1.功能说明:制作简易计算器
2.使用技术:qml,scxml
3.项目效果:

4.qml部分:
import Calculator 1.0 //需要引用对应类的队友版本
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 1.4
import QtScxml 5.8 // 引入QScxmlStateMachineWindow {visible: truewidth: 640height: 480title: qsTr("Hello World")Calculator{id:calculatorrunning: trueEventConnection{events: ["Display"] //触发事件名,可自定义onOccurred: name.text = event.data.display_res //event是当前触发事件}}Column{spacing:10//结果区Item {id: resultZonewidth: 640height: 30Rectangle{color: "#00ff55"anchors.fill: parentText {id: nametext: qsTr("text")color: "#000000"font.bold:truefont.pixelSize:24}}}//数字区Item{width: 640height: 320Grid{columns:3Repeater{model: ["1","2","3","4","5","6","7","8","9"]Button{text:modelDataheight:100onClicked: calculator.submitEvent(eventname)//submitEvent ,QScxmlStateMachine 方法property string eventname: {return "DIGIT." + text}}}}}//操作区Item{id:operwidth: 640height: 50Row{Repeater{model:["+", "-", "*", "/"]Button{text:modelData;width:120height:40onClicked: calculator.submitEvent(eventname);property string eventname: {switch(text){case "+" :return "OPER.PLUS"case "-" :return "OPER.MINUS"case "*" :return "OPER.STAR"case "/" :return "OPER.DIV"}}}}}}//计算‘=’Button{text:"="onClicked: calculator.submitEvent("EQUALS")}}}
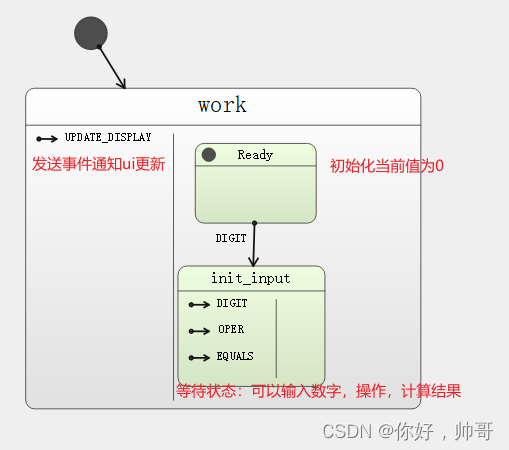
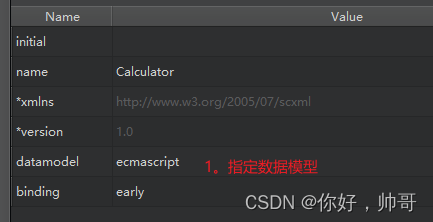
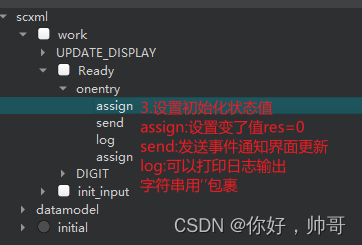
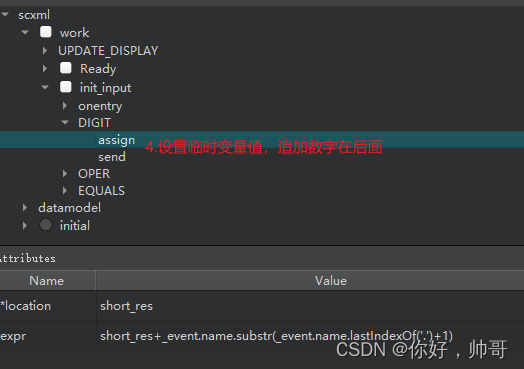
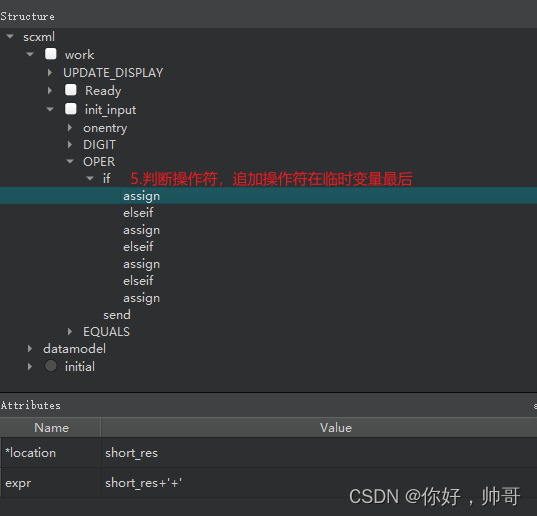
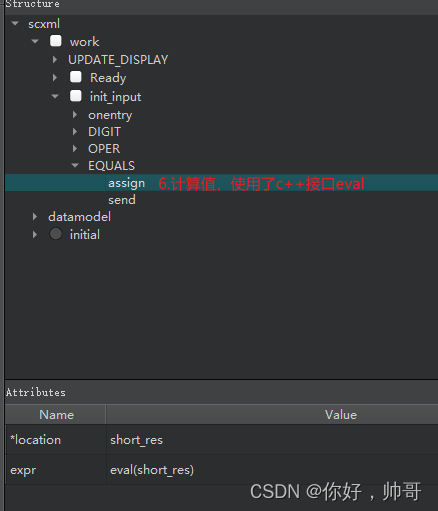
5.scxml部分
帮助文档:https://www.w3.org/TR/scxml/







<?xml version="1.0" encoding="UTF-8"?>
<scxml xmlns="http://www.w3.org/2005/07/scxml" version="1.0" binding="early" xmlns:qt="http://www.qt.io/2015/02/scxml-ext" name="Calculator" qt:editorversion="4.12.2" datamodel="ecmascript" initial="work"><qt:editorinfo initialGeometry="48.45;-3.09;-20;-20;40;40"/><state id="work"><qt:editorinfo scenegeometry="327.40;189.57;-30.23;54;456.33;372.10" removedInitial="Parallel_1" geometry="327.40;189.57;-357.63;-135.57;456.33;372.10"/><transition