在使用WebStorm 环境开发web页面项目时有时想快速查看页面的引用代码,只能手工找到引入文件路径,这很不方便,只需通过配置webStorm单击打开。
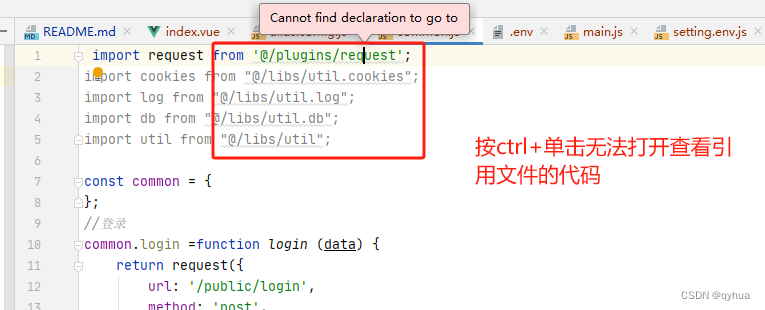
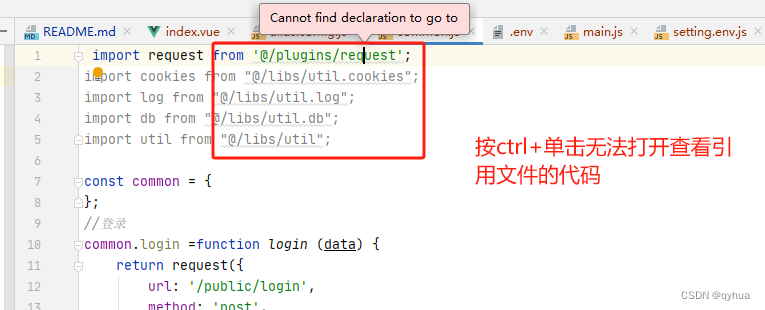
1 使用@符号相对路径,在默认情况下没有配置环境是无法打开,如下图:

2配置WebStorm 环境相对路径:
指定Webpack的配置文件:\node_modules\@vue\cli-service\webpack.config.js,如下图:

配置完成后,就可以crtl+单击打开引用路径的源码文件。
在使用WebStorm 环境开发web页面项目时有时想快速查看页面的引用代码,只能手工找到引入文件路径,这很不方便,只需通过配置webStorm单击打开。

指定Webpack的配置文件:\node_modules\@vue\cli-service\webpack.config.js,如下图:

配置完成后,就可以crtl+单击打开引用路径的源码文件。
版权声明:
本网仅为发布的内容提供存储空间,不对发表、转载的内容提供任何形式的保证。凡本网注明“来源:XXX网络”的作品,均转载自其它媒体,著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处。
我们尊重并感谢每一位作者,均已注明文章来源和作者。如因作品内容、版权或其它问题,请及时与我们联系,联系邮箱:809451989@qq.com,投稿邮箱:809451989@qq.com