React 框架中 useContext Hook 用于数据的传递,组件的数据传递有几种方式,通过 props、状态管理 和 useContext。本文将讲述useContext 在 React 是如何工作的,创建一个简单的 Context 例子并根据源码进行 Debug:
创建 context
创建 Context,并通过 Conext.Provider 进行注册:
export const MyContext = createContext(null);root.render(<MyContext.Provider value="100"><React.StrictMode><App /></React.StrictMode></MyContext.Provider>
);使用Context
需要使用 context 的位置,调用 useContext
const result = useContext(MyContext)
React 是怎么实现 Provider 和 Consumer呢?因为只有 Provider 的子组件可以获取 Context 的值,就需要借助 Fiber Stack结构,确保只有Provider 节点下的子节点才能够消费、看到 Provider 的值。
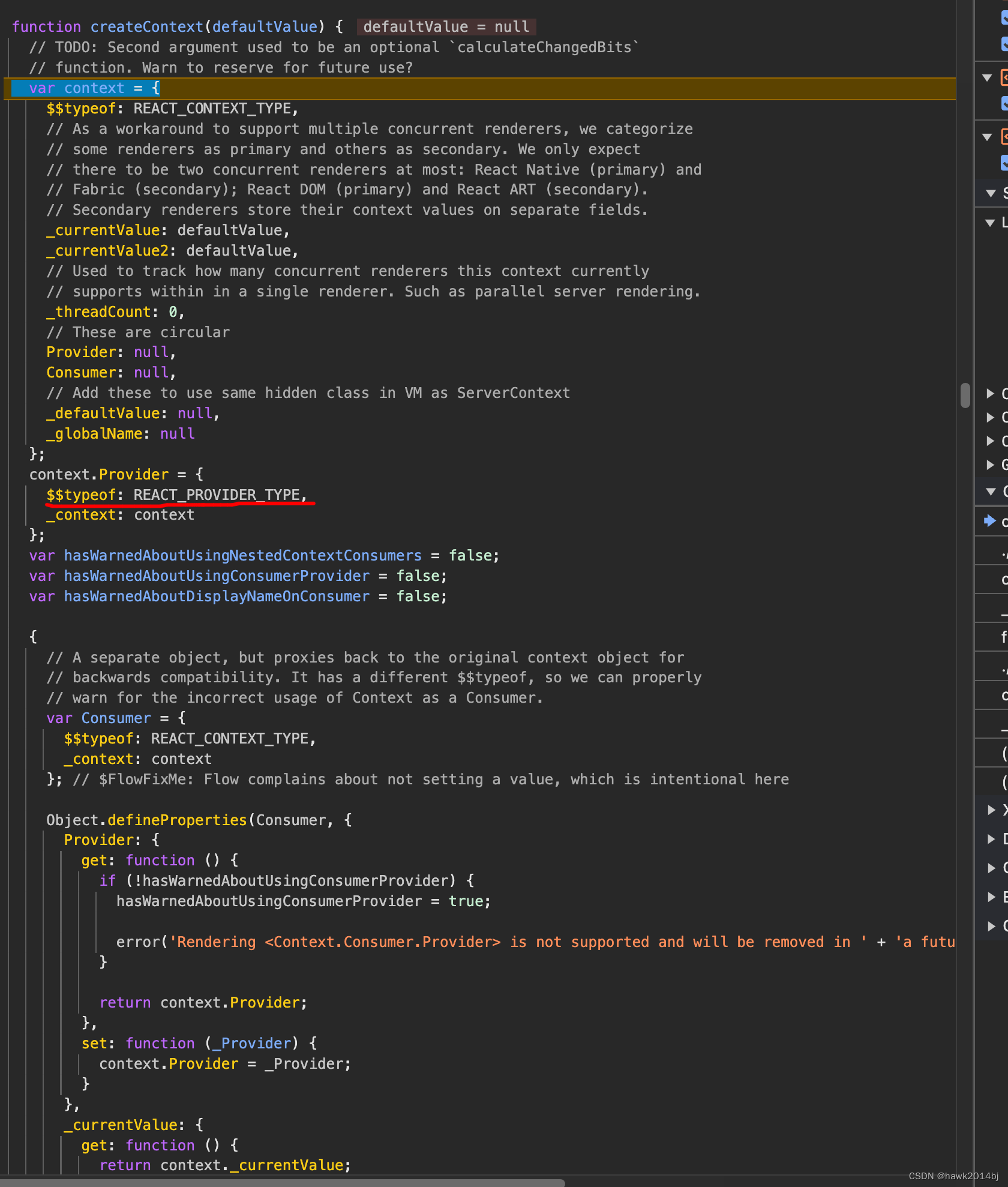
createContext
创建 Context 是,同时初始化 Provider,Provider 的 elementType 为 REACT_PROVIDER_TYPE。

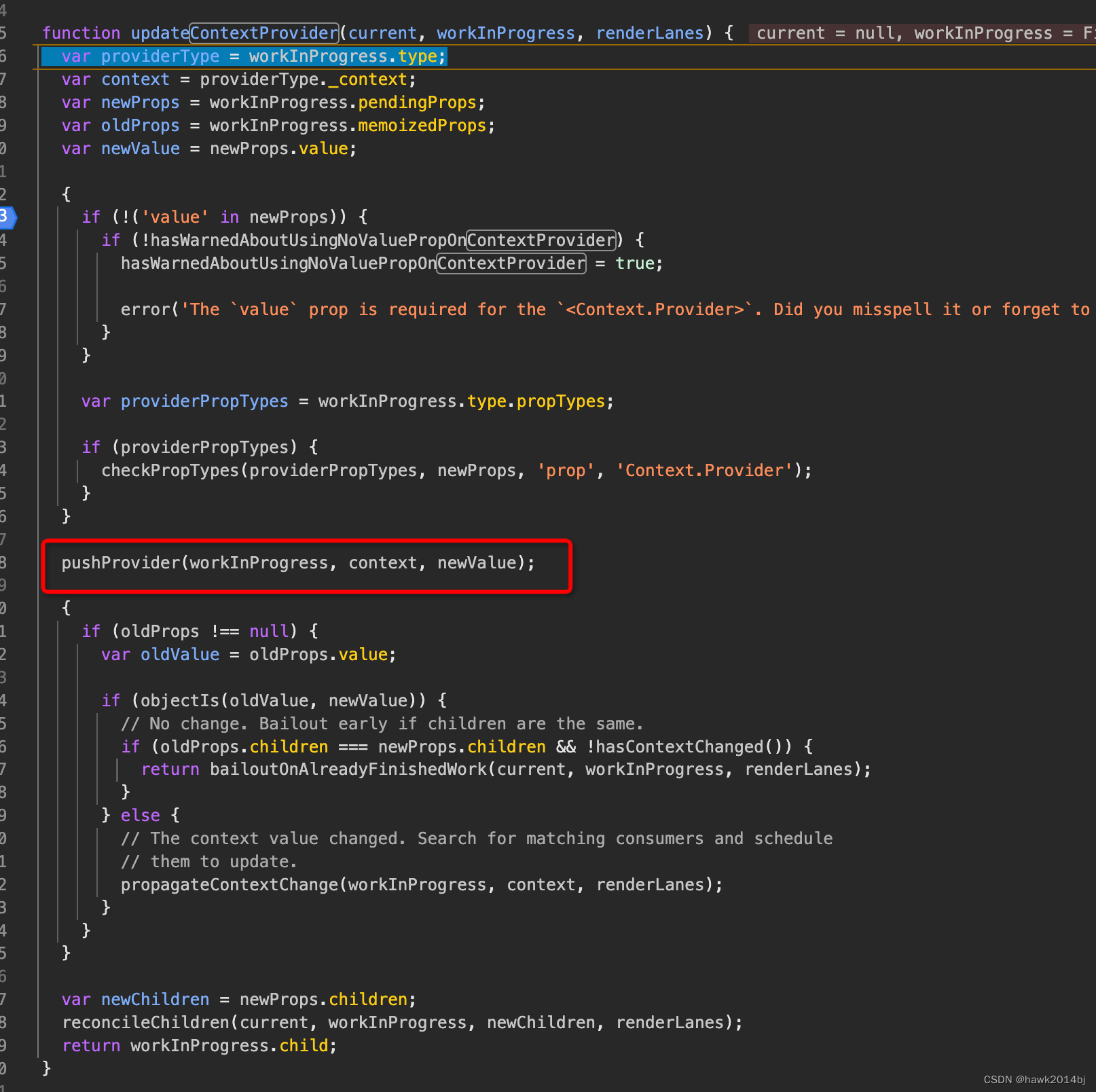
将 Provider FiberNode 添加到 Stack 中

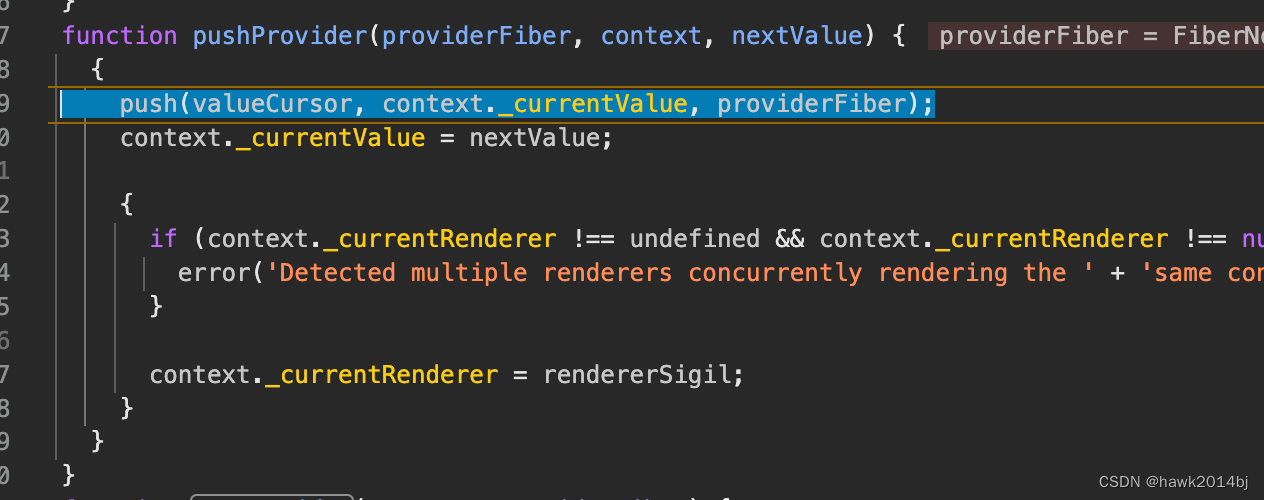
context currentValue 赋值

