1、create-react-app
全局安装create-react-app
npm install -g create-react-app

安装成功之后,通过命令create-react-app -V检查是否安装成功

创建一个项目
create-react-app my-app

如果不想全局安装,可以直接使用npx,也可以实现相同的效果
npx create-react-app my-app
这需要等待一段时间,这个过程实际上会安装三个东西:
- 【react】:react的顶级库。
- 【react-dom】:因为react有很多的运行环境,比如app端的react-native,我们要在web上运行就使用react-dom。
- 【react-scripts】:包含运行和打包react应用程序的所有脚本及配置。
如果看到以下内容,就说明安装成功了

常见问题:npm安装失败
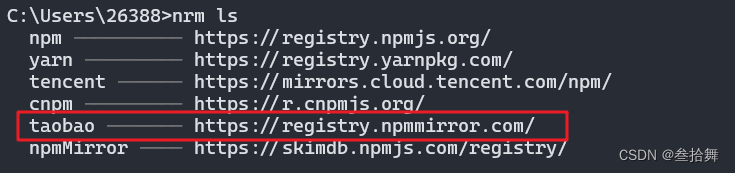
切换为npm镜像为淘宝镜像
npm i -g nrmnrm ls
nrm use taobaonrm ls
2、编写第一个react应用程序
react开发需要引入多个依赖文件:react.js、react-dom.js,分别又有开发版本和生产版本,create-react-app已经帮我们把这些东西安装好了。把通过CRA创建的额工程目录下的【src】目录清空,然后在里面重新创建一个index.js写入以下代码:
import React from "react";
import ReactDOM from 'react-dom';ReactDOM.render(<div><p>Team Suns</p><ul><li>杜兰特</li><li>布克</li><li>比尔</li></ul>
</div>, document.getElementById('root'))











_web前端开发设计_荆州百度推广_百度一下首页手机版)





