下载开发工具
1、小程序开发工具
登录钉钉开发平台,根据自己的需求下载合适的版本,我这里下载的是Windows (64位)版本
小程序开发工具 - 钉钉开放平台

2、HBuilder X
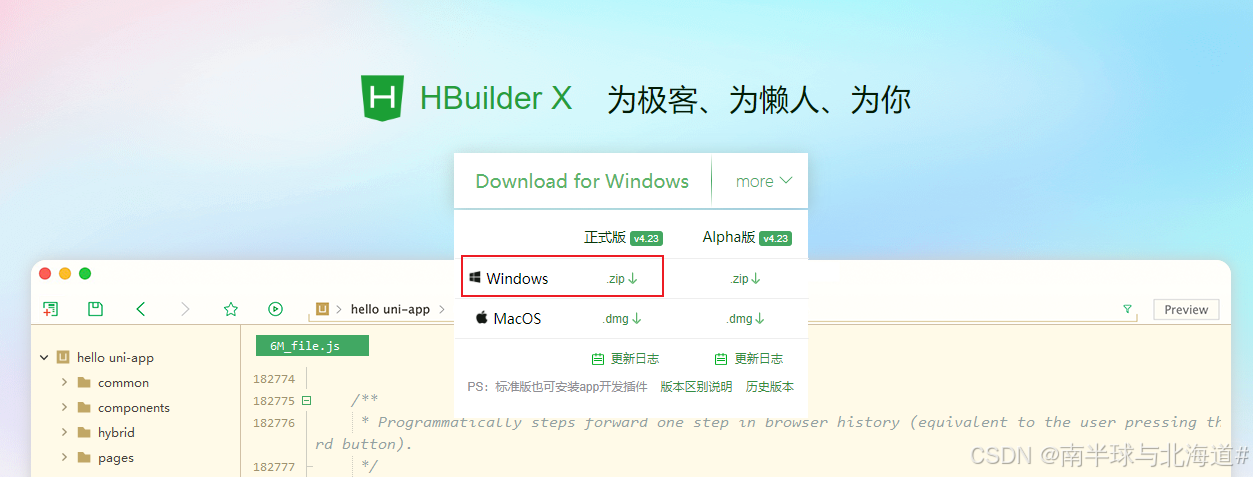
HBuilderX-高效极客技巧

新建项目及相关配置
新建项目
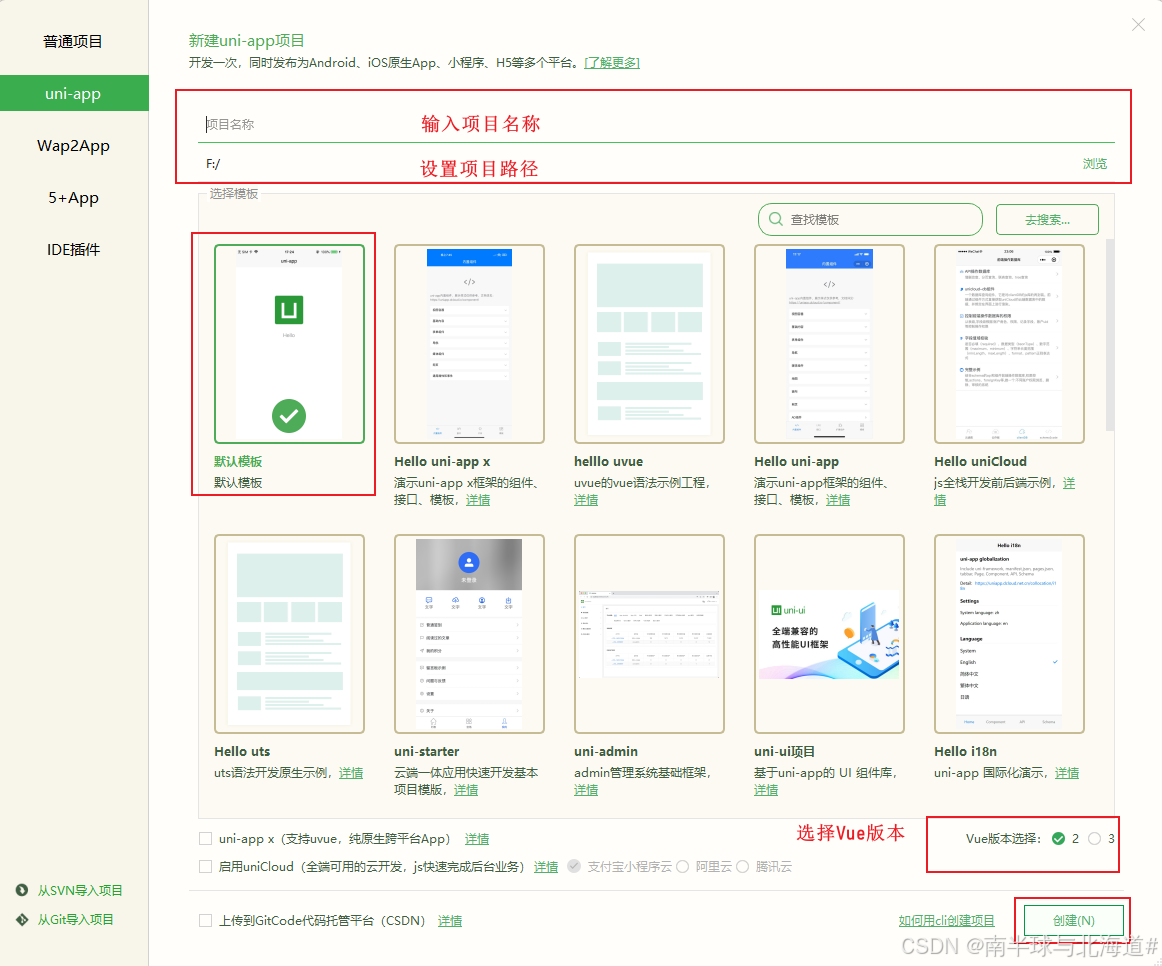
在HBuilder X中新建一个uniapp项目,使用默认模板,Vue版本根据自己的需求选择

