在数字化时代,智能手机应用程序(APP)已成为我们日常生活的核心部分。无论是社交、健康追踪、购物还是娱乐,APP在我们的生活中扮演着重要角色。一个设计出色的APP界面不仅能提供卓越的用户体验,还能吸引用户并有效传递信息。对于设计师而言,设计一个优秀的APP界面需要遵循一定的步骤。以下是设计APP界面的六个关键步骤。
用户研究
在着手设计APP界面之前,首先要明确APP的目标用户群体及其需求和期望。通过市场调研、竞品分析或用户调查等手段收集用户反馈,根据这些需求确定设计方向。用户研究的目的是识别“问题是什么”以及“为何会出现这个问题”,然后在此基础上进行创意发散。
需求整理
明确APP需要提供的核心功能,并将它们整理成清晰的列表。这一步骤至关重要,它涉及到将用户研究的数据进行梳理,并结合市场上类似产品的模型进行规划。这有助于后续界面元素的组织和布局。
需求整理过程可能非常复杂,但可以使用即时设计白板工具来辅助。这款工具支持多人协作,具备无限画布、自由画笔、流程图等功能,非常适合进行调研分析和需求整理。
原型设计
原型图,也称为线框图,是在需求整理完成后,设计师可以使用纸笔或草图工具开始绘制初步的界面草图。这是一个快速捕捉和测试不同界面布局及功能排列的方法。
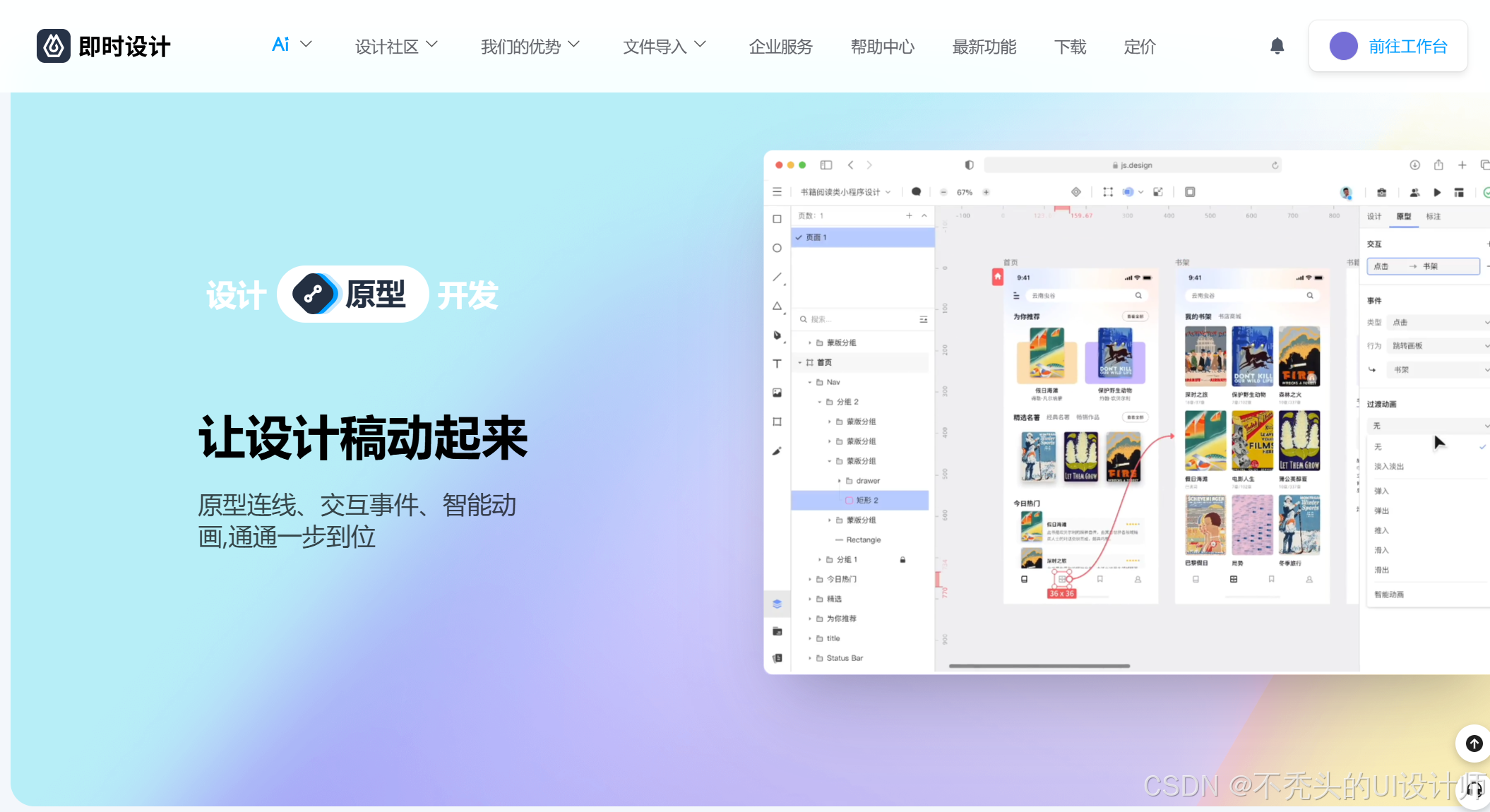
原型图是一个简化的模型,用于呈现产品功能和交互。它是软件开发过程中用于可视化和演示想法、功能和设计方案的工具。借助即时设计工具,可以快速绘制原型图,它提供了丰富的智能组件和交互动画,满足原型图绘制的需求。
即时设计 - 可实时协作的专业 UI 设计工具

