
在WPF中,每个控件都有默认属性,这些默认值可以更改,在Window.Resources标签内更改,如果给样式定义了Key,就不是默认样式了,就变成自定义样式了,不指定不会被使用。
自定义控件样式
<Window x:Class="Consolidate.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Consolidate"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><!--window资源配置--><Window.Resources><!--样式 对象类 指定为按钮 定义样式名 不定义则应用与所有控件 --><Style TargetType="Button" x:Key="TransparentButton" ><!--设置 对象属性为 背景 参数为 透明 --><Setter Property="Background" Value="Transparent"/><!-- 边框粗细 0就是没有--><Setter Property="BorderThickness" Value="0"/><!--或者可以把边框颜色调整为透明--><!-- <Setter Property="BorderBrush" Value="Transparent"/> --></Style></Window.Resources><Grid><Grid.RowDefinitions><RowDefinition Height="0.5*" /><RowDefinition Height="4.5*" /><RowDefinition Height="4.5*" /><RowDefinition Height="0.5*" /></Grid.RowDefinitions><StackPanel Orientation="Horizontal"><!-- 如样式未定义Key则无需在此处绑定--><Button Content="文件" Style="{StaticResource TransparentButton }"/><Button Content="编辑" /><Button Content="视图" /><Button Content="项目" /><Button Content="测试" /><Button Content="工具" /></StackPanel></Grid>
</Window>
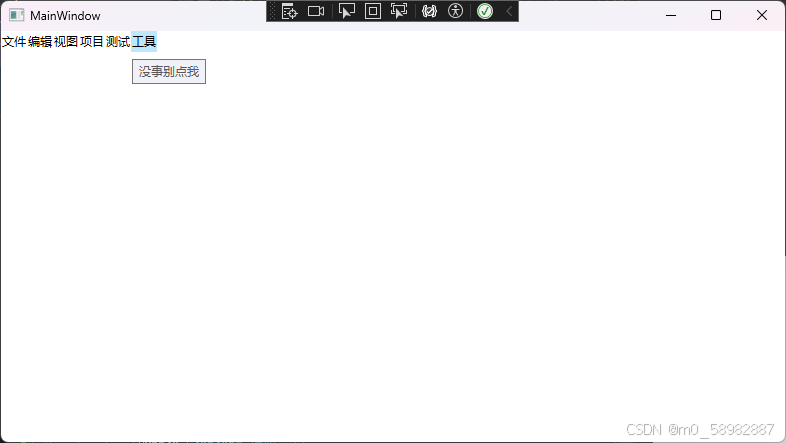
效果展示

注意,如果控件在其他地方显式的声明了一些属性(参数),不会因为代码执行顺序而使用默认属性,会使用显式设置的属性。
ToolTip
当鼠标悬浮在控件之上,显示一些描述,方便用户操作
我这里在Style里设置的,也可以每个控件单独设置
<Setter Property="ToolTip" Value="没事别点我"/>
触发器(Trigger)
<!--增加标签默认样式--><Style TargetType="Label"><!--配置样式触发器--><Style.Triggers><!--多触发器--><MultiTrigger><!----><MultiTrigger.Conditions><!--判定标签为可见--><Condition Property="Visibility" Value="Visible"/><!--判定标签为可用--><Condition Property="IsEnabled" Value="True"/></MultiTrigger.Conditions><!--将要执行的代码--><MultiTrigger.Setters><!--将背景改为红色--><Setter Property="Background" Value="Red"/></MultiTrigger.Setters></MultiTrigger></Style.Triggers></Style>触发器可以根据状况来执行一些操作,窗体去实时判断,而不是C#后台代码
暗度陈仓
当用户未登录或者无权访问时,可以把控件隐藏掉,从而阻止非法操作。
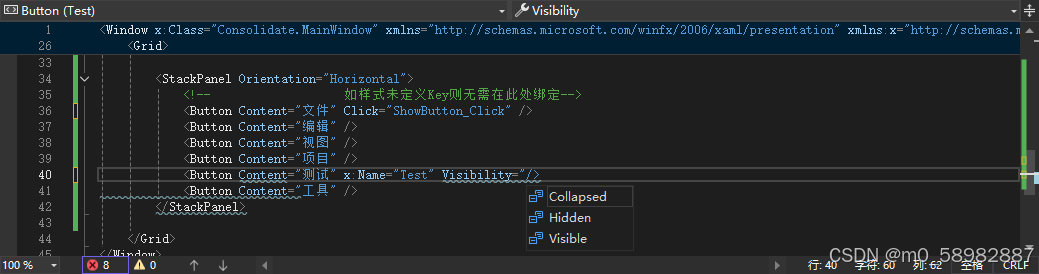
Visibility有三个选项,隐藏控件不保留空间
隐藏控件保留空间
可视的
在这里将控件隐藏,通过事件满足条件后将其显示出来

