一、引入
思考
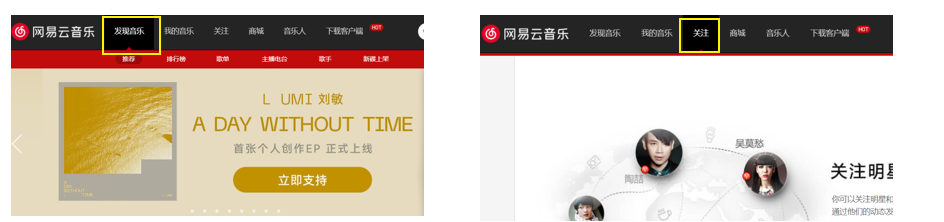
单页面应用程序,之所以开发效率高,性能好,用户体验好
最大的原因就是:页面按需更新

比如当点击【发现音乐】和【关注】时,只是更新下面部分内容,对于头部是不更新的
要按需更新,首先就需要明确:访问路径和 组件的对应关系!
访问路径 和 组件的对应关系如何确定呢? 路由
二、路由的介绍
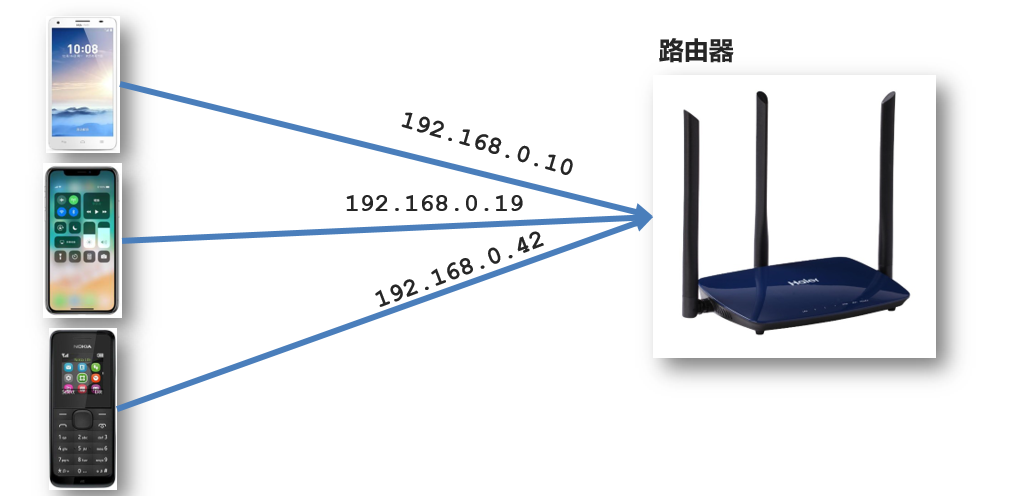
生活中的路由:设备和ip的映射关系
路由器为了识别对应的手机,会分配一个ip地址,将来消息发送过来了,路由器就可以帮你去联网,转发到网络当中,并且有消息回来之后,我也能通过ip地址,确定到这台机子,把消息返回

Vue中的路由:路径和组件的映射关系
所以路由就是一种映射关系
根据路由就能知道不同路径的,应该匹配渲染哪个组件