设计规范
在开始APP界面设计之前,建立一套设计规范是必要的。设计规范是为保持一致性和效率而创建的规范、工具和组件集合,帮助团队在设计和开发过程中更高效地工作。它是项目或组织内共享和应用的可重复使用的设计资源集合。
即时设计AI工具的“设计规范生成”功能可以高效解决构建设计系统的时间问题,释放设计师的生产力。使用该功能,只需选择主色号,点击生成,即可自动创建设计规范,无需手动设计。生成内容包括字体样式、文本样式、效果样式、描边样式、圆角样式、间距、阴影等。
即时设计 - 可实时协作的专业 UI 设计工具

APP UI设计
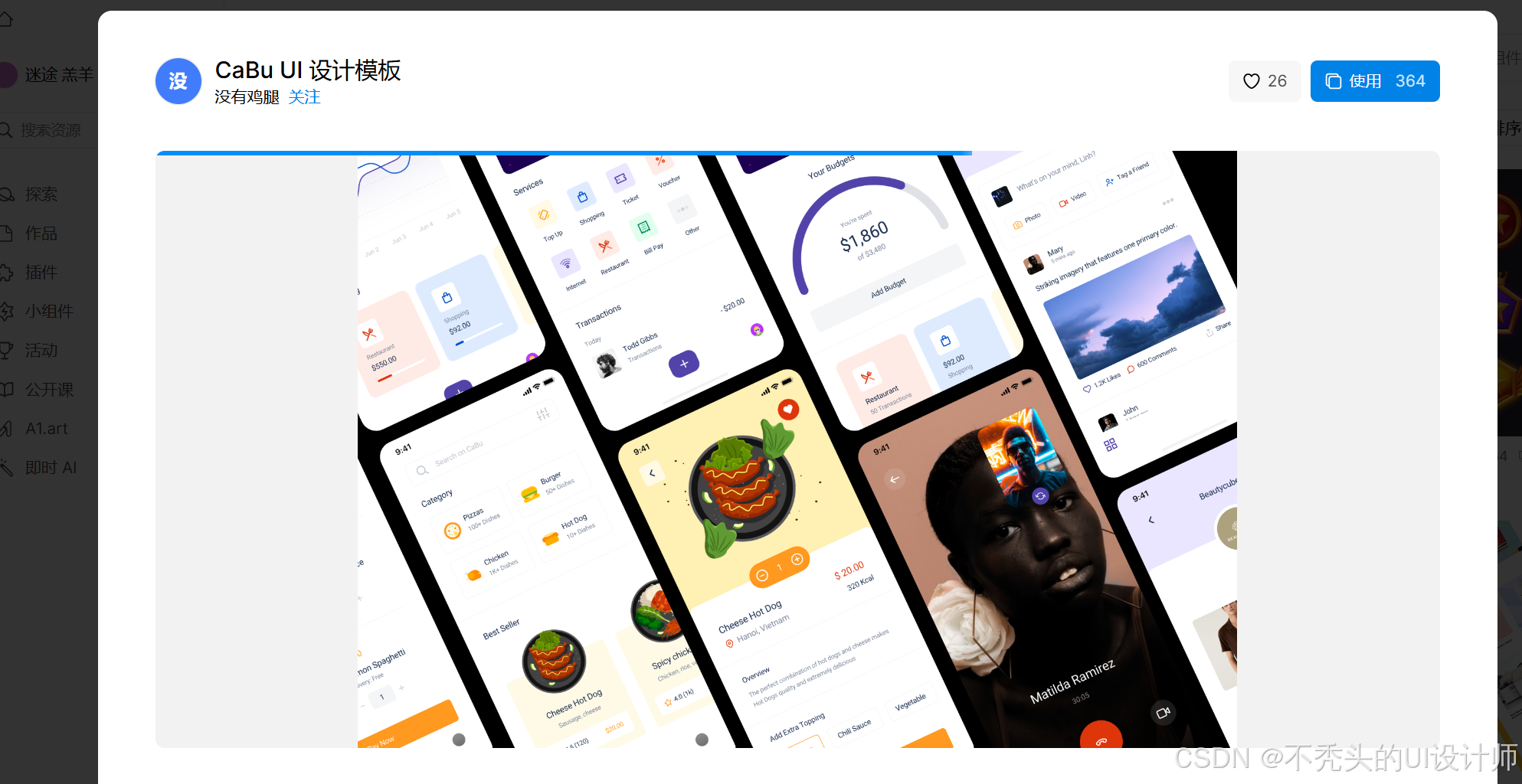
UI设计,即高保真原型图,是使用视觉设计元素增强用户与APP交互体验的过程。通过动画、图标、颜色和排版等元素,将信息清晰地传达给用户,并引导用户完成目标。UI设计包括界面布局、颜色和图标选择、交互设计等方面。UI设计师会考虑用户需求和行为模式,并结合品牌和产品定位设计界面。
即时设计在UI设计方面表现出色,提供多种智能设计工具,包括组件变体、自动布局等。它还是一款实时协作、多人在线的设计工具,让团队成员聚焦同一目标。设计内容随时上传云端,确保文件安全。
即时设计 - 可实时协作的专业 UI 设计工具

交付
交付是将设计稿提交给开发团队,是APP界面设计流程中至关重要的一环。前期所有努力将在开发阶段实现,需要让开发人员理解产品思路、设计形式和交互逻辑,以完成开发。同时,要考虑响应式设计、用户反馈和后期迭代。
即时设计提供设计交付功能和成员共享功能,无缝对接产品、设计、研发工作流程。它是一款覆盖产品设计全流程的一体化设计工具,一站式解决产品设计问题。目前,即时设计的APP界面设计对个人用户免费,感兴趣的用户可以访问官网体验。














