我们在完成前端+后端+数据库设计的相关项目时,初级入门时从数据库中获取的数据一般都是通过java向前端页面返回json格式,但json格式的弊端是无法识别回车键,此时就会造成输入格式要求因素多等问题,因此我们引入一个相关的小设计
UEditor Docs (fex-team.github.io)
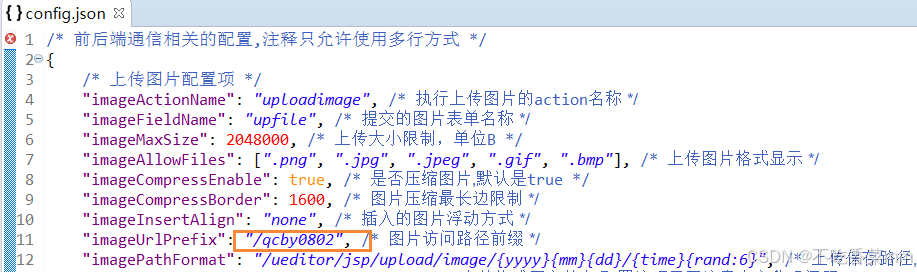
方框里的内容是你的项目名称(文本文件编码要改为UTF-8)

此时我们可以创建一个html文件进行尝试:
注意src里要改为个人文件(ueditor.config.js)的存储位置
<!DOCTYPE HTML>
<html lang="en-US"><head><meta charset="UTF-8"><title>ueditor demo</title>
</head><body><!-- 加载编辑器的容器 --><script id="container" name="content" type="text/plain"></script><!-- 配置文件 --><script type="text/javascript" src="utf8-jsp/ueditor.config.js"></script><!-- 编辑器源码文件 --><script type="text/javascript" src="utf8-jsp/ueditor.all.js"></script><!-- 实例化编辑器 --><script type="text/javascript">var ue = UE.getEditor('container');</script>
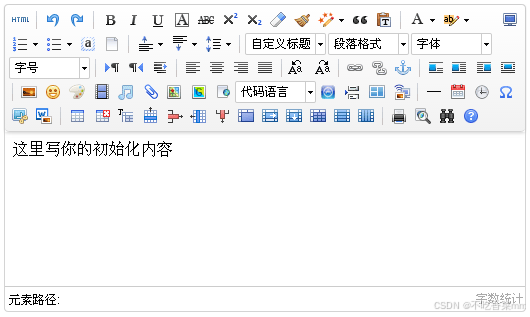
</body></html>效果:
在这里可以想word文档一样任意编辑文字的样式(还可以插入图片哦)

此时后端返回给前端的文件
例如返回的数据是conent,要把相应的双引号''换成单引号'避免sql语句出现格式错误
String content = request.getParameter("content");content = content.replaceAll("\"", "\'");












