历史小剧场
温体仁未必是奸臣,钱谦益未必是好人,不需要惊讶,历史往往跟你所想的并不一样。英雄可以写成懦夫,能臣可以写成奸臣,史实并不重要,重要的是,谁来写。----《明朝那些事儿》
响应式设计原则
- 移动优先原则;
- 内容优先;
- 灵活布局;
- 图片和资源;
- 交互和性能
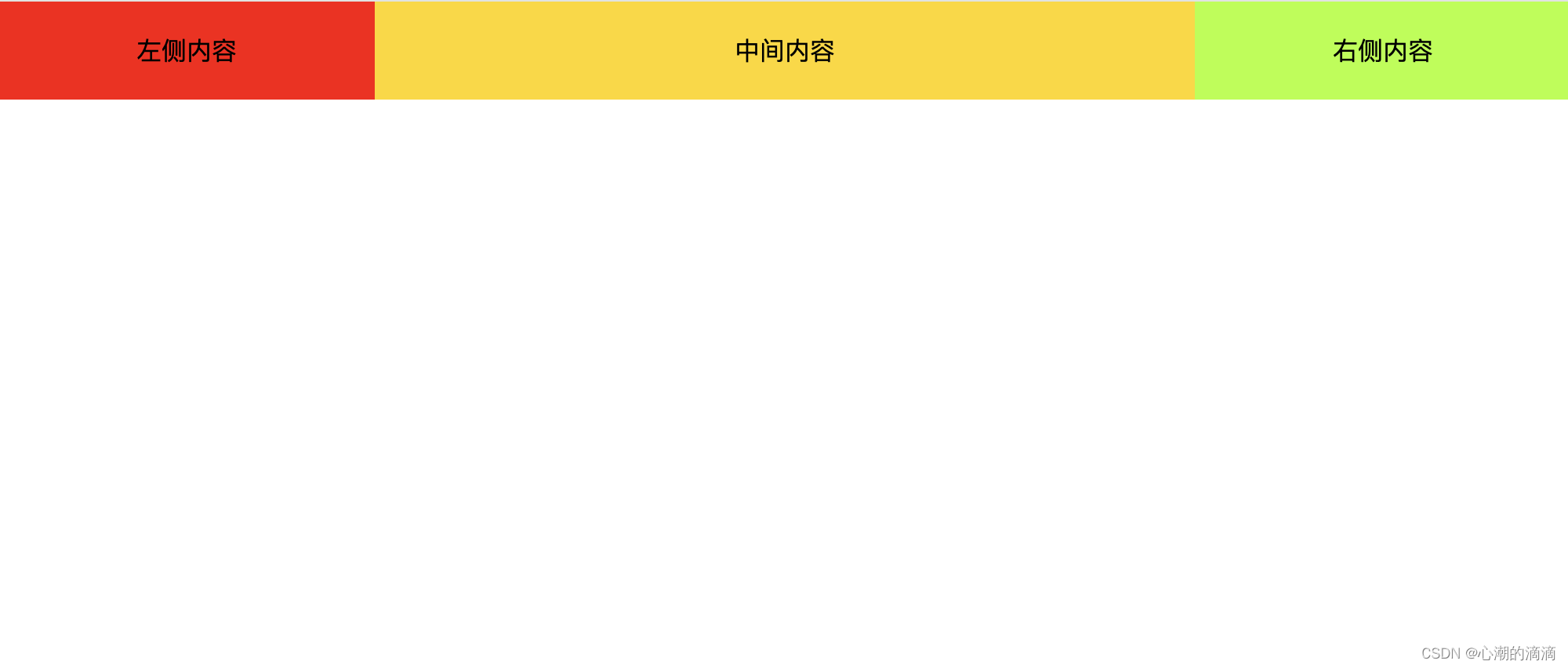
双飞翼布局
特点:两侧固定,中间自适应
效果:

