Vue与SpringSecurity整合
我们要知道springsecurity是一个安全框架,我们在后端的时候没有接触前端,springsecurity引入依赖之后,启动项目会对我们进行拦截,让我们登录,然后我们制定了一个登录页面,也是后端的,我们可以指向我们的登录页面,但是与Vue整合之后,登录页面肯定是在Vue中,但是要如何呢?我们可以用几张图来解释
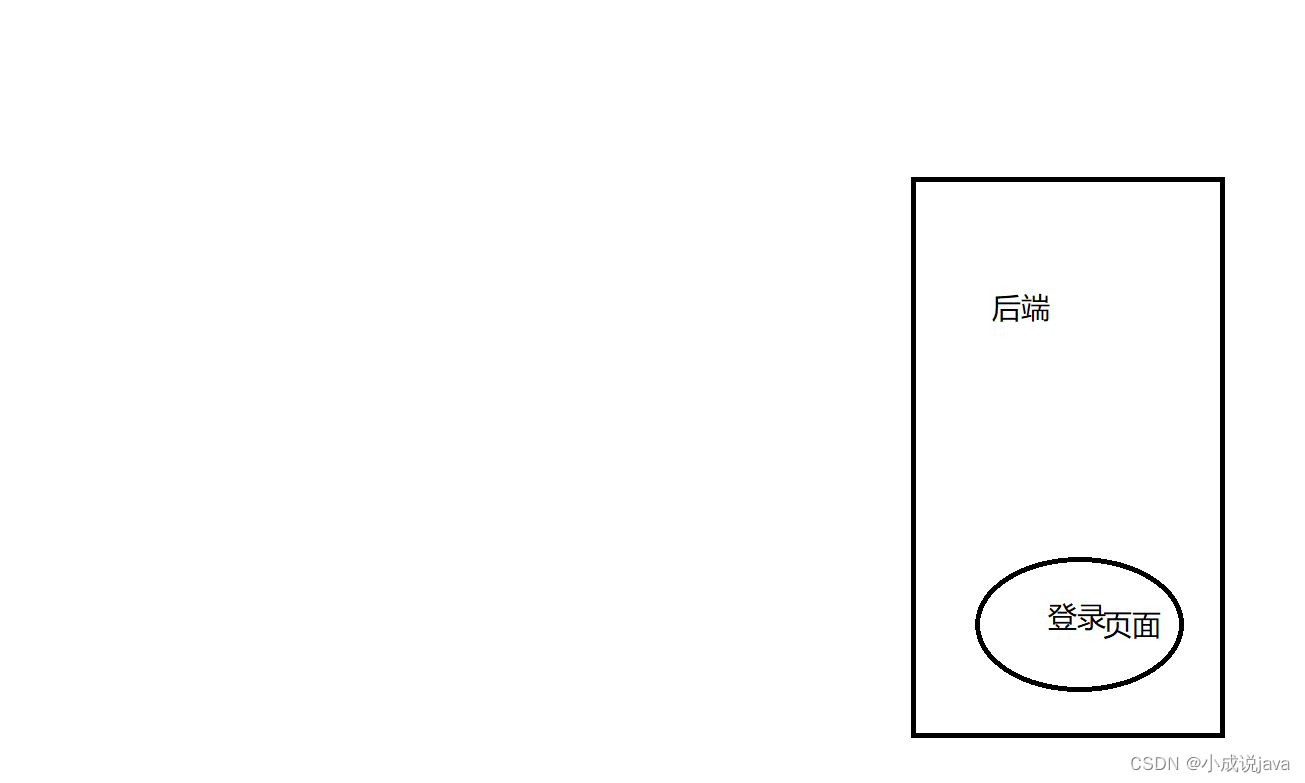
这里就是我们当时在后端的时候,我们的登陆页面是他自己的,所以可以随便指向登录页面

