在Vuetify 3中,要将元素固定在屏幕右边中间,可以通过设置样式来实现这一效果。以下是一个例子,演示如何在Vuetify3中实现这个布局
<template><v-list><div class="position-fixed right-0 bottom-0" style="top:50%;"><v-list-item ><v-btn icon="mdi-information">最</v-btn></v-list-item><v-list-item ><v-btn icon="mdi-information">常</v-btn></v-list-item><v-list-item ><v-btn icon="mdi-information">专</v-btn></v-list-item></div></v-list>
</template>因为显示不美观的问题设置一个字,但是用户通常不知道什么意思,我们可以在原来基础上添加一个 tooltip 气泡提示来告诉用户这个是什么功能。代码如下:
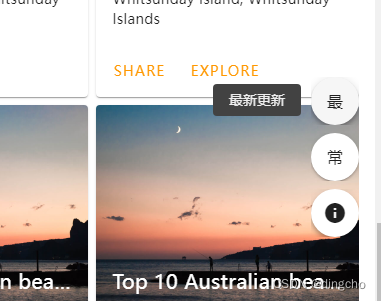
<template><v-list><div class="position-fixed right-0 bottom-0" style="top:50%;"><v-list-item ><v-btn icon="mdi-information"><v-tooltip activator="parent" location="start">最新更新</v-tooltip>最</v-btn></v-list-item><v-list-item ><v-btn icon="mdi-information"><v-tooltip activator="parent" location="start">常用工具</v-tooltip>常</v-btn></v-list-item><v-list-item ><v-btn icon="mdi-information">专</v-btn></v-list-item></div></v-list>
</template>最终效果:

这个按钮样式,可以根据产品需求来设计,可以参考Button 按钮 — Vuetify














 OpenAI API key not found)