Vue生命周期:就是一个Vue实例从创建(new一个Vue实例) 到 销毁(关闭网页) 的整个过程。
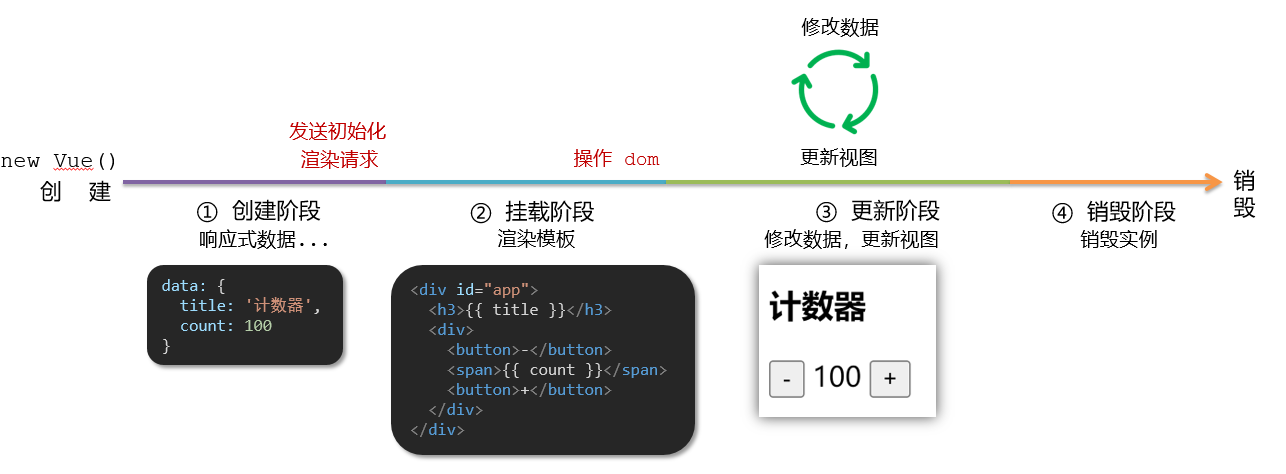
生命周期四个阶段:① 创建 ② 挂载 ③ 更新 ④ 销毁
-
创建阶段:创建响应式数据
通过data给当前的Vue实例提供的数据,默认的都是普通数据,Vue底层创建阶段的时候就会对data里的数据进行监听,把它转化成响应式的
-
挂载阶段:渲染模板
-
更新阶段:修改数据,更新视图
在使用的时候一般都是在更新阶段
创建阶段和挂载阶段它只会执行一次,但是更新阶段会执行多次
-
销毁阶段:销毁Vue实例
关闭浏览器

思考
什么时候可以发送初始化渲染请求?(越早越好)
发请求,得到这些渲染的数据,赋值给响应式数据。所以必须要等响应式数据准备好了,才能往里面更新赋值,所以发请求是在创建阶段的最后。
什么时候可以开始操作dom?(至少dom得渲染出来)
最早也要等模板渲染完成,所以操作dom的阶段是在挂载阶段结束之后开始创建dom