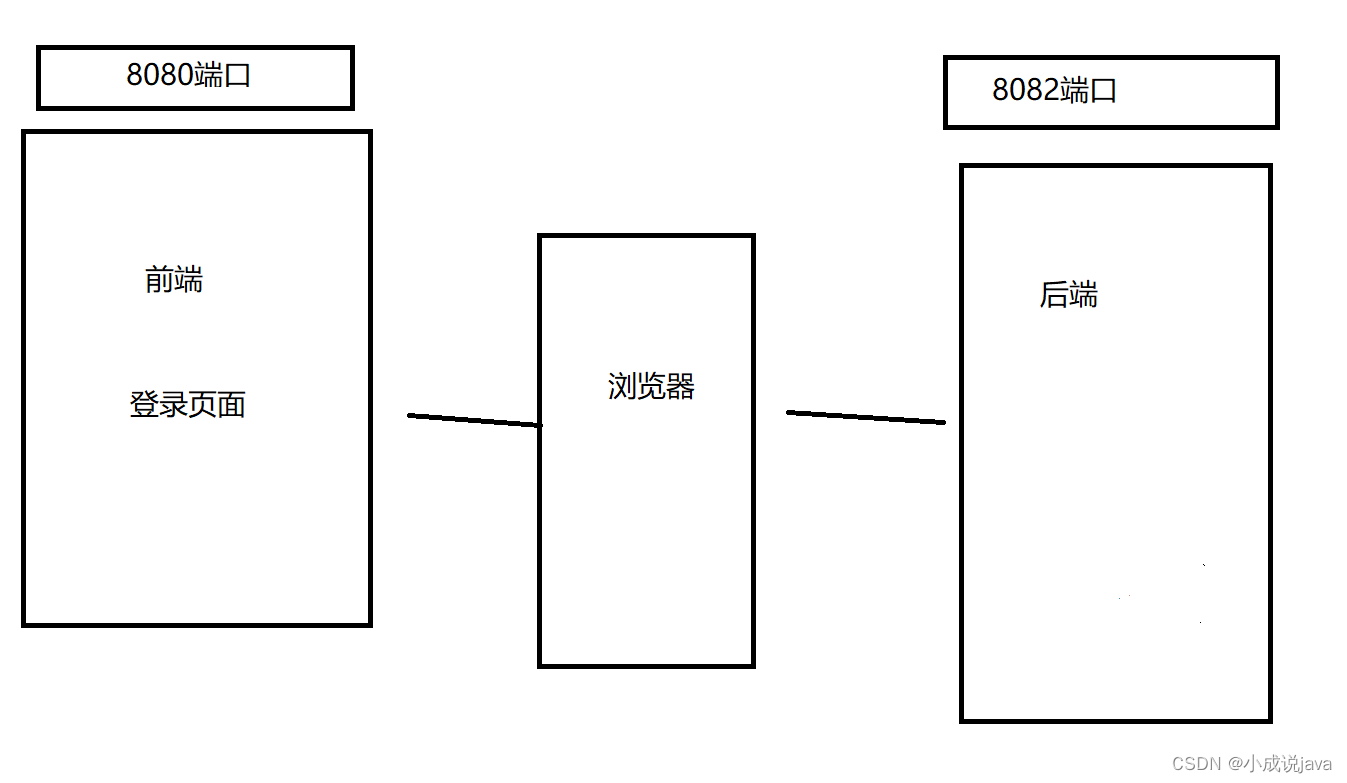
问题来了,如果才能让他与Vue整合,我们是无法让后端指向前端的登录页面的,我们这样的行为被称为前后端分离项目,前后端分离,后端只需要响应数据,前端只需要传输数据就可以,我是这样想的,我们点击登录按钮的时候,在后端设置处理登录的url,然后把前端的用户名密码传输到后端处理登录的url内,我们只需要给前端响应登录成功了还是失败了就可以
 直接上代码!!!!
直接上代码!!!!