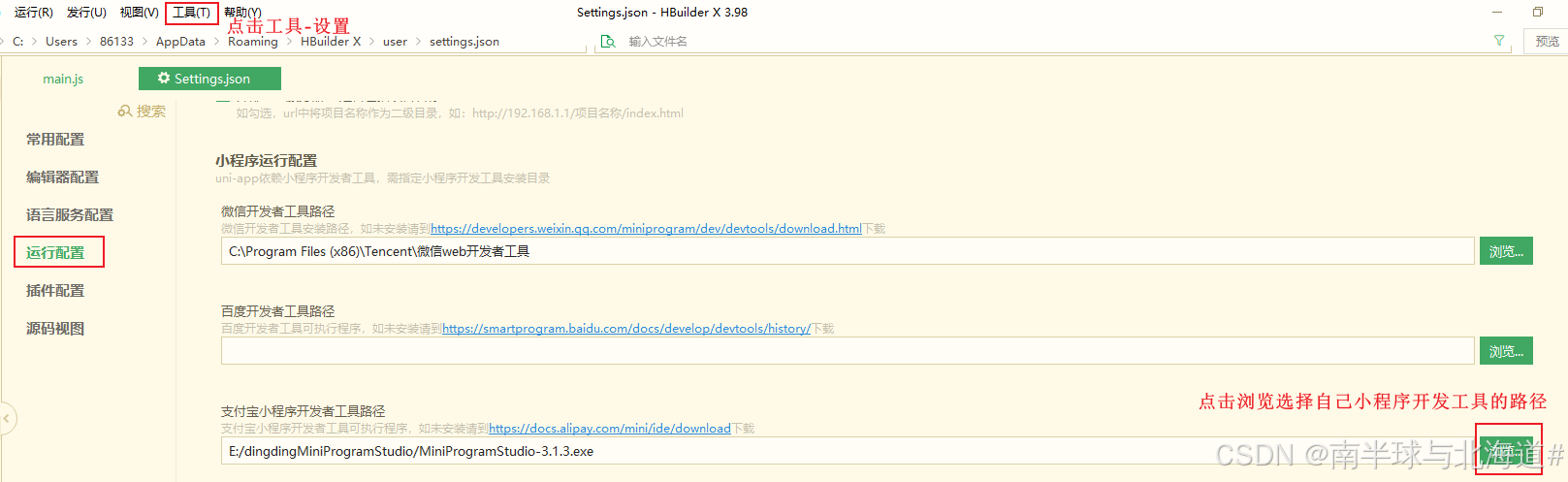
配置小程序开发工具路径

在项目根目录下新建package.json配置文件,用来启动钉钉小程序开发者工具
{"uni-app": {"scripts": {"mp-dingtalk": {"title": "钉钉小程序","env": {"UNI_PLATFORM": "mp-alipay"},"define": {"MP-DINGTALK": true}}}}
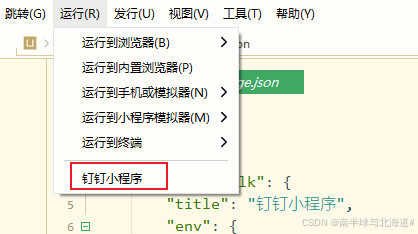
}按上面配置好后就能看到运行-钉钉小程序了

运行好后会自动启动小程序开发工具,有时也会启动失败,需要手动打开。如果是第一次打开小程序开发工具,需要自己选择项目(根目录下-unpackage-dist-dev-mp-alipay),如果不是首次打开直接选择历史项目即可,等待编译完成。

