文章目录
- 前言
- 一、封装页脚组件
- 二、使用组件
- 总结
前言
在Web开发中,页脚组件是一个重要的部分,它为用户提供关于网站的信息、导航链接以及版权声明等。而封装页脚组件则是一种高效的方法,可以提高代码的可重用性和可维护性。
一、封装页脚组件
话不多说直接干Footer.vue:
<template><v-footer name="footer" class="justify-end" app><div class="mx-2 "><b>Version</b> 1.1.0</div><strong class="mx-2">Copyright © 2019 <a href="#" class="mx-2">top.xy</a>.All rights reserved.</strong><!-- mx-auto 居中 --><v-btn class="text-decoration-underline elevation-10" variant="text" @click="goabout">联系我们<v-icon>mdi-account-box</v-icon></v-btn></v-footer><v-bottom-navigation><v-btn value="recent"><v-icon>mdi-history</v-icon><span>Recent</span></v-btn><v-btn value="favorites"><v-icon>mdi-heart</v-icon><span>Favorites</span></v-btn><v-btn value="nearby"><v-icon>mdi-map-marker</v-icon><span>Nearby</span></v-btn></v-bottom-navigation>
</template><script lang="ts" setup name="">
//路由器
import {RouterLink, useRouter} from 'vue-router'
const router = useRouter()function goabout(){router.push({path:'/about' })
}
</script><style lang='scss' scoped></style>
二、使用组件
在布局页使用:
<template ><v-layout ref="app" class="rounded rounded-md"><v-app><Navigation app="false"></Navigation><AppBar></AppBar><v-main><router-view v-slot="{ Component }" ><transition name="bounce" mode="out-in"><div><component :is="Component" /></div></transition></router-view></v-main></v-app><Footer></Footer></v-layout></template><script lang="ts">
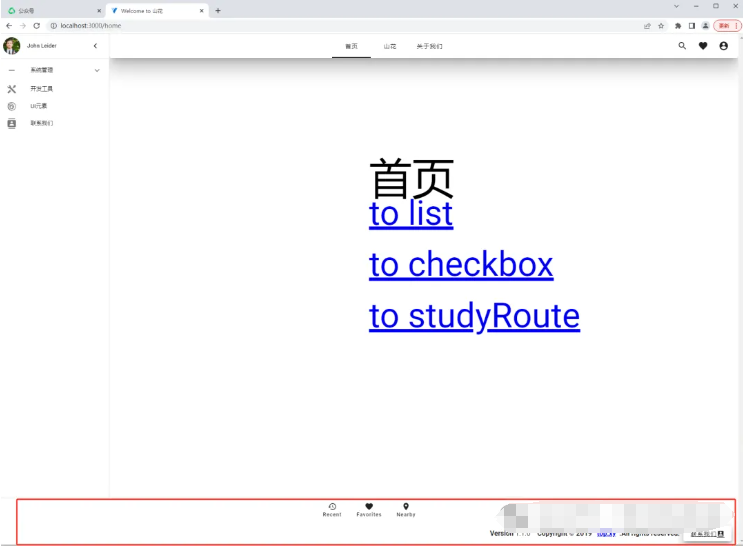
</script>运行效果:

总结
使用到了vuetify的两个组件:v-bottom-navigation和v-footer,由于都在底部展示,就直接先都当作Footer组件吧,如果后续底部想做的内容更多,再分别封装。
禅心无住,而生其心。












—封装页脚组件,附源码)

