1、首先要将弹窗中绘制图表的容器宽高设置为100%
<style>#eleChartLayerBar {width: 100%;height: 100%;}
</style>
<script type="text/html" id="eleChartLayer-tpl"><div id="eleChartLayerBar"></div>
</script>
2、然后将弹窗中的事件添加上去,进行重绘
var tpl = $("#eleChartLayer-tpl").html();
let myChart = null
layer.open({type: 1,title: '详情',content: tpl,skin: 'demo-class',maxmin: !0,shade: [0.2, '#ccc'],area: ["800px", "500px"],btn: ["关闭"],success: function(e, t) {let option = echartDraw(types,xData,seriseData)let echartDom = $('#eleChartLayerBar')[0]myChart = echarts.init(echartDom, 'blue')myChart.clear();myChart.setOption(option,true)window.onresize = function () {myChart.resize()}},yes: function(e, t) {layer.closeAll()},full: function(){ myChart.resize()},restore: function(){ myChart.resize()},
})
form.render();
3、图表绘制代码:
let echartDraw = () => {var option = {grid: {left: '3%',right: '4%',bottom: '3%',top: 50,containLabel: true},tooltip: {trigger: 'axis',axisPointer: {type: 'cross',crossStyle: {color: '#999'}}},xAxis: [{type: 'category',data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],axisPointer: {type: 'shadow'},axisTick: {},axisLabel: {align: 'right'}}],yAxis: [{type: 'value',name: 'y轴',axisLabel: {formatter: '{value} %'}}],series: [{name: 'y轴',type: 'bar',data: [10, 52, 200, 334, 390, 330, 220]}]}return option
}
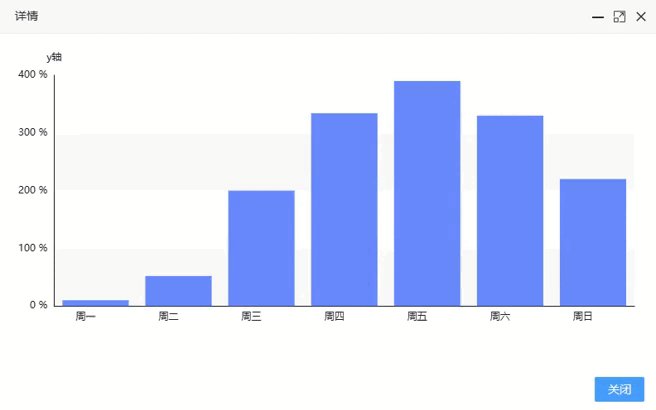
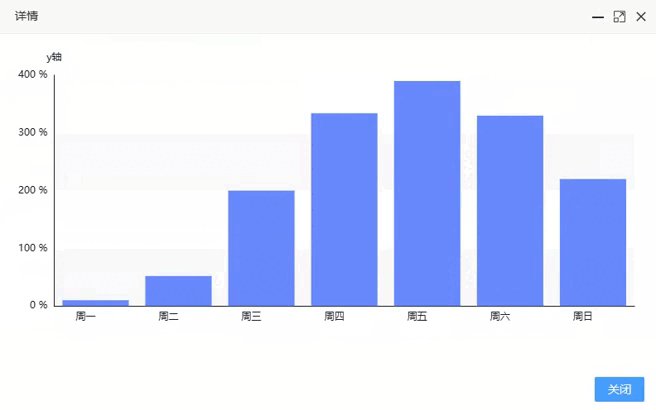
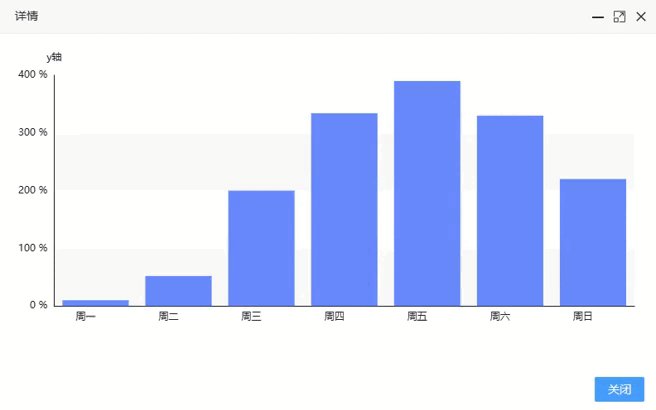
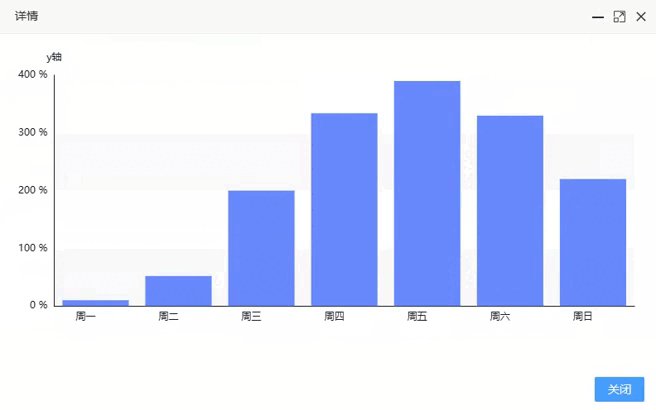
4、效果图: