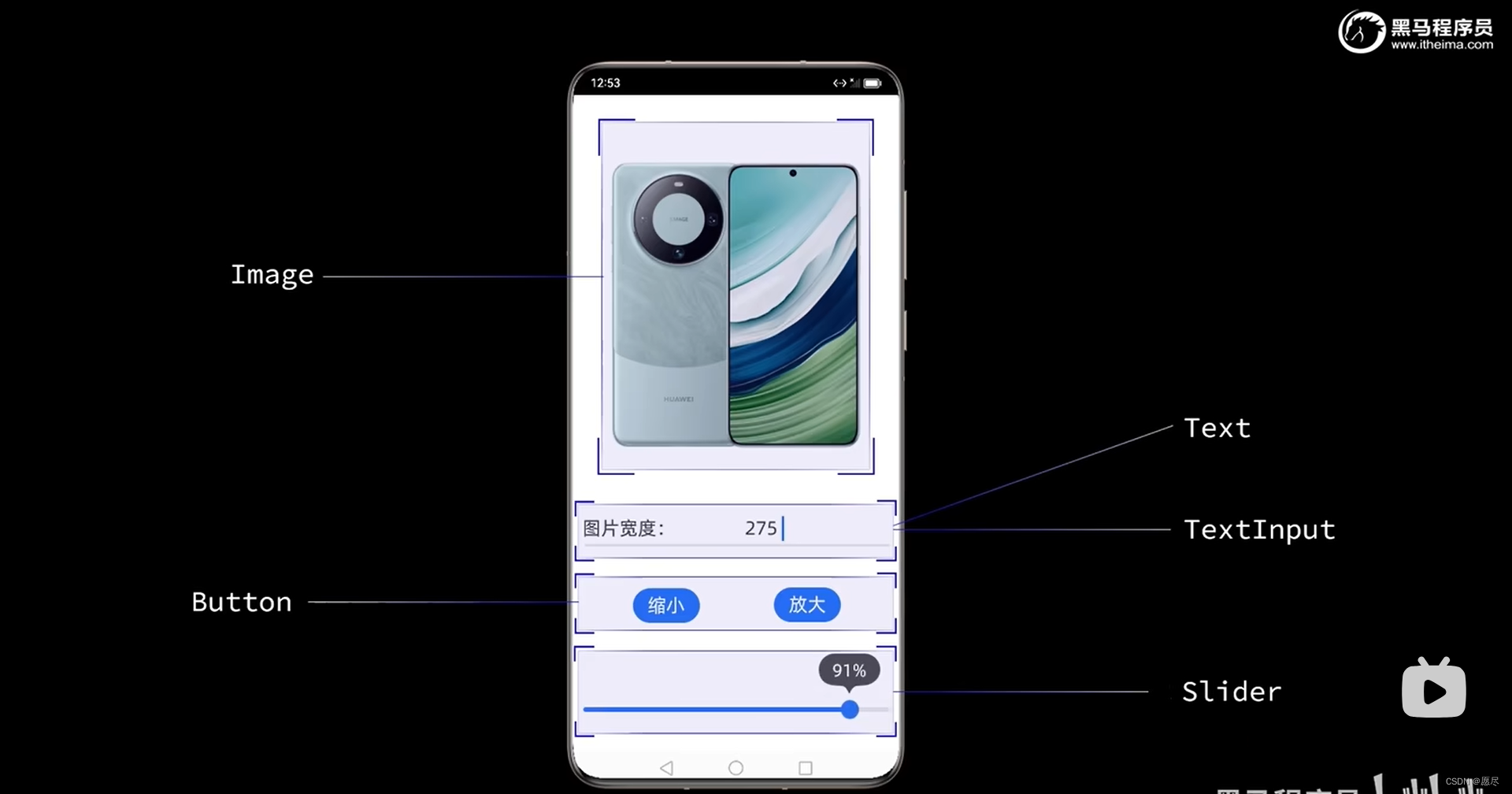
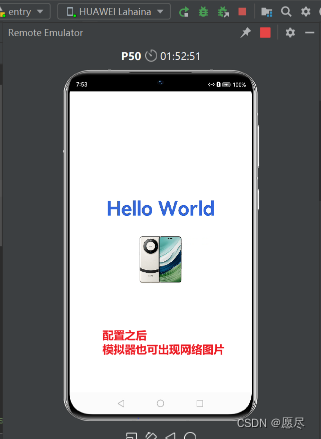
1.实现效果

