前言
在撰写如何绘制双y轴图表文章时,我突然萌生出了一个想法,如果给图表添加两个以上的y轴会怎么样呢? 带着这个问题我开始了自己的探索之旅。
我找到了一篇优秀的文章作为参考,虽然它需要付费,但是不要紧,文中免费浏览的部分已经足够了。在这篇文章中作者给出了如下的效果图,下面我将尝试复现它。

1.添加6条y轴
第一步就是给我们的表格添加6条y轴。方法很简单,只要将yAxis设置为一个数组,在其中添加6个y轴对象即可。
{yAxis: [{type: 'value',name: '水位(m)',axisLine: {show: true,symbol: ['none', 'arrow'],},},{type: 'value',name: '流量(m³/s)',axisLine: {show: true,symbol: ['none', 'arrow'],},},{type: 'value',name: '指标参数三',axisLine: {show: true,symbol: ['none', 'arrow'],},},{type: 'value',name: '指标参数四',axisLine: {show: true,symbol: ['none', 'arrow'],},},{type: 'value',name: '指标参数五',axisLine: {show: true,symbol: ['none', 'arrow'],},},{type: 'value',name: '指标参数六',axisLine: {show: true,symbol: ['none', 'arrow'],},},],
}2.解决y轴重叠问题
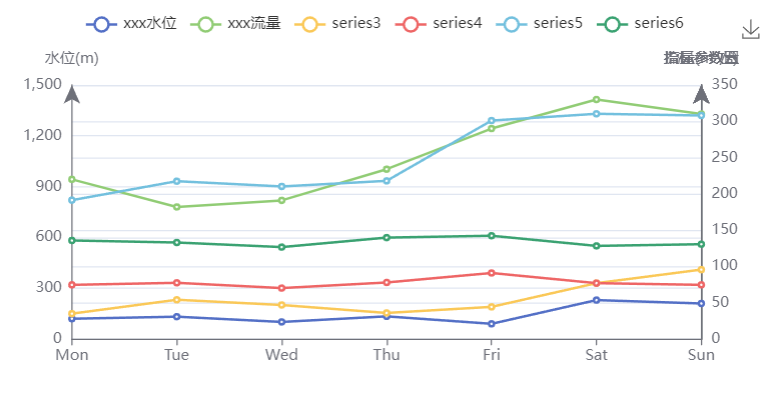
现在添加了6条y轴的图是这样的:

从上图中可以看出第一条y轴在左侧,剩下的5条y轴都在右侧,它们重叠在一起。
我们可以通过yAxis.position和yAxis.offset这两个属性,将我们的6条y轴设置为与效果图中一样左右各3条的布局。

{yAxis:[{type: 'value',name: '水位(m)',axisLine: {show: true,},},{type: 'value',name: '流量(m³/s)',axisLine: {show: true,},},{type: 'value',name: '指标参数三',position:'right',offset: 20,axisLine: {show: true,},},{type: 'value',name: '指标参数四',position:'right',offset: 40,axisLine: {show: true,},},{type: 'value',name: '指标参数五',position:'left',offset: 20,axisLine: {show: true,},},{type: 'value',name: '指标参数六',position:'left',offset: 40,axisLine: {show: true,},},]
}
看了现在我画出的这张效果图,可能有朋友就要问了,为什么你不把offset设的大一点?现在虽然轴线分开了,但它们的name还是重叠在一起。

我也很无奈啊,也很想将offset设大,但这样轴线就超出画布范围了。可以测试一下,现在我将右侧第三根y轴的offset增大:
{type: 'value',name: '指标参数四',position:'right',offset: 60,axisLine: {show: true,},
}从结果就可以看到这条轴线直接消失了。

3.解决画布空间不足的问题
为了直观的看出画布的范围,我给画布添加一个背景色。

我们解决空间不足的方法是,利用grid.left和grid.right属性压缩图表在画布中的尺寸。


{grid: {left: '15%',right:'15%'},
}此时我们就会惊喜的发现,之前消失的右侧第三条y轴又重新出现了。

最后基于上面的思路,我们在对y轴进行调整(我还调整了容器的尺寸 O(∩_∩)O哈哈~):
{grid: {left: '20%',right:'20%'},yAxis: [{type: 'value',name: '水位(m)',axisLine: {show: true,},},{type: 'value',name: '流量(m³/s)',axisLine: {show: true,},},{type: 'value',name: '指标参数三',position: 'right',offset: 60,axisLine: {show: true,},},{type: 'value',name: '指标参数四',position: 'right',offset: 120,axisLine: {show: true,},},{type: 'value',name: '指标参数五',position: 'left',offset: 60,axisLine: {show: true,},},{type: 'value',name: '指标参数六',position: 'left',offset: 120,axisLine: {show: true,},},],
}
目前我已经完成了对6条y轴的布局工作,但可以看距离效果图仍有差距,我会持续优化的,敬请期待。。。

参考资料
- Echarts实现多个x轴或y轴曲线图_echarts双x轴(非等分情况)-CSDN博客
- yAxis.offset - Apache ECharts
- grid.left - Apache ECharts