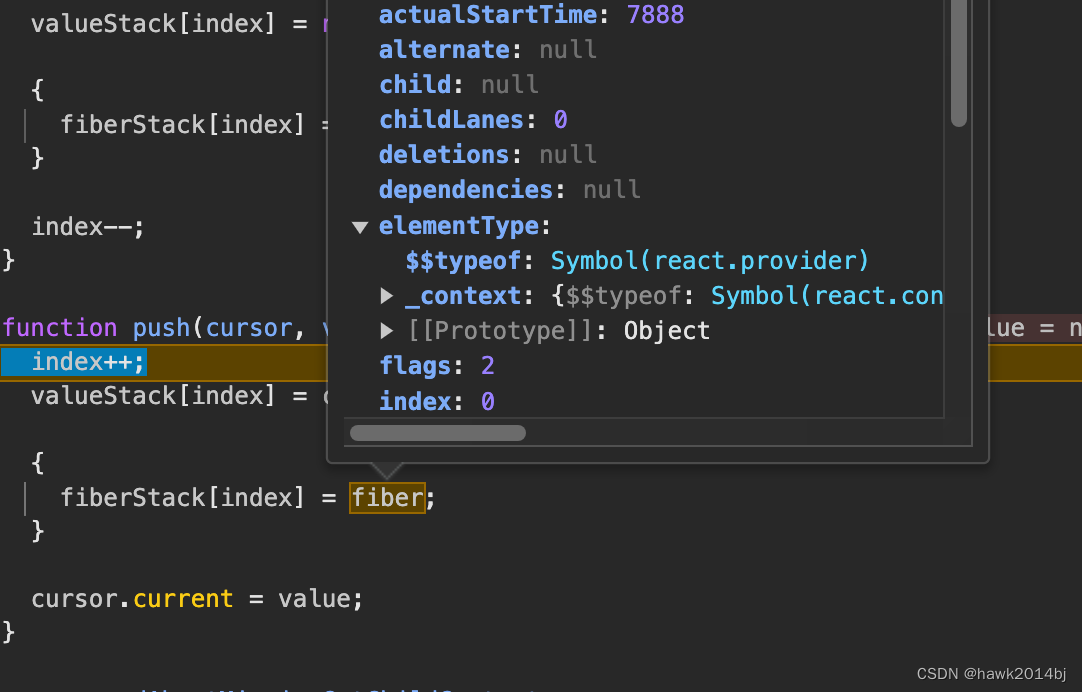
将当前Provider Node 插入到 FiberStack 中

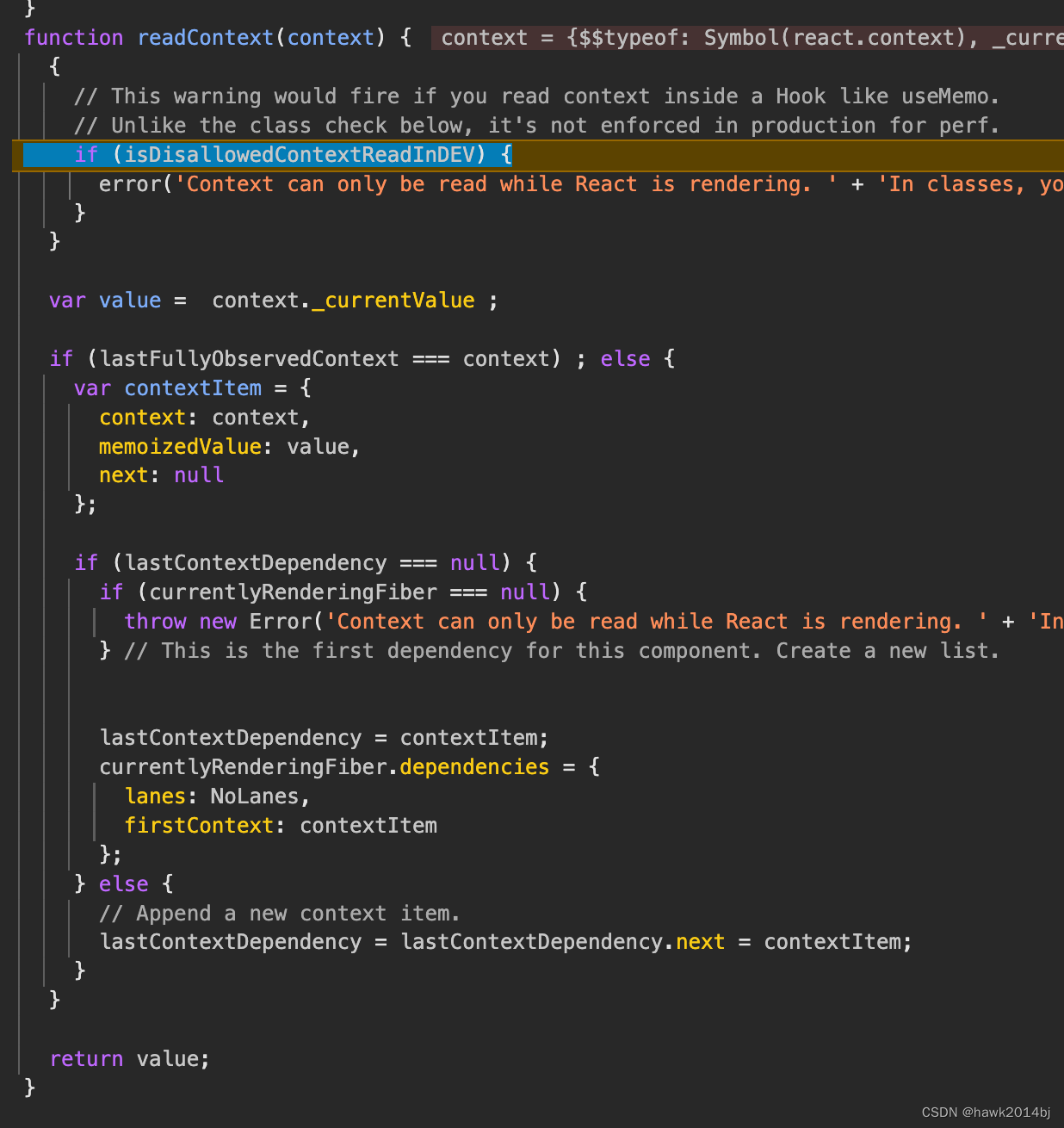
useContext
useContext 用于获取 Context 的值,调用 readContext 并返回当前值

总结
useContext 的整体流程,Provider 赋值,useContext 取值,通过 Stack 进行管理,只有子节点才能看到 Provider 的值。














