
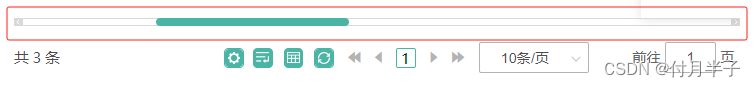
/*滚动条*/
//滚动条没有滑块的轨道部分.
::-webkit-scrollbar-track-piece {background: #fff;border-radius: 0px;opacity: 1;border: 1px solid #D9D9D9;
}
//整个滚动条
::-webkit-scrollbar {width: 8px;height: 8px;background-color: transparent;
}
//滚动条上的滚动滑块
::-webkit-scrollbar-thumb {cursor: pointer;background: #4ab5a5;border-radius: 10px;width: 8px;border: none;//border-left: 1px solid #E1E2E8;//border-right: 1px solid #E1E2E8;transition: 0.3s ease-in-out;
}
//滚动条上的按钮 (上下箭头).
::-webkit-scrollbar-button{cursor: pointer;display: flex; /*设置flex 否则垂直方向按钮 会出现2个*/width: 8px !important;height: 8px !important;background: #D9D9D9;/*水平滚动条按钮*/&:horizontal{&:start{background-image: url(~@/assets/images/scrollbar/arrow-left.png);background-size: cover; /* 确保图标覆盖整个按钮 */background-repeat: no-repeat; /* 确保图标不重复 */background-position: center; /* 确保图标在按钮中居中 */}&:end{background-image: url(~@/assets/images/scrollbar/arrow-right.png);background-size: cover; /* 确保图标覆盖整个按钮 */background-repeat: no-repeat; /* 确保图标不重复 */background-position: center; /* 确保图标在按钮中居中 */}}/*垂直滚动条按钮*/&:vertical{&:start:decrement{background-image: url(~@/assets/images/scrollbar/arrow-top.png);background-size: cover; /* 确保图标覆盖整个按钮 */background-repeat: no-repeat; /* 确保图标不重复 */background-position: center; /* 确保图标在按钮中居中 */}&:end{background-image: url(~@/assets/images/scrollbar/arrow-bottom.png);background-size: cover; /* 确保图标覆盖整个按钮 */background-repeat: no-repeat; /* 确保图标不重复 */background-position: center; /* 确保图标在按钮中居中 */}}
}











单例模式)

