在图形渲染中,颜色混合(Color Blending)是指将多个颜色值组合在一起以生成最终显示的颜色。颜色混合技术广泛用于处理半透明效果、光照效果和后期处理效果。以下是一些常见的颜色混合模式:
1. 正常混合(Normal Blending)
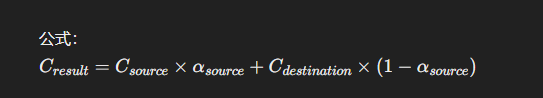
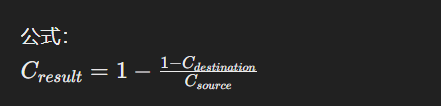
这是最常用的混合模式,将源颜色和目标颜色按源颜色的 alpha 值进行线性插值。
公式:

2. 加法混合(Additive Blending)
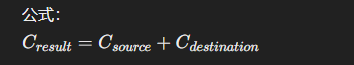
将源颜色和目标颜色直接相加,用于实现光晕、火焰等效果。

3. 乘法混合(Multiplicative Blending)
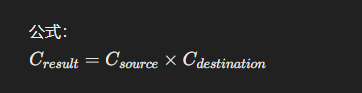
将源颜色和目标颜色逐分量相乘,用于阴影和深度效果。

4. 叠加混合(Overlay Blending)
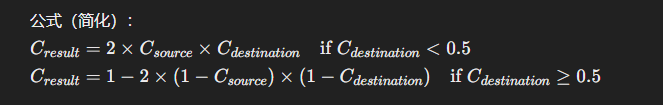
结合乘法和屏幕混合模式,根据目标颜色值调整源颜色的混合方式,用于增加对比度和细节。

5. 屏幕混合(Screen Blending)
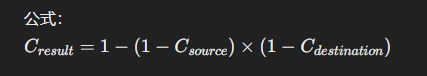
将源颜色和目标颜色逐分量反转、相乘后再反转,用于产生发光和高亮效果。

6. 差值混合(Difference Blending)
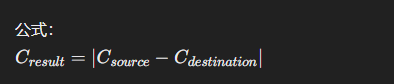
计算源颜色和目标颜色的差值,用于创建对比效果。

7. 减法混合(Subtractive Blending)
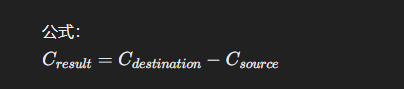
将源颜色从目标颜色中减去,用于实现暗角和阴影效果。

8. 颜色减淡(Color Dodge)
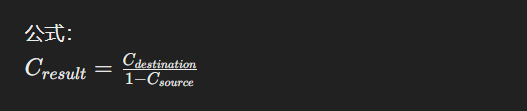
将目标颜色除以源颜色的反转,用于创建高亮和强调效果。

9. 颜色加深(Color Burn)
将目标颜色反转后除以源颜色的反转,然后反转结果,用于增加深度和暗部细节。

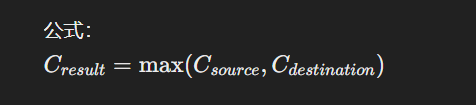
10. 亮度(Lighten)
选择源颜色和目标颜色中的较亮者作为结果颜色。

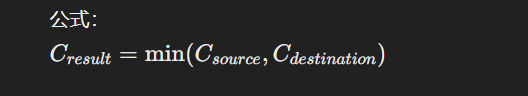
11. 暗度(Darken)
选择源颜色和目标颜色中的较暗者作为结果颜色。

示例代码
在 Unity Shader 中,可以通过设置混合模式来实现这些颜色混合效果。以下是一个示例代码,用于设置加法混合模式:
Shader "Custom/AdditiveBlend"
{Properties{_MainTex ("Main Texture", 2D) = "white" {}}SubShader{Tags { "RenderType"="Transparent" }LOD 200Blend One One // 设置加法混合模式Pass{CGPROGRAM#pragma vertex vert#pragma fragment fragsampler2D _MainTex;struct appdata_t{float4 vertex : POSITION;float2 uv : TEXCOORD0;};struct v2f{float2 uv : TEXCOORD0;float4 vertex : SV_POSITION;};v2f vert (appdata_t v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);o.uv = v.uv;return o;}fixed4 frag (v2f i) : SV_Target{fixed4 col = tex2D(_MainTex, i.uv);return col;}ENDCG}}
}
在这个示例中,Blend One One 表示启用加法混合模式,将源颜色和目标颜色相加。通过修改 Blend 参数,可以实现其他颜色混合模式。














