当前位置:
首页>
教育>
幼教 > uniapp编写小程序解决富文本渲染图片空白间隙问题
uniapp编写小程序解决富文本渲染图片空白间隙问题
时间:2025/7/9 16:31:07来源:https://blog.csdn.net/qq_45502195/article/details/139599214 浏览次数:0次
你们好,我是金金金。

场景
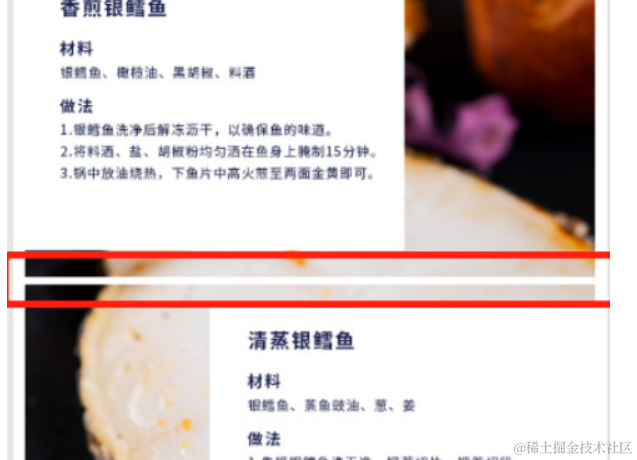
uniapp编写小程序,富文本渲染图片,图片之间有空白间隙

排查
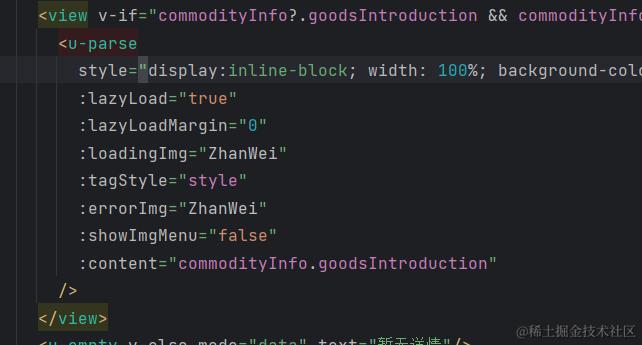
排查之前我先贴一下代码

- 框架:uniapp
- 语法:vue3
- 组件库:uview-plus

我用的组件库里面的富文本解析器, 从后台上传完图片后(wangEditor),在手机上显示图片之间就出现了空白间隔
解决
第一种解决方法
给组件加上 font-size:0 (消除内联元素间的间隔)

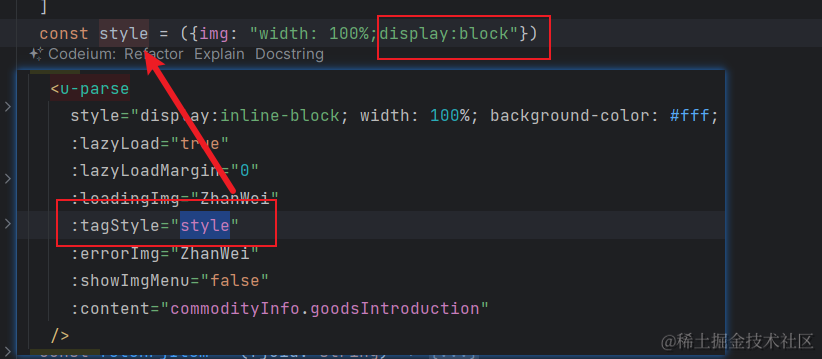
第二种解决方法
将img改为block属性(将图片转换为块级对象)

推荐
推荐使用第二种解决方法,第一种解决方案会使富文本当中的文字不能正常显示!!!
关键字:uniapp编写小程序解决富文本渲染图片空白间隙问题
版权声明:
本网仅为发布的内容提供存储空间,不对发表、转载的内容提供任何形式的保证。凡本网注明“来源:XXX网络”的作品,均转载自其它媒体,著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处。
我们尊重并感谢每一位作者,均已注明文章来源和作者。如因作品内容、版权或其它问题,请及时与我们联系,联系邮箱:809451989@qq.com,投稿邮箱:809451989@qq.com
责任编辑:
