vue 的render函数中无法渲染element组件库的标签的解决办法
- 项目背景
- 问题
- 解决办法
- 原理
项目背景
项目环境:vue3 vite + ts , 组件库:element-plus
问题
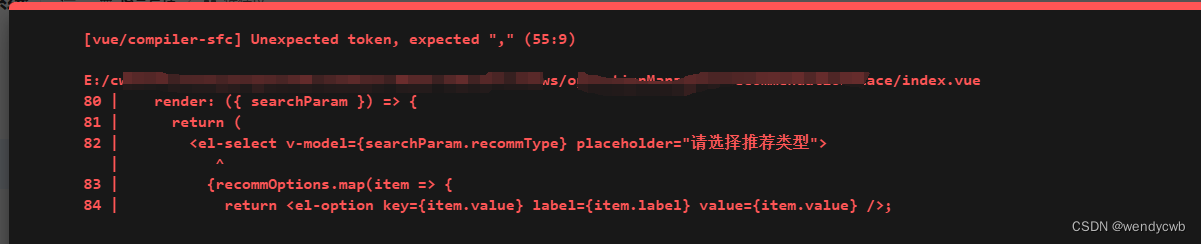
在render函数中使用element标签,无法渲染,直接报错,如下图

解决办法
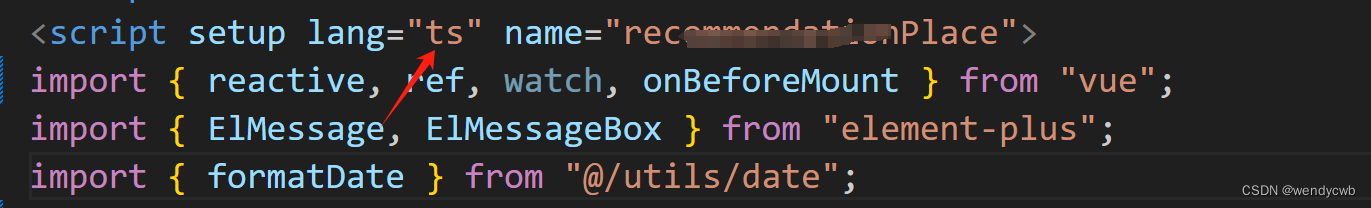
查了各种资料都没找到解决办法,后来看到网上说script这里需要修改

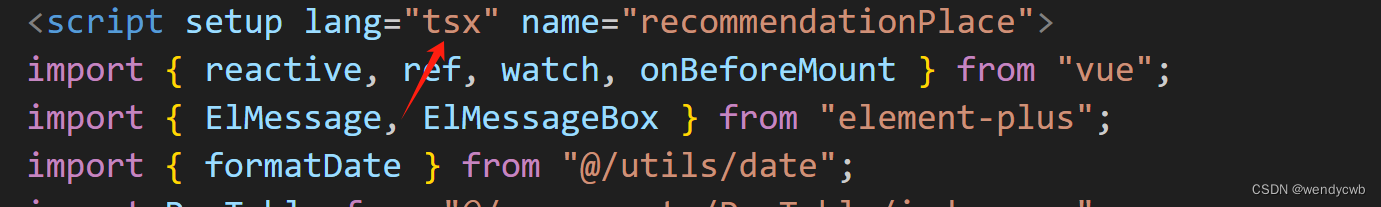
果然,我把这里改成tsx问题解决了,页面可以成功渲染啦。

原理
ts和tsx,它们与TypeScript紧密相关。ts是纯粹的TypeScript代码,而tsx则是TypeScript与JSX的结合。这意味着tsx在遵循TypeScript语法的同时,还支持React的JSX语法。
从使用的角度来说,如果你的文件中需要包含HTML标签,那么你应该使用tsx,因为ts不支持这种语法。反之,如果你的文件只是纯粹的辅助函数或类型定义,那么使用ts就足够了。








_web前端开发设计_荆州百度推广_百度一下首页手机版)


)


