目录
1.Vscode设置中文
2.文插件选择configure display Language
3.插件
4.代码格式化
5.创建代码模板
一个好的插件,可以快速提高优秀程序猿的工作效率,减少开发时间;
1.Vscode设置中文
首先打开VSCode软件
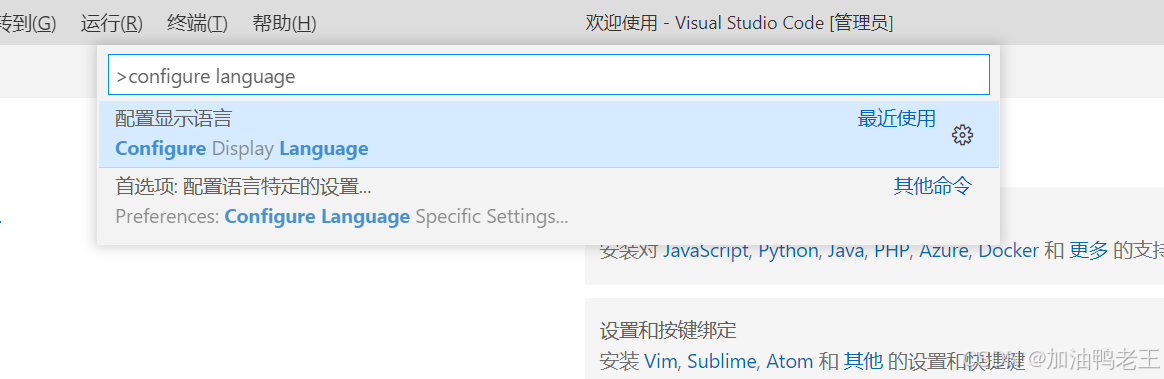
快捷键【Ctrl+Shift+P】

2.插件选择configure display Language
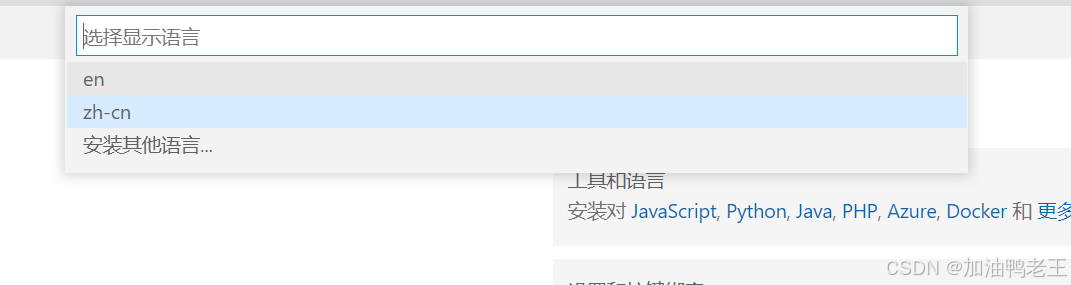
- 安装过插件直接显示下面这个

选择zh-cn
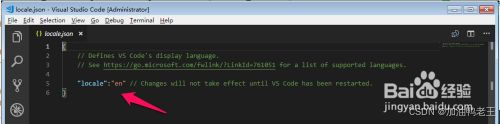
- 没有安装插件,会打开locale.json文件

把en修改后,保存
3.插件
- vscode-icons插件视觉上会让vscode看着更舒服
- View In Browser在浏览器中查看静态文件。
- Live Server 安装之后可以打开一个简单的服务器
- GitLens
- Document Thi 注释文档生成
- Debugger for Chrome 在vscode里面进行调试js文件,需要配置vscode的lauch.json的谷歌调试配置,下载了它就不用打开浏览器的控制台就能进行打断点。
- HTML CSS Support在编写样式表的时候,自动补全功能大大缩减了编写时间,推荐!
- JavaScript Snippet Pack 针对js的插件,包含了js的常用语法关键字
- HTML Snippets包含html标签 VSCode 开发Vue必备插件 - wu小强 - 博客园
- One Monokai Theme颜色主题
- npm script 运行文件 package.json
- Codeium Ai 代码
- Vue Peek 快速跳转到使用的地方,窥探组件
4.代码格式化
- vetur 配合 ESLint 插件使用效果更佳 .vue 文件
- eslint插件能够检测代码语法问题,与格式问题,对项目代码风格统一至关重要
- prettierc
- EditorConfig 是一种被各种编辑器广泛支持的配置,使用此配置有助于项目在整个团队中保持一致的代码风格
- 开发微信小程序
- minapp支持微信小程序标签、属性的智能补全,并且提示中包含文档内容(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets)
- wechat-snippet 代码辅助,代码片段自动完成,可以作为上个插件的补充。
- wxml 将wxml代码进行高亮显示,并且提供代码格式化的功能,可将代码格式化为较易阅读的样式
- wechat-snippet 由微信官方文档照搬下来的代码片段。 方便自己使用,同时也给需要者提供帮助。
5.创建代码模板
Vue VSCode Snippets
Vue 3 Snippets
这两个插件都是用来生成代码片段的
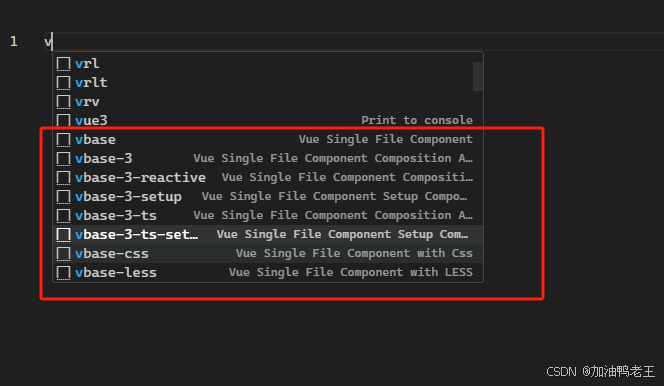
安装完插件之后,在空白单文件输入 v开头的,自动联想的选项,选择适合自己的代码片段,自己操作一遍就知道了;

不过也可以自己在vscode中配置,用户》代码片段,自定义代码片段
快捷键:ctrl + shift + p 打开用户代码片段
{// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the // same ids are connected.// Example:// "Print to console": {// "prefix": "log",// "body": [// "console.log('$1');",// "$2"// ],// "description": "Log output to console"// }"Print to console": {"prefix": "vue3", //键入该值,按tab快捷产生"body": ["<template>","<div> </div>","</template>","<script setup lang='ts'>","import { reactive } from 'vue'","const arr = reactive({})","</script>","<style lang='less' scoped></style>",],"description": "Log output to console"}}6.vscode 快捷键
- Ctrl + ?/ // 添加注释(取消注释)
- Ctrl + F // 搜索框
- Ctrl + G // 跳转到某一行
- Ctrl + L // 删除一行代码
如果有更好的插件及想法,希望大神们留言共勉。














