本篇文章涉及到前端项目打包的一些说明
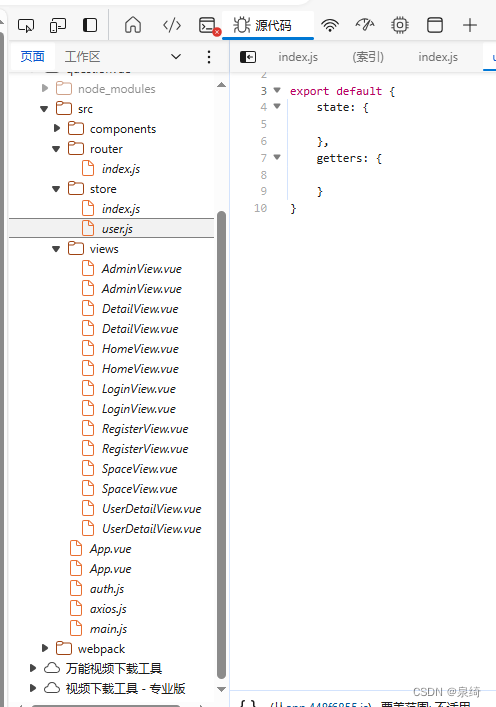
我打包后的项目在部署到服务器上后,访问页面时按下F12出现了这种情况:

它显示出了我的源码,这是一种很不安全的行为
该怎么办?很简单:
我们只需要下载一点点插件,再在配置文件里配置一下就行了:
- 下载插件:
在终端输入命令:
npm install terser-webpack-plugin --save-dev
- 配置配置文件:

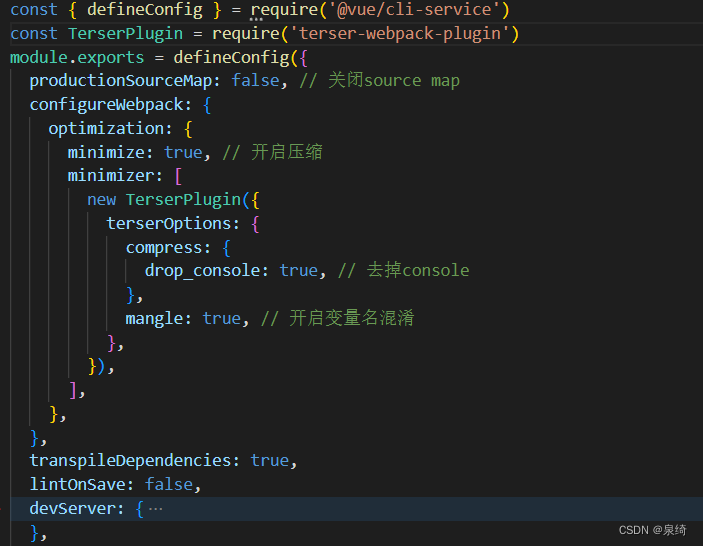
代码如下:
const TerserPlugin = require('terser-webpack-plugin')
module.exports = defineConfig({productionSourceMap: false, // 关闭source mapconfigureWebpack: {optimization: {minimize: true, // 开启压缩minimizer: [new TerserPlugin({terserOptions: {compress: {drop_console: true, // 去掉console},mangle: true, // 开启变量名混淆},}),],},},transpileDependencies: true,lintOnSave: false,//以下为解决跨域问题devServer: {proxy: {'/api': {target: '你自己的后端地址', // 后端API地址changeOrigin: true,pathRewrite: {'^/api': ''}}}},})
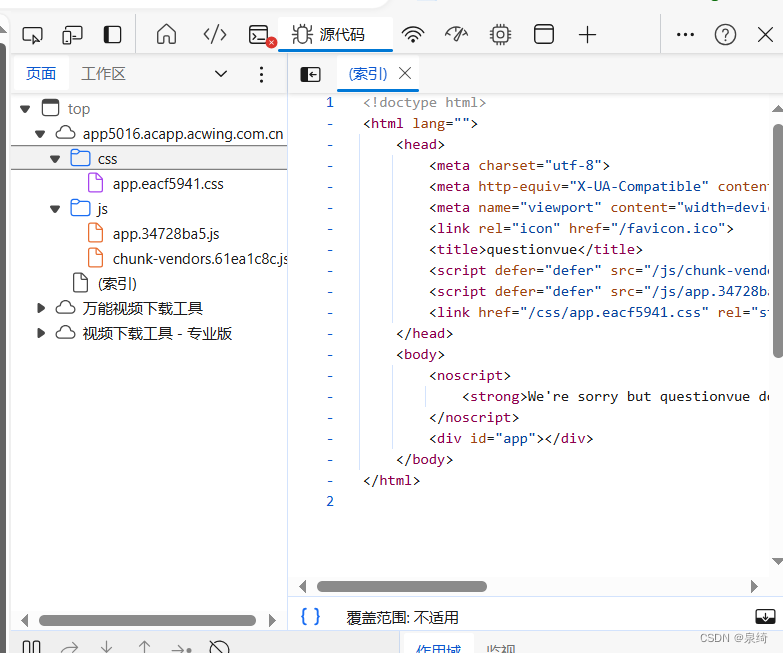
最后效果:

这样我们的前端页面源码就不会被别人知道了~














