大家好,我是学徒小z,我们接着上次的端云一体化继续讲解,今天来说说云函数怎么创建和调用
文章目录
- 云函数
- 1. 入口方法
- 2. 编写云函数
- 3. 进行云端测试
- 4. 在本地端侧调用云函数
- 5. 云函数传参
- 6. 环境变量
云函数
1. 入口方法
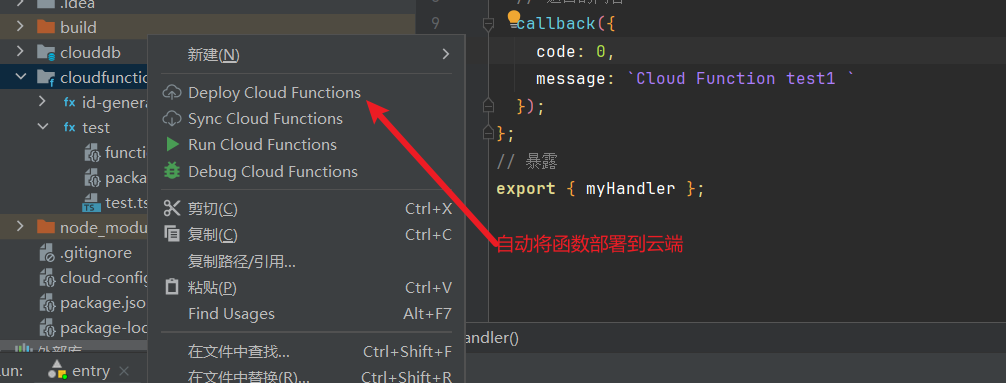
- 在CloudProgram中编写,右键点击cloudfunctions进行创建

module.exports.myHander = function(event, context, callback, logger)
- myHandler:入口方法名称。
- event:调用方传递的事件对象,JSON格式。具体内容请参见对象
- context:函数运行时上下文对象,封装了日志接口、回调接口、环境变量env对象等。
- callback:事件处理结果。
- logger:记录日志。
2. 编写云函数
let myHandler = async function (event, context, callback, logger) {// 打印输入的信息,因为传递的内容可能是一个对象,所以使用JSON方法解析logger.info(JSON.stringify(event));// 返回的内容callback({code: 0,message: `Cloud Function test1 `});
};
// 暴露
export { myHandler };运行效果图如下,如果没有显示任何东西,请看3,有则忽略第三步

3. 进行云端测试


- 点击test函数的测试功能

4. 在本地端侧调用云函数
- EntryAbiltiy中
//在EntryAblity中
import { buffer } from '@kit.ArkTS';
import { initialize } from "@hw-agconnect/hmcore"
//在onCreate中加入
const value = await this.context.resourceManager.getRawFileContent('agconnect-services.json');let json: string = buffer.from(value).toString('utf8');initialize(this.context, JSON.parse(json));
- 在项目目录下的oh-package.json5中
"dependencies": {"@hw-agconnect/cloud": "^1.0.0","@hw-agconnect/hmcore": "^1.0.0","@hw-agconnect/auth-component": "^1.0.0","long": "5.2.1"},
- 然后就可以在pages页面中进行云函数的调用
//比如cloudFunction中添加一个button来调用云函数
Column(){Button("调用test云函数").onClick( async()=>{const result = await cloud.callFunction({name:'test', // 云函数名称version:"$latest", // 云函数版本,$latest表示为最新版params:{request:"你好"} // 传递参数})this.message =result.getValue().message})Text(this.message)}.width(200).height(100)
- 如果未显示任何文字,则看下一步,否则跳过
添加agconnect文件
在项目设置中找到应用,然后下载json文件,添加到entry目录下的rawfile目录下,没有则创建一个rawfile目录


5. 云函数传参
- 在上面本地测试中,已经有参数传入,因此只需要在此处进行接收即可
使用JSON.parse(event.body).request
let myHandler = async function (event, context, callback, logger) {// 打印输入的信息,因为传递的内容可能是一个对象,所以使用JSON方法解析logger.info(JSON.stringify(event));const other = JSON.parse(event.body).request// 返回的内容callback({code: 0,message: `Cloud Function test1 ${other} `});
};
// 暴露
export { myHandler };
6. 环境变量
- 配置环境变量需要在AGC中的云函数中进行配置,点击云函数名称。

效果图如下















