昨天学习了自定义导航栏,但是发现在页面展示的效果中,会被手机的状态栏覆盖的,今天就学习计算状态栏的高度、胶囊按钮的高度获取、预防内容页面被覆盖
计算系统状态栏的高度
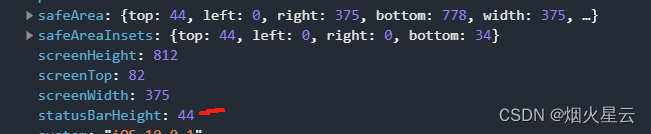
在uni-app中,有个api是uni.getSystemInfoSync(),这里几会获取到系统的各个信息。

这是使用后获取的设备信息,这里就有状态栏的各个信息,这里是statuBarHeight,然后在自定义的导航栏上,使用这个高度
这里把上一章的完善下:在自定义导航栏的时候,做了三个布局,第一个布局:手机本身状态栏;第二个布局:自定义的导航布局;第三布局:从屏幕上到自定义导航栏的占位符(这里需要有这个,不然在设置了起那两个布局后,会把引用自定义布局的父页面遮盖住)
胶囊按钮的高度获取
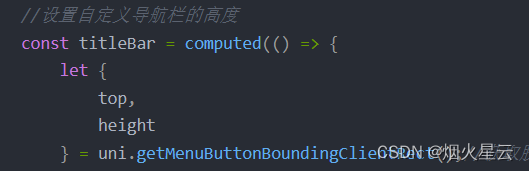
自定义导航栏的高度,就是要和胶囊按钮保持一致,包括在屏幕上的位置,这里就要计算胶囊按钮的高度,这里使用
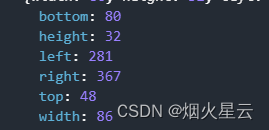
uni.getMenuButtonBoundingClientRect(),

这是调用后,出现的参数,这里的heigth,是胶囊按钮本身的高度,top:这是从屏幕顶部到胶囊按钮的距离,那要计算胶囊按钮所在的布局的大小,就需要(胶囊按钮的top减去状态栏的高度)*2加上胶囊按钮的高度,
这里是(top-statuBarHeight)*2+heigth,为什么要减去状态栏的高度?
这是因为胶囊按钮有边距,上下的边距需要计算出来,然后在加上本身的高度,这就是胶囊按钮所在的布局高度,
这样就可以设置自定义导航栏的高度了,就和胶囊按钮保持一致了。
预防内容页面被覆盖
以上设置后,页面的自定义导航栏就可以了,但是在查看效果的时候,发现导航栏把原始内容遮盖了,这就要设置当时创建导航栏的时候,添加的站位了,那这个占位符的高度,就应该是状态栏的高度加上导航栏的高度
下面是设置自定义导航栏的全部代码
<template><view class="layout"><view class="navbar"><view class="statusBar" :style="{height:statusBarHeigth+'px'}"></view><view class="titleBar" :style="{height: titleBar +'px'}"><view class="title">标题</view><view class="search"><uni-icons class="icons" type="search" color="#888" size="18"></uni-icons><text class="text">搜索</text></view></view></view><view class="fill" :style="{height:statusBarHeigth+titleBar+'px'}"></view></view>
</template><script setup>import {computed,ref} from 'vue';//获取状态栏的高度const statusBarHeigth = computed(() => {console.log(uni.getSystemInfoSync());return uni.getSystemInfoSync().statusBarHeight});//设置自定义导航栏的高度const titleBar = computed(() => {let {top,height} = uni.getMenuButtonBoundingClientRect();//获取胶囊的高度console.log(uni.getMenuButtonBoundingClientRect());return height + (top - statusBarHeigth.value) * 2})
</script><style lang="scss" scoped>.layout {.navbar {position: fixed;top: 0;left: 0;width: 100%;z-index: 10;background:linear-gradient(to bottom, transparent, #fff 400rpx),linear-gradient(to right, #beecd8 20%, #F4E2D8);.statusBar {}.titleBar {display: flex;padding: 0 30rpx;align-items: center;.title {font-size: 22rpx;font-weight: 700;color: $text-font-color-1;}.search {width: 220rpx;height: 50rpx;border-radius: 60rpx;background: rgba(255, 255, 255, 0.4);border: 1px solid #fff;margin-left: 30rpx;color: #999;font-size: 28rpx;display: flex;.text {padding-left: 10rpx;}.icons {margin-left: 5rpx;}}}}}
</style>

这里使用这个中方式,是使用的ES实用的深度解构赋值方法,
查看文档:ES实用的深度解构赋值方法