跨域
首先先需要一个Vue的登录页面,这里随便使用一个form能传输数据就可以,而我们后端也是一样的,准备一个springsecurity的一个工作,这里我们以前是做过的,可以看我springboot的专栏,我们前端和后端是有同源策略的,我们上节也讲过,但是我们的登录处理路径是不存在的,在springsecurity内部
无法进行注解跨域,所以我们来解决一下
package com.xc.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;@Configuration
public class CrosConfig {@Bean //方法上面// @Component 类上面public CorsFilter corsFilter(){// 跨域配置CorsConfiguration corsConfiguration = new CorsConfiguration();// 允许的域名// corsConfiguration.addAllowedOrigin("http://localhost:8080");corsConfiguration.addAllowedOrigin("http://localhost:8080");// * 代表所有 http://localhost:8080// 允许的请求头corsConfiguration.addAllowedHeader("*");//// 请求方式corsConfiguration.addAllowedMethod("*");// get post put deletecorsConfiguration.setAllowCredentials(true);// 允许携带凭证corsConfiguration.addAllowedOriginPattern("*");//// 基于请求路径url的跨域源配置UrlBasedCorsConfigurationSource urlBasedCorsConfigurationSource = new UrlBasedCorsConfigurationSource();// 所有的路径 都能跨域urlBasedCorsConfigurationSource.registerCorsConfiguration("/**",corsConfiguration);return new CorsFilter(urlBasedCorsConfigurationSource);}
}
记住我们的security的配置,还是需要加入我们的跨域配置

处理器
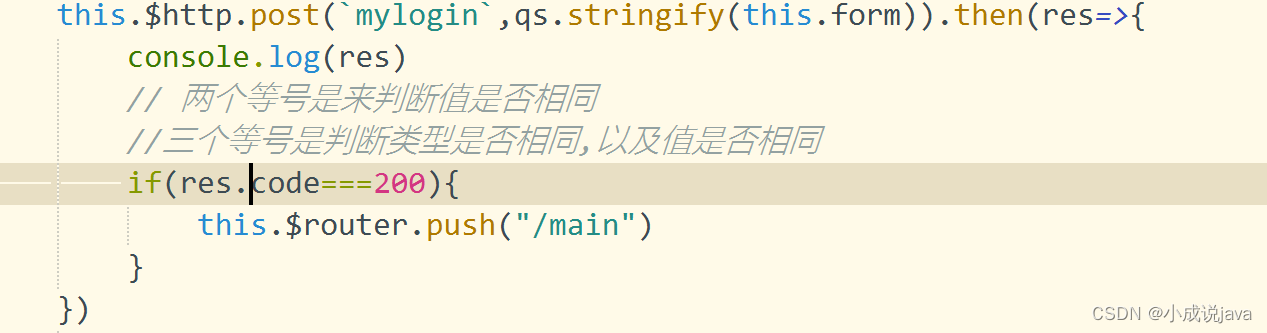
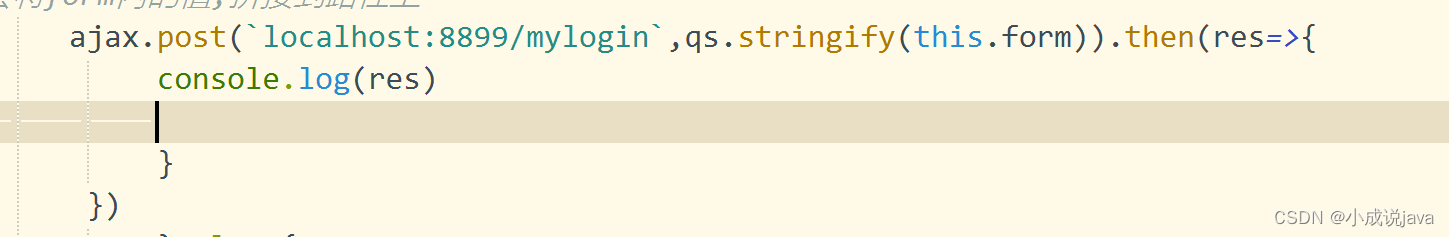
然后我们使用前端可以进行访问一下,我们后端,点击登录按钮,去提交用户名密码到后端,这里记住必须使用post请求才可以 ,这里我们使用的一个插件 qs,我们可以通过npm i qs来下载,他可以将我们的数据,以字符串拼接的方式拼接到路径后面,我们点击提交的话,后端是会给前端响应一个页面的

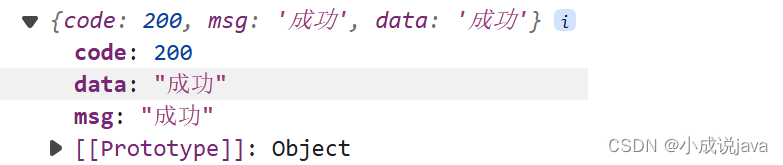
而我们要做的是登录成功之后给前端响应一个信息,这里我们使用了一个springsecurity的成功处理器以及失败处理器
private void responseSuccess(HttpServletResponse response,Result result) throws IOException {//设置编码格式response.setContentType("application/json;charset=utf-8");ObjectMapper mapper=new ObjectMapper();String s = mapper.writeValueAsString(result);PrintWriter writer = response.getWriter();writer.println(s);writer.flush();writer.close();}
