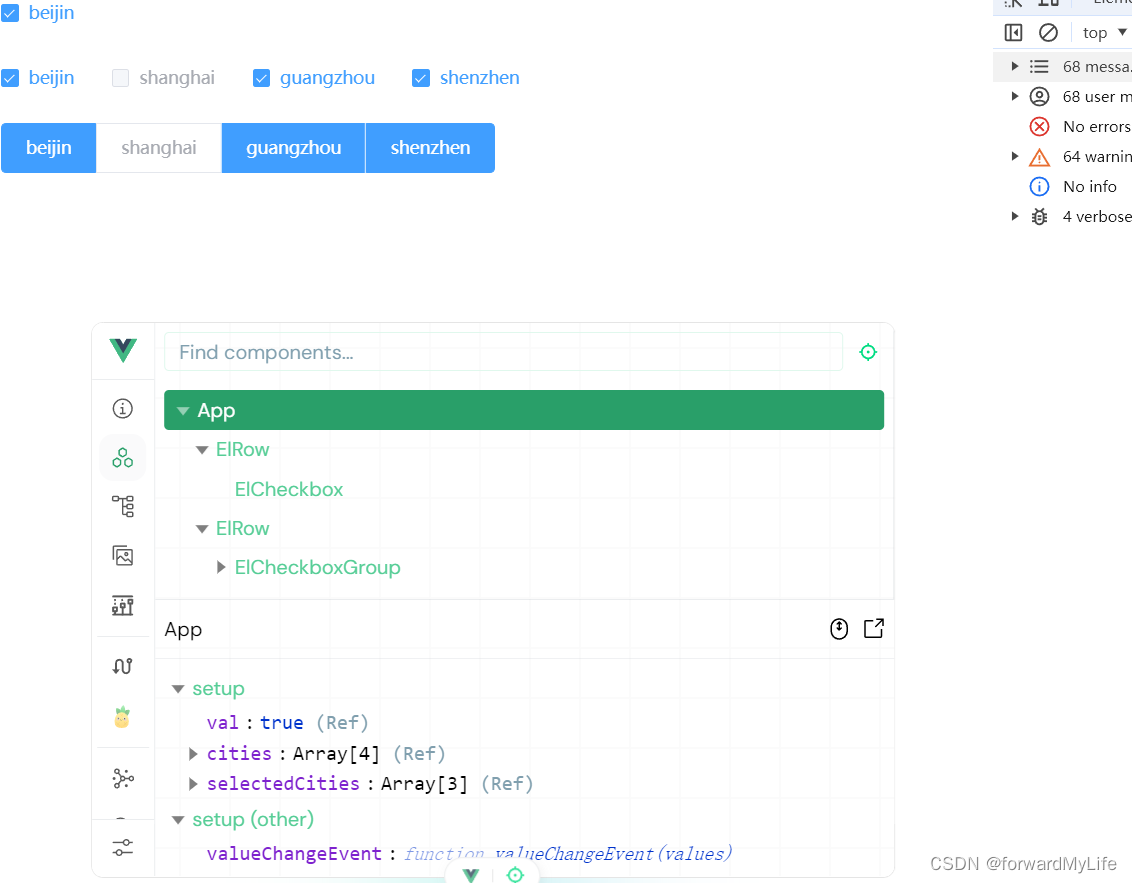
单个checkbox 绑定的响应式的值类型为bool类型,同一个组的checkbox多选其值对应值的数组,类型根据checkbox的value值而来。
label只用来显示具体的值,根据value属性来设置。
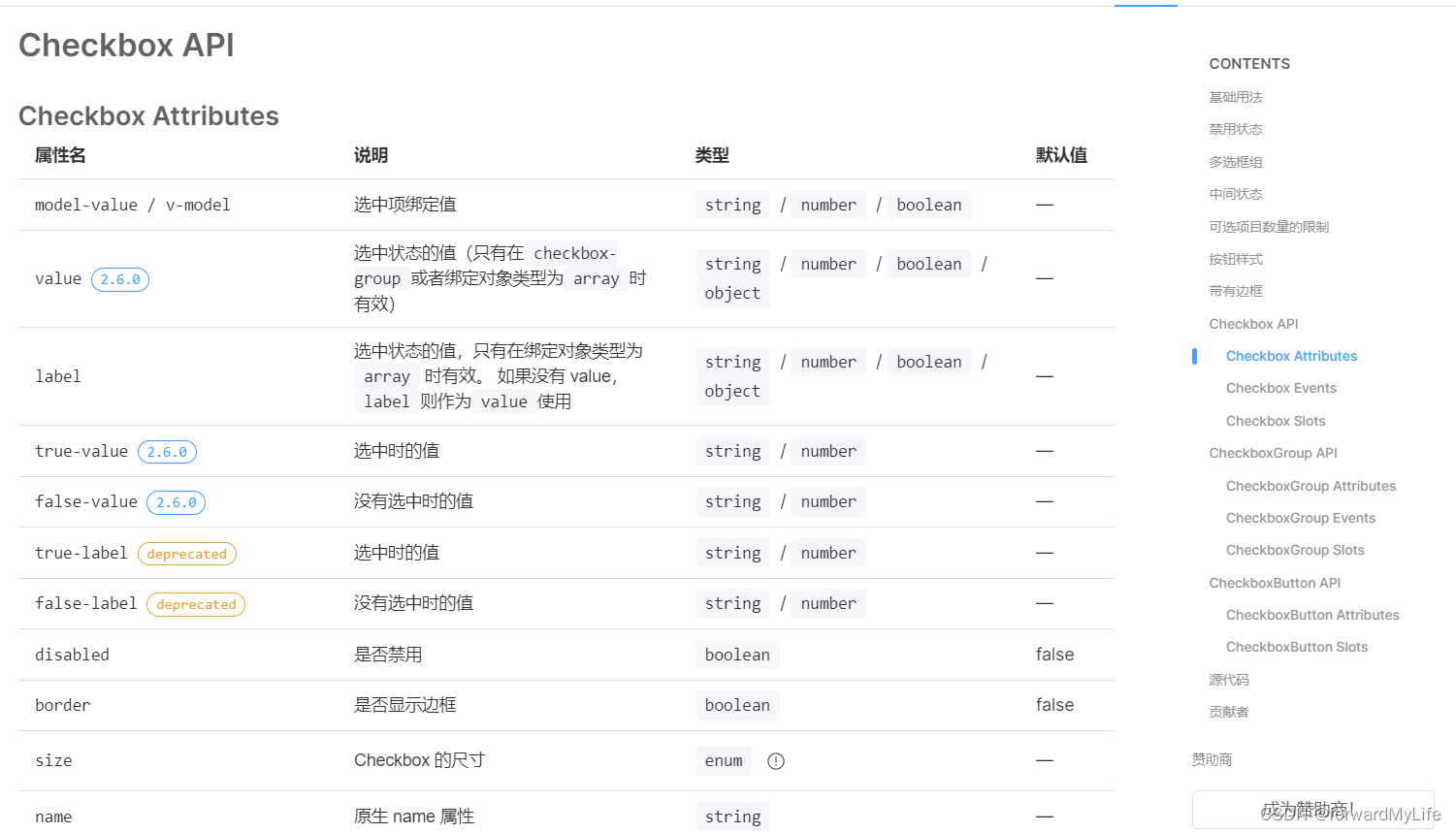
element-plus的checkbox提供多种特性。
如单选,多选,
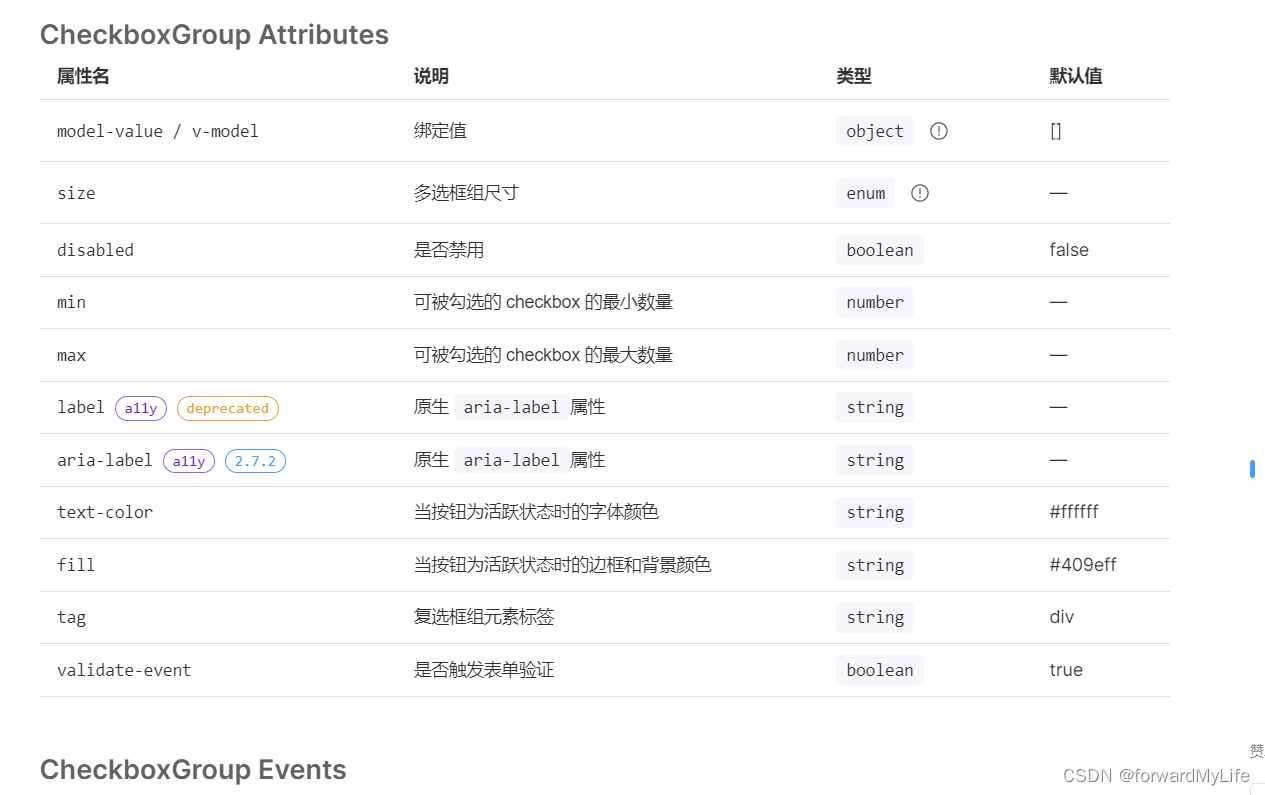
限制最小选的,和最大选择数量
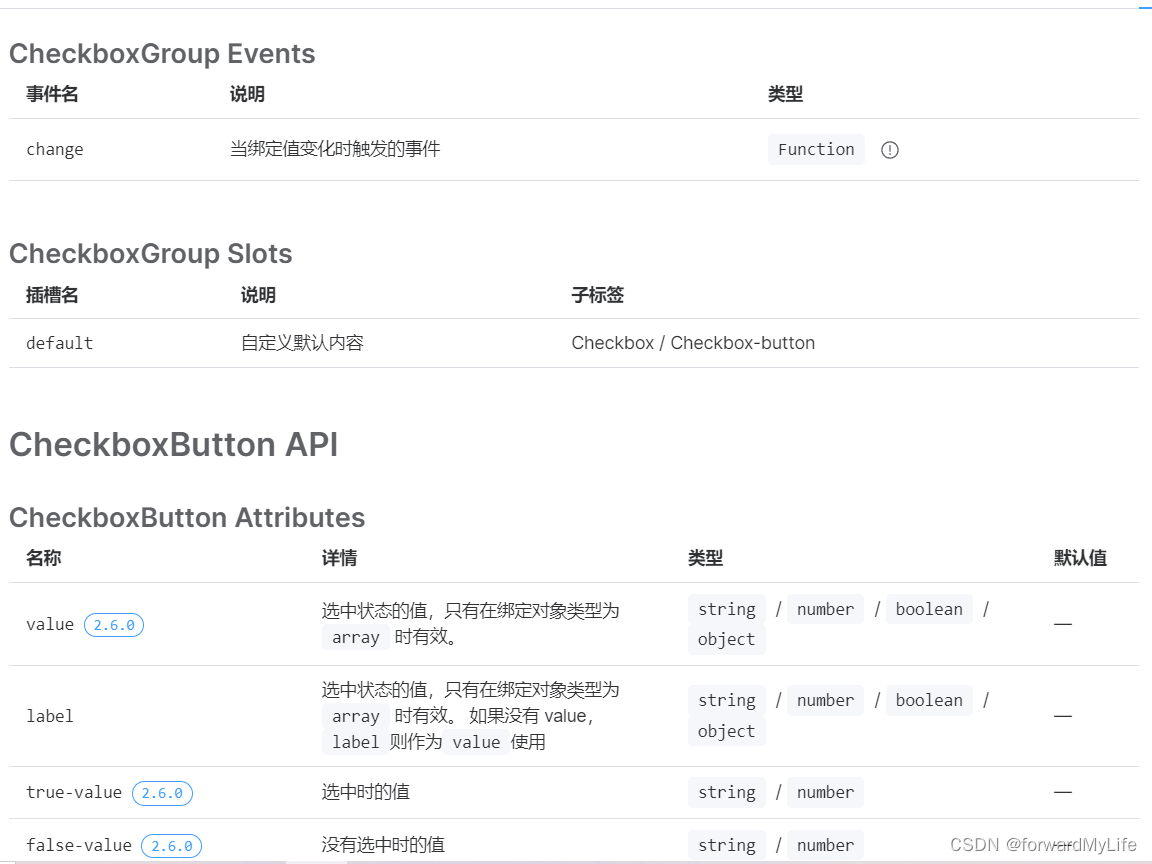
checkbox结合button展示等,是否有边框,是否禁用等。
<script setup lang="ts">
import { onMounted, ref } from 'vue'const val=ref('beijin');const cities=ref(['beijin','shanghai','guangzhou','shenzhen']);const selectedCities=ref(['beijin','shenzhen']);const valueChangeEvent =(values:string[])=>{console.info(values);
}</script><template><div><el-row><el-checkbox label="beijin" v-model="val"></el-checkbox></el-row><el-row><el-checkbox-group v-model="selectedCities" min="2" max="3" ><el-checkbox v-for="city in cities" :key="city" :label="city" :value="city"></el-checkbox></el-checkbox-group></el-row><el-row><el-checkbox-group v-model="selectedCities" min="2" max="3" size="large" ><el-checkbox-button v-for="city in cities" :key="city" :label="city" :value="city"></el-checkbox-button></el-checkbox-group></el-row></div></template><style scoped></style>
https://element-plus.org/zh-CN/component/checkbox.html#checkboxbutton-attributes