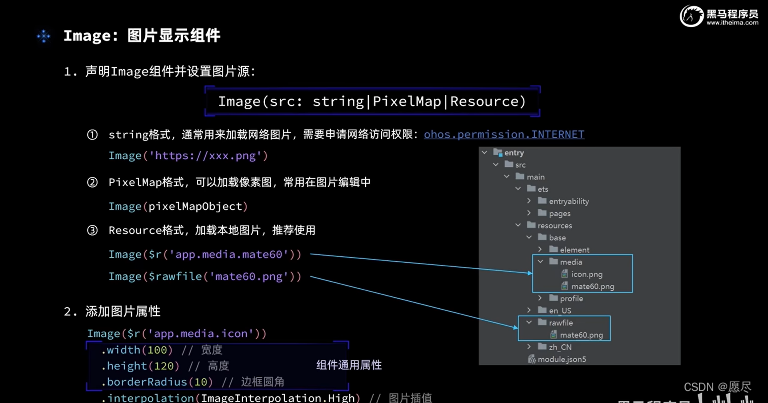
2.Image:图片显示组件
3.通过网络图片

@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold).fontColor('#36D').onClick(()=>{this.message='Hello ArkTS!'})Image('https://res.vmallres.com/uomcdn/CN/cms/202406/2db7e1ea3fbf40fbac8adce59b04f44d.png').width(250)}.width('100%')}.height('100%')}
}
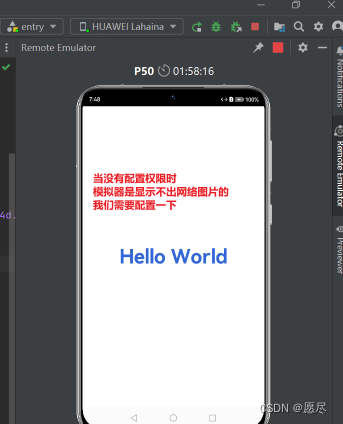
4.网络访问权限
当我们没有配置权限的时候,只能在预览器中看见网络图片,在模拟器上不可以

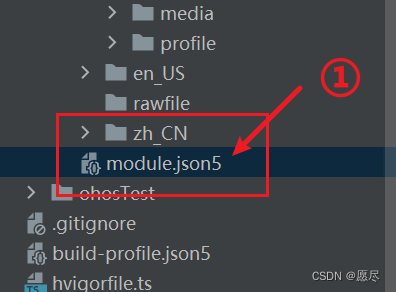
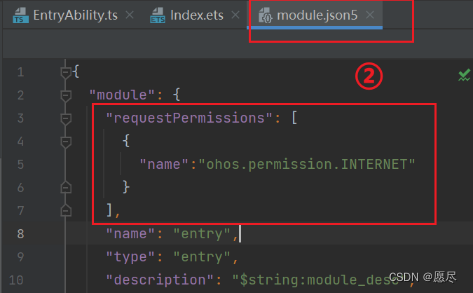
打开module.json5文件


"requestPermissions": [{"name":"ohos.permission.INTERNET"}],添加之后,效果如下图所示 :

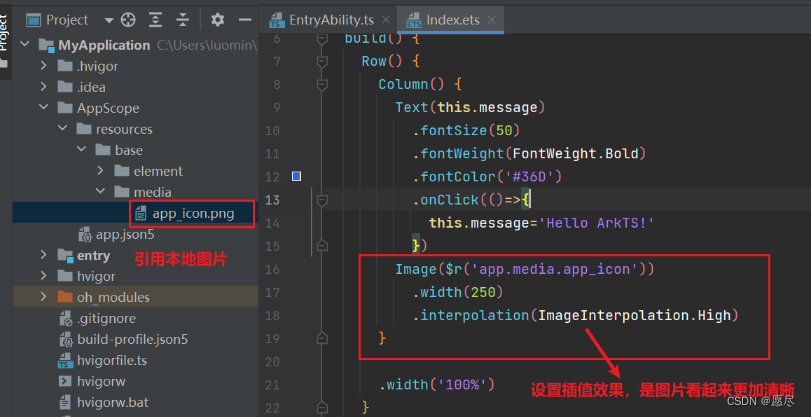
5.本地图片

Image($r('app.media.app_icon')).width(250).interpolation(ImageInterpolation.High)