@Overrideprotected void configure(HttpSecurity http) throws Exception {//登录成功的处理器http.formLogin().successHandler(new AuthenticationSuccessHandler() {@Overridepublic void onAuthenticationSuccess(HttpServletRequest request, HttpServletResponse response, Authentication authentication) throws IOException, ServletException {//登录成功的时候给前端传入一个通知responseSuccess(response,Result.success("成功"));}}).failureHandler(new AuthenticationFailureHandler() {@Overridepublic void onAuthenticationFailure(HttpServletRequest request, HttpServletResponse response, AuthenticationException exception) throws IOException, ServletException {responseSuccess(response,Result.fail());}});// 配置登录设置http.formLogin().loginProcessingUrl("/mylogin").permitAll().usernameParameter("username").passwordParameter("password");http.authorizeRequests().anyRequest().authenticated();// 除了放行之外的其他的路径全部需要认证// 由于我们设置的 登录是一个html页面http.csrf().disable();// 允许跨域http.cors();
}当我们再次访问的时候,只会给我们响应成功还是失败,前端来进行跳转

此刻我们登录就算完成了,在springboot专栏我也写了jwt令牌进行前后端分离的
axios封装
我们可以对axios进行封装,因为我们一直都是访问8082端口,假如有一万个8082端口,老板让改成8083端口,难道要改一万次吗
这里我们为什么要使用凭证呢,我们的后端是不认识我们的,虽然第一次登录你登录成功了,但是你每次都要带着你的密码和用户登录,因为你登录一次之后还是不认识你
axios的响应拦截器,比请求的响应还要早一点,这里可以对数据进行过滤
import axios from 'axios'
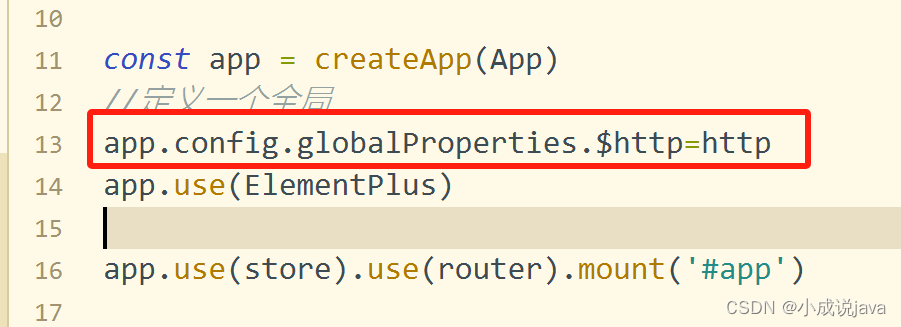
let http=axios.create({baseURL:"http://localhost:8082/",// `withCredentials` 表示跨域请求时是否需要使用凭证withCredentials: true // default})// 添加响应拦截器http.interceptors.response.use((response)=> {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么let data = response.datareturn data//return response;}, function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error);});export default http我们把http导出之后,需要定义成全局的常量让我们使用
$http就是http,并且是全局的变量