑块添加@input事件(使用鼠标拖曳时,活动过程实时触发)。在这个方法当中再通过track.setProgress重新设置值回去也就完成了进度条控制轨迹的效果了
const sliderProgress = ref(0);
// 监听进度 progress 0-1 index 到第几个点
track.on('progress', (progress, {lng, lat}, index) => {sliderProgress.value = progress * 100;console.log(`progress:${progress.toFixed(2)} - position:${lng.toFixed(2)},${lat.toFixed(2)} - trackIndex:${index}`);
});const formatTooltip = (val) => {return val.toFixed(2);
};const changeProgress = (val) => {track.setProgress(val / 100);track.setSpeed(500);
};<el-slider v-model="sliderProgress" :format-tooltip="formatTooltip" @input="changeProgress"/>
同理还可以控制speed运动速度,通过track.setSpeed(val)去设置。这里默认取500km/h的速度值,而后切换的时候根据500去乘对应的倍数将速度设置回去即可
const selectSpeed = ref(1);
const options = [{value: 0.5,label: 'X0.5'},{value: 1,label: 'X1'},{value: 2,label: 'X2'},{value: 3,label: 'X3'},{value: 5,label: 'X5'}
];
const changeSpeed = (val) => {track.setSpeed(500 * val);
};<el-select v-model="selectSpeed" @change="changeSpeed"><el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"/>
</el-select>
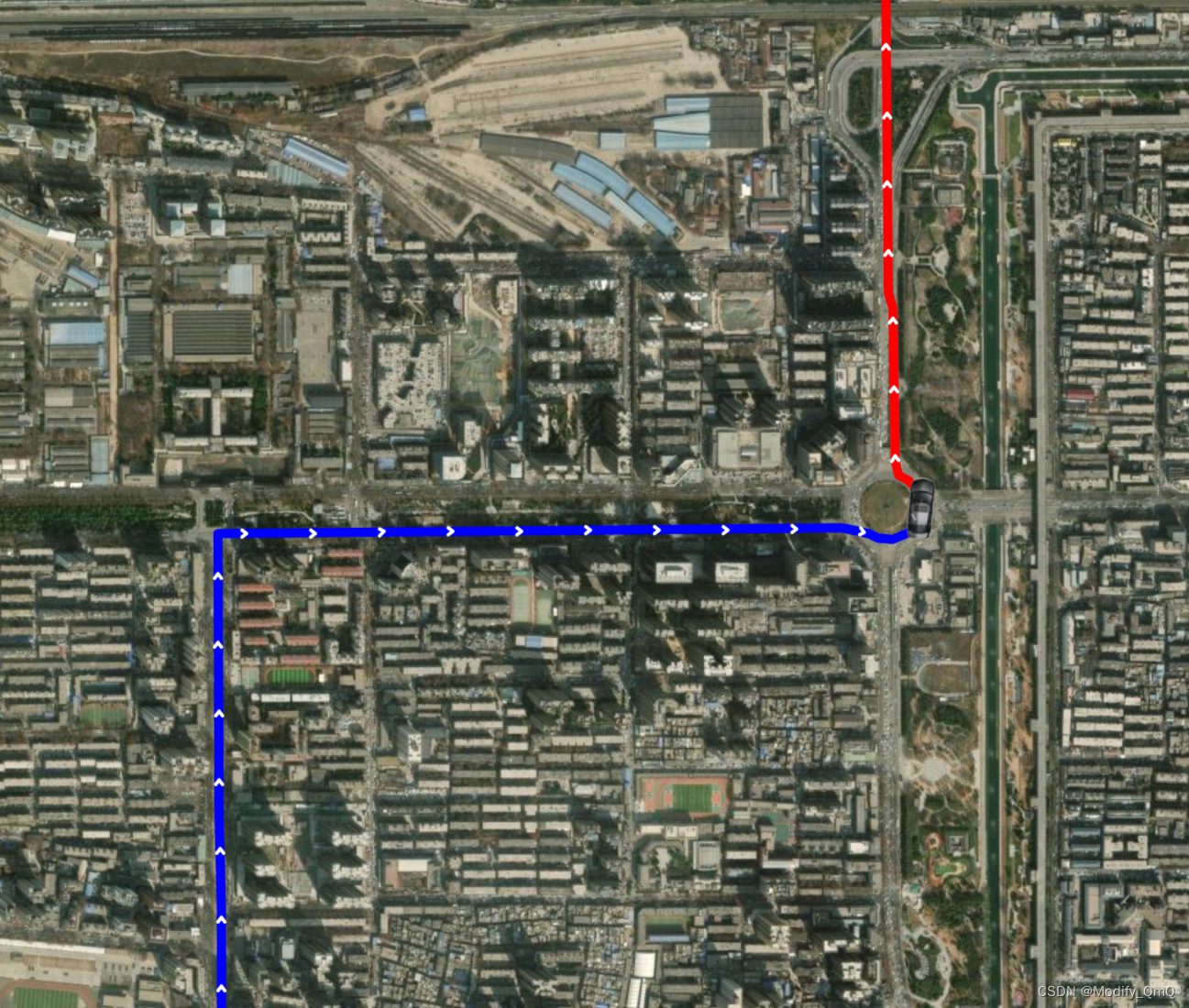
leaflet-轨迹回放,视频效果