钉钉小程序创建及配置
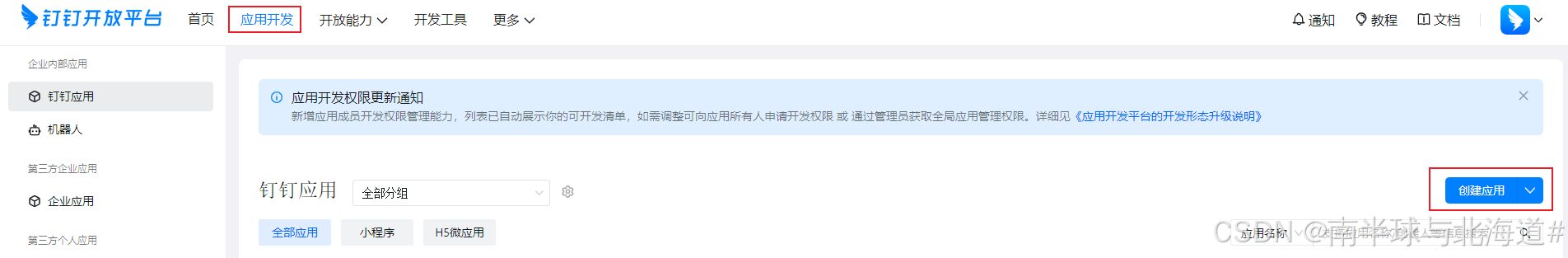
打开钉钉开放平台,用自己的账号选择组织登录钉钉小程序后台
钉钉开放平台
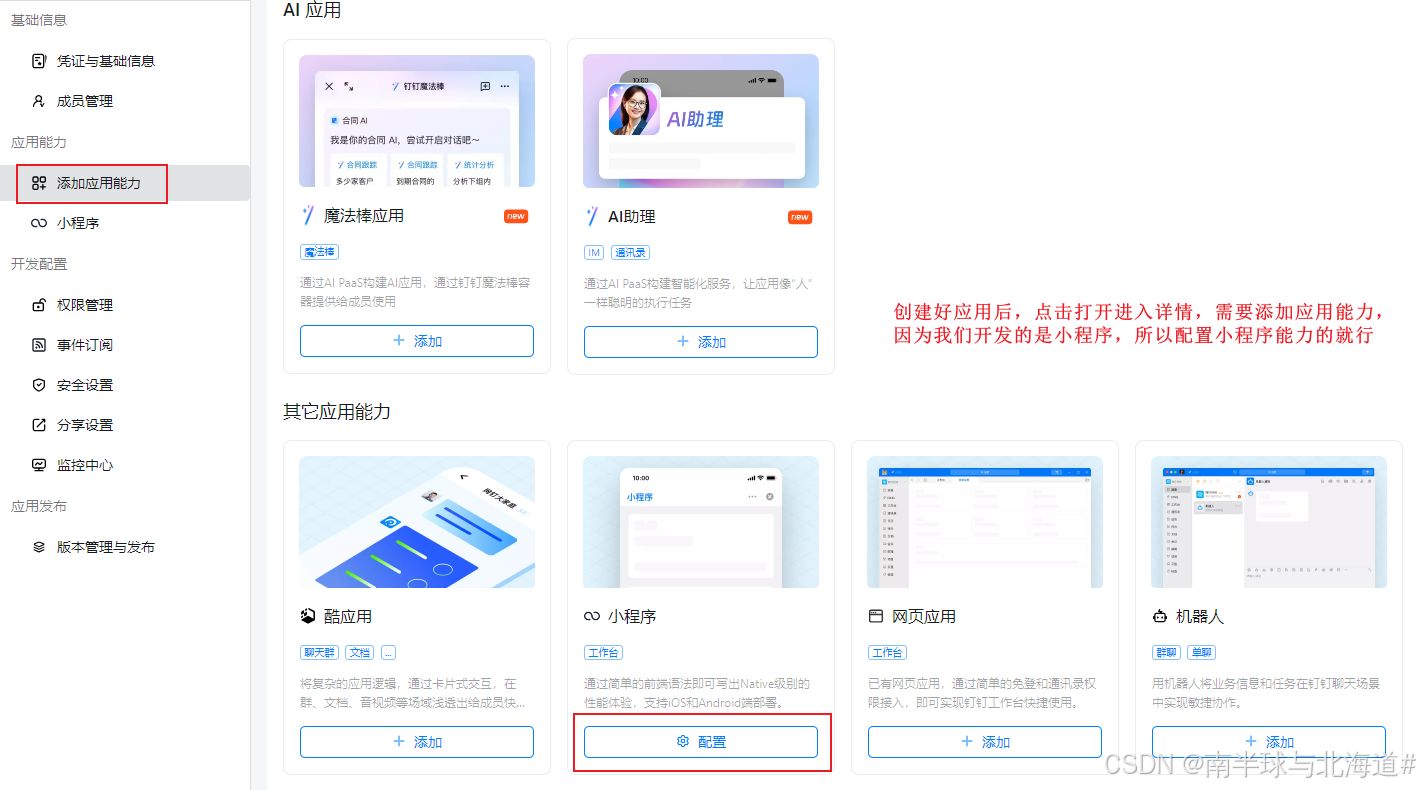
创建小程序



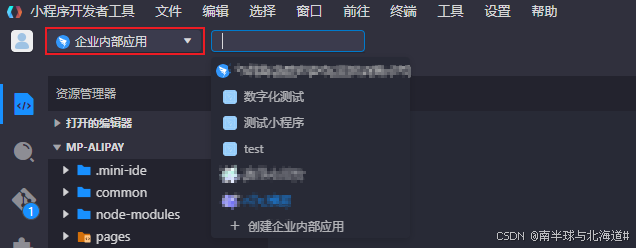
创建好小程序后回到小程序开发者工具,关联小程序

引入uView组件
安装依赖
npm install uview-ui@2.0.31在main.js中,引入并使用uView的JS库,注意这两行放在 import Vue 之后
import uView from "uview-ui";
Vue.use(uView);在项目根目录的uni.scss中引入此文件
@import 'uview-ui/theme.scss';在App.vue样式首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */@import "uview-ui/index.scss";
</style>配置easycom组件模式,在pages.json设置
{"easycom": {"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"}, // 此为本身已有的内容"pages": [// ......]
}如果出现scss方面的报错,可以重新安装下sass
// 安装sass
npm i sass -D// 安装sass-loader,注意需要版本10,否则可能会导致vue与sass的兼容问题而报错
npm i sass-loader@10 -D这世界很喧嚣,做你自己就好