type="internal" event="UPDATE_DISPLAY"><send event="Display"><param name="display_res" expr="short_res==''?res:short_res"/></send><log label="'log'" expr="res"/></transition><state id="Ready"><qt:editorinfo scenegeometry="172.79;135.84;112.79;85.84;146.57;100" geometry="-106.05;-23.24;-60;-50;146.57;100"/><onentry><assign location="res" expr="0"/><send event="UPDATE_DISPLAY"/><log label="'in ready'" expr="0"/><assign location="short_res" expr="''"/></onentry><transition type="internal" event="DIGIT" target="init_input"><qt:editorinfo movePoint="-30.71;1.54"/><assign location="short_res" expr="''"/></transition></state><state id="init_input"><qt:editorinfo scenegeometry="209.21;274.28;93.21;224.28;176;146" geometry="-69.63;115.20;-116;-50;176;146"/><onentry><assign location="short_res" expr="short_res+_event.name.substr(_event.name.lastIndexOf('.')+1)"/><send event="UPDATE_DISPLAY"/></onentry><transition type="internal" event="DIGIT"><assign expr="short_res+_event.name.substr(_event.name.lastIndexOf('.')+1)" location="short_res"/><send event="UPDATE_DISPLAY"/></transition><transition type="internal" event="OPER"><if cond="'PLUS'==_event.name.substr(_event.name.lastIndexOf('.')+1)"><assign location="short_res" expr="short_res+'+'"/><elseif cond="'MINUS'==_event.name.substr(_event.name.lastIndexOf('.')+1)"/><assign expr="short_res+'-'" location="short_res"/><elseif cond="'STAR'==_event.name.substr(_event.name.lastIndexOf('.')+1)"/><assign location="short_res" expr="short_res+'*'"/><elseif cond="'DIV'==_event.name.substr(_event.name.lastIndexOf('.')+1)"/><assign location="short_res" expr="short_res+'/'"/></if><send event="UPDATE_DISPLAY"/></transition><transition type="internal" event="EQUALS"><assign expr="eval(short_res)" location="short_res"/><send event="UPDATE_DISPLAY"/></transition></state></state><datamodel><data id="res"/><data id="short_res"/></datamodel>
</scxml>