传统方案实现
浮动+calc()函数
<style>* {margin: 0;padding: 0;}.container {min-width: 100%;}.container div {float: left;padding: 20px;text-align: center;}.center {width: calc(100% - 400px - 20 * 6px);background-color: red;}.left {width: 200px;background-color: yellow;}.right {width: 200px;background-color: green;}
</style>
<div class="container"><div class="left">左侧内容</div><div class="center">中间内容</div><div class="right">右侧内容</div>
</div>
Flex布局实现
.container {display: flex;justify-content: space-between;
}
.container div {padding: 20px;text-align: center;
}
.left {width: 200px;background-color: red;
}
.right {width: 200px;background-color: greenyellow;
}
.center {background-color: gold;flex: 1;
}
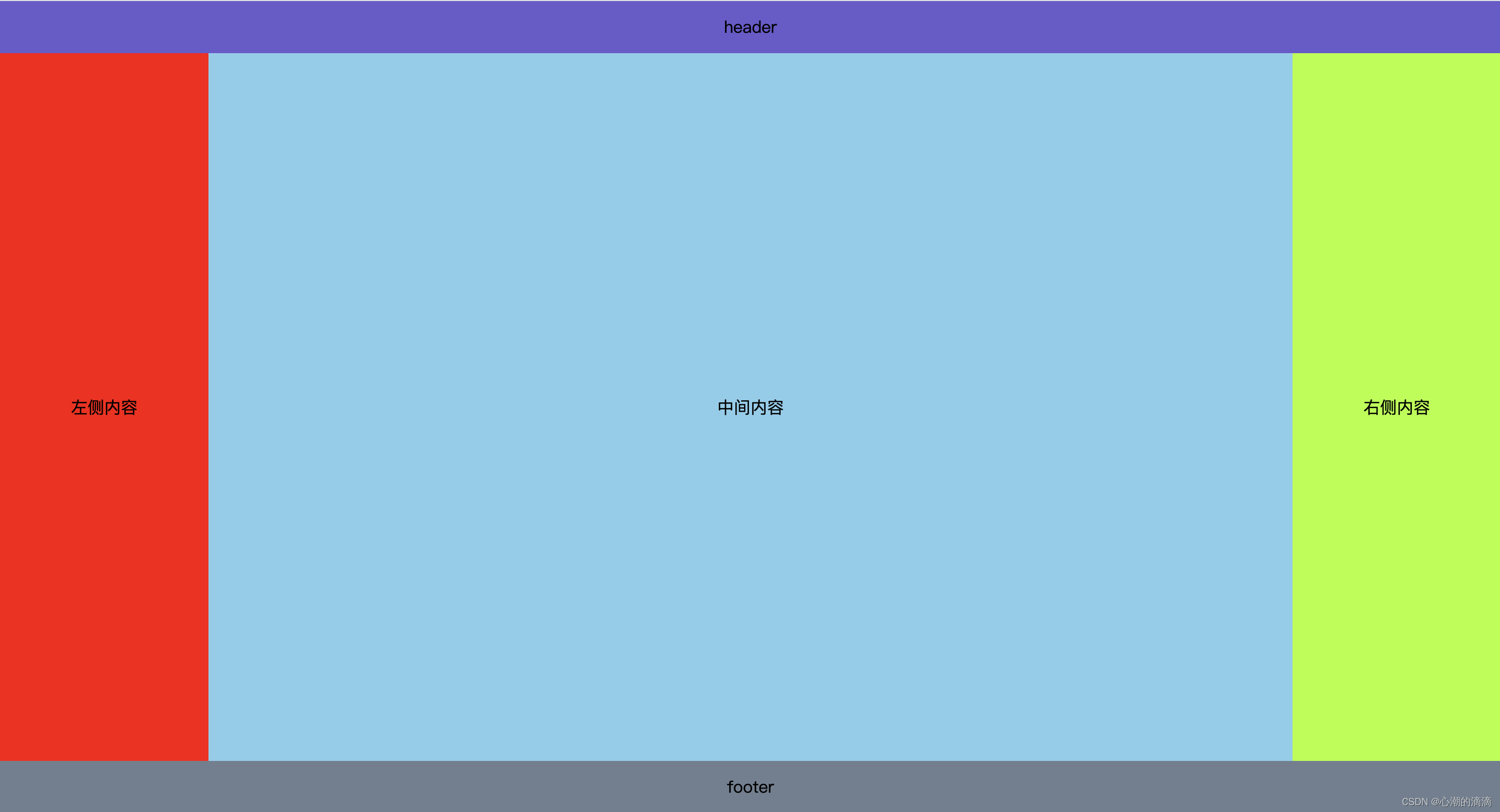
圣杯布局
特点:
- 头部和底部固定;
- 中间部分自适应;
- 且中间部分里的三个部分遵循双飞翼布局原则
效果:

传统方案实现
浮动+calc()函数
<style>* {margin: 0;padding: 0;}header, footer {text-align: center;height: 40px;line-height: 40px;width: 100%;}header {background-color: skyblue;}footer {background-color: salmon;}main {height: calc(100vh - 80px);}main > div {float: left;height: 100%;display: flex;align-items: center;justify-content: center;}main .left {width: 200px;background-color: red;}main .center {background-color: deepskyblue;width: calc(100% - 400px);}main .right {width: 200px;background-color: greenyellow;}
</style>
<header>header</header>
<main><div class="left">左侧内容</div><div class="center">中间内容</div><div class="right">右侧内容</div>
</main>
<footer>footer</footer>
Flex布局实现
header, footer {height: 50px;line-height: 50px;text-align: center;
}
header {background-color: slateblue;
}
footer {background-color: slategray;
}
main {height: calc(100vh - 100px);display: flex;flex-wrap: wrap;justify-content: space-between;
}
main div {display: flex;align-items: center;justify-content: center;
}
main .left, main .right {width: 200px;flex-shrink: 0;
}
main .left {background-color: red;
}
main .right {background-color: greenyellow
}
main .center {background-color: skyblue;flex-grow: 1;
}











。_生猪价格今日猪价最新行情2023_网站ip查询_如何优化关键词的排名)