Hidden

private void ShowButton_Click(object sender, RoutedEventArgs e){//这里Test是控件的nameTest.Visibility = Visibility.Visible;}无中生有
利用按钮关联一个事件,在事件处理器中生成一个控件,并添加到一个容器中。
<Grid><Grid.RowDefinitions><RowDefinition Height="0.5*" /><RowDefinition Height="4.5*" /><RowDefinition Height="4.5*" /><RowDefinition Height="0.5*" /></Grid.RowDefinitions><StackPanel Orientation="Horizontal"><!-- 如样式未定义Key则无需在此处绑定--><Button Content="文件" Click="ShowButton_Click" /><!-- 关联添加按钮的事件 --><Button Content="编辑" Click="AppendButton_Click" /><Button Content="视图" /><Button Content="项目" /><Button Content="测试" x:Name="Test" Visibility="Hidden"/><Button Content="工具" /></StackPanel><!--创建一个容器,必须定义名称,不然C#后台代码无法找到 Grid.Row指它在父容器的第几行 --><StackPanel x:Name="Box" Grid.Row="1"></StackPanel></Grid>C#事件处理器
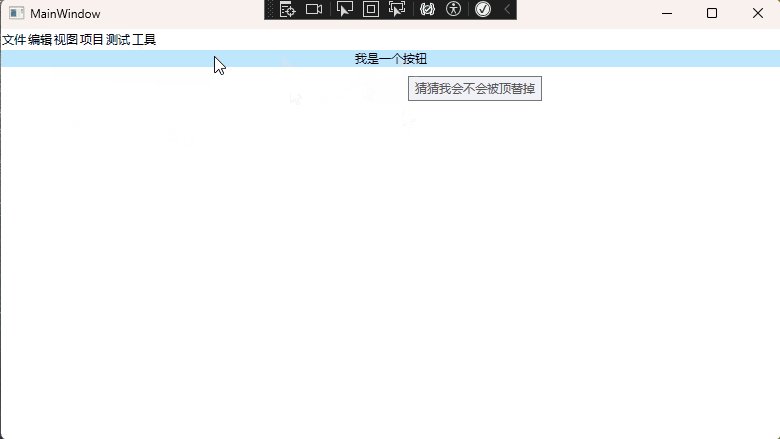
private void AppendButton_Click(object sender, RoutedEventArgs e){//创建一个对象 可以在这里初始化一些属性var button = new Button() { Content = "我是一个按钮",ToolTip = "猜猜我会不会被顶替掉" };//挂接事件处理器button.Click += ShowMessage;//将添加的对象添加到容器中Box.Children.Add(button);}注意 按钮在这里设置了ToolTip属性,当它被添加到窗口中时不会被窗口中默认的样式顶替掉。
属性的默认值会在属性没有被指定时生效。
所以按钮添加进窗口中后也是透明的。

窗口事件
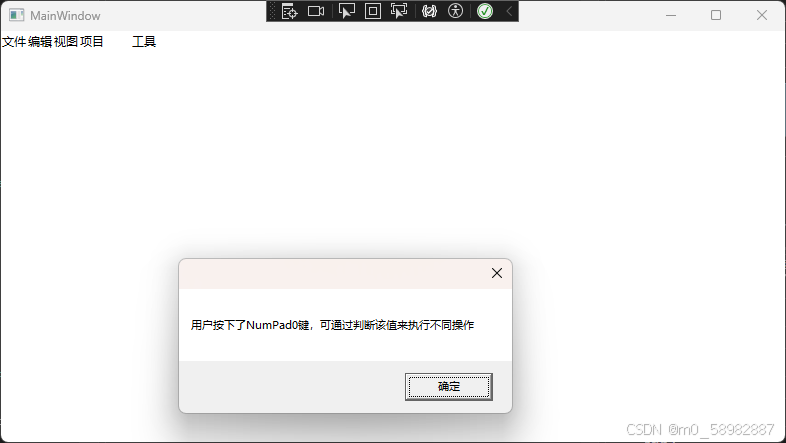
相应按键按下的事件
<Window x:Class="Consolidate.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Consolidate"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800" //在这里关联事件处理器KeyDown="Window_KeyDown" >后台代码
private void Window_KeyDown(object sender, KeyEventArgs e){MessageBox.Show($"用户按下了{e.Key}键,可通过判断该值来执行不同操作");}
当窗口弹出时,无法响应新事件。
Loaded事件,当窗口生成完毕后调用;
Closed当窗口关闭后调用;
还有其他事件,可以在VS中查看。
<Window x:Class="Consolidate.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Consolidate"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800" KeyDown="Window_KeyDown"
Loaded="Window_Loaded" Closed="Window_Closed" >如果感兴趣,可以参考一下别人的WPF程序案例,从中开阔眼界。
WPF开源项目整理














