一:浮动是什么
-
什么是浮动
- 用于创建浮动框,将设置浮动元素移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框边缘。
-
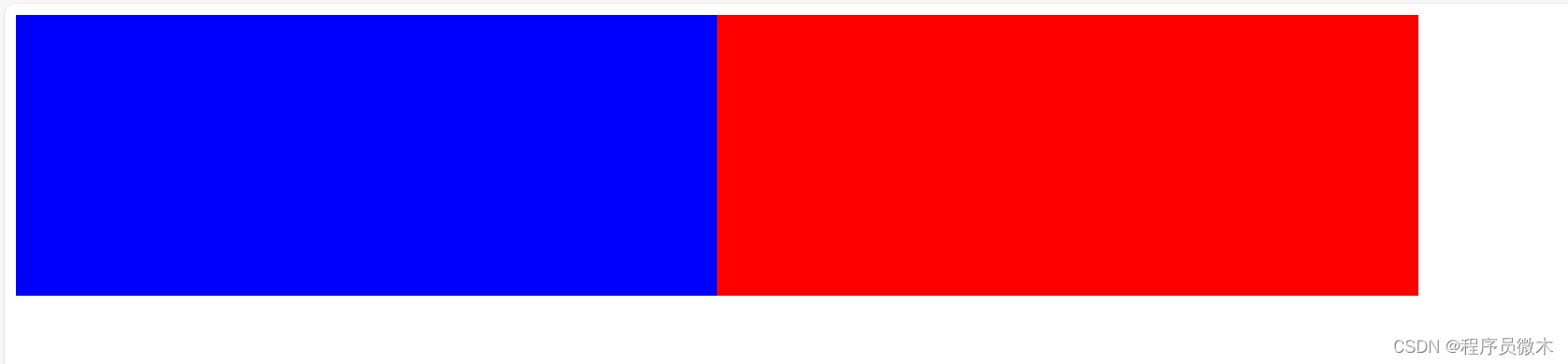
<style>.box1{width: 500px;height: 200px;background-color: blue;float: left;}.box2{width: 500px;height: 200px;background-color: red;float: left;}</style> </head> <body><div class="box1"></div><div class="box2"></div> </body> 浮动解释:
浮动解释:-
即两个设置了浮动的盒子会紧密连接在一起上面例子,因为都设置了float:left
-
其他形式浮动:设置了浮动的盒子触及了“浏览器”/父级元素边缘(包含块)
-
-
浮动语法:
-
float:left/right/none
-
二:浮动特点
-
脱离标准流
-
具有行内块元素的特性,因此会在一行内显示,并且会紧密挨着没有空隙
-
行内块元素的特性,可给元素设置宽高,但元素不单独占据一行
-
块元素,如果不设置宽度,默认和父级元素一样宽;但是设置了浮动,则根据元素内容设置宽度
-














通信)