效果展示
只是个大概,可自己完善。
昵图网
代码展示
<body><!-- https://static.ntimg.cn/original/images/soso.png --><div class="container"><div class="header"><!-- <div class="logo"><img src="https://static.ntimg.cn/original/images/soso.png" alt=""></div> --><div class="navigation"><ul><li><a href="#">首页</a></li><li><a href="#">设计</a></li><li><a href="#">摄影</a></li><li><a href="#">多媒体</a></li><li><a href="#">AI生画</a></li></ul></div><div><button>登录/注册</button></div></div><div class="body"><div class="search"><input type="text" class="sear" placeholder="请输入标题、关键词、作品编号搜索"><button>搜索</button></div><div class="inner1"><div class="img-flex"><div class="img"><img src="" alt=""></div><div class="img"><img src="" alt=""></div><div class="img"><img src="" alt=""></div><div class="img"><img src="" alt=""></div></div><div class="type"><div><a href="#"></a></div><div><a href="#"></a></div><div><a href="#"></a></div><div><a href="#"></a></div><div><a href="#"></a></div><div><a href="#"></a></div><div><a href="#"></a></div></div></div><div class="inner"><div class="img-flex"><div class="img"><img src="" alt=""></div><div class="img"><img src="" alt=""></div><div class="img"><img src="" alt=""></div><div class="img"><img src="" alt=""></div></div><div class="type"><div><a href="#"></a></div><div><a href="#"></a></div><div><a href="#"></a></div><div><a href="#"></a></div><div><a href="#"></a></div><div><a href="#"></a></div><div><a href="#"></a></div></div></div></div><div class="footer"><div class="about"><div class="header1"><a href="#">关于昵图</a></div><div class="con"><div><a href="#">昵图简介</a></div><div><a href="#">网站公约</a></div><div><a href="#">版权声明</a></div><div><a href="#">网站声明</a></div><div><a href="#">汇图网</a></div><div><a href="#">联系我们</a></div></div></div><div class="about"><div class="header1"><a href="#">关于昵图</a></div><div class="con"><div><a href="#">昵图简介</a></div><div><a href="#">网站公约</a></div><div><a href="#">版权声明</a></div><div><a href="#">网站声明</a></div><div><a href="#">汇图网</a></div><div><a href="#">联系我们</a></div></div></div><div class="about"><div class="header1"><a href="#">关于昵图</a></div><div class="con"><div><a href="#">昵图简介</a></div><div><a href="#">网站公约</a></div><div><a href="#">版权声明</a></div><div><a href="#">网站声明</a></div><div><a href="#">汇图网</a></div><div><a href="#">联系我们</a></div></div></div></div></div>
</body>
*{margin: 0;padding: 0;}/* header-start */.header{width: 100%;height: 75px;background-color: antiquewhite;display: flex;justify-content: space-around;align-items: center;}.header .navigation ul{display: flex;gap: 10px;}.header .navigation ul li{list-style: none;}.header .navigation ul li a{text-decoration: none;color: black;font-size: 17px;}.header button{width: 100px;height: 38px;border-radius: 5px;border-width: 0px;background-color: rgb(115, 136, 230);color: white;font-size: 1.1rem;}/* header-end *//* body-start */.body .search{width: 100%;height: 482px;background-color: azure;display: flex;justify-content: center;align-items: center;/* background-image: url(); */}.body .search .sear{width: 590px;height: 50px;outline: none;box-sizing: border-box;border-width: 0;}.body .search button{width: 97px;height: 50px;border-width: 0;background-color: rgb(213, 190, 223);color: white;font-size: 1.1rem;border-radius: 0 5px 5px 0;}/* https://pic.ntimg.cn/BannerPic/20241118/home/20241118151744.jpg */.inner{width: 1260px;height: 390px;display: flex;flex-wrap: wrap;margin: auto;align-content:space-evenly ;}.inner .img-flex{width: 1260px;height: 200px;background-color: rgb(231, 224, 182);display: flex;justify-content: space-between;}.inner .img-flex .img{width: 290px;height: 200px;background-color: rgb(187, 236, 139);}.inner .type{display: flex;justify-content: space-between; /*不起作用 没搞明白。。*/gap: 46px;}.inner .type div{width: 140px;height: 37px;background-color: rgb(198, 244, 229);}.inner1{width: 1260px;height: 390px;display: flex;flex-wrap: wrap;margin: auto;align-content:space-evenly ;}.inner1 .img-flex{width: 1260px;height: 200px;background-color: rgb(231, 224, 182);display: flex;justify-content: space-between;}.inner1 .img-flex .img{width: 290px;height: 200px;background-color: rgb(187, 236, 139);}.inner1 .type{display: flex;justify-content: space-between; /*不起作用*/gap: 46px;}.inner1 .type div{width: 140px;height: 37px;background-color: rgb(198, 244, 229);}/* body-end *//* footer-start */.footer{width: 100%;height: 307px;background-color: rgb(173, 156, 189);display: flex;flex-wrap: wrap;justify-content: space-around;align-items: center;}.footer .con{text-align: left;width: 300px;height: 100px;display: grid;grid-template-rows: repeat(2,32px);grid-template-columns: repeat(3,100px);align-items: center;align-content: center;}.footer .about a{text-decoration: none;color: rgb(234, 228, 228);}.footer .about .header1{font-weight: bold;}/* footer-end */知识小天地
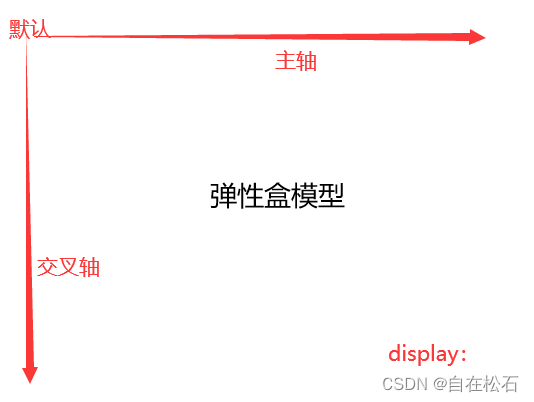
Flex布局
当然,下面是Flexbox布局中容器和项目的主要属性列表,以及它们的简要说明:

容器属性
- display
flex:将容器设置为Flex布局模式。
- flex-direction
row:主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
- flex-wrap
nowrap:不换行,所有项目在一行显示。wrap:需要时项目可以换行。wrap-reverse:需要时项目可以反向换行。
- justify-content 多行交叉轴在主轴上的对齐方式
flex-start:项目在主轴起点对齐。flex-end:项目在主轴终点对齐。center:项目在主轴中心对齐。space-between:项目在主轴上均匀分布,两端对齐。space-around:项目在主轴上均匀分布,两端留有空间。space-evenly:项目在主轴上完全均匀分布。
- align-items
flex-start:项目在交叉轴起点对齐。flex-end:项目在交叉轴终点对齐。center:项目在交叉轴中心对齐。baseline:项目在交叉轴基线对齐。stretch:项目在交叉轴上拉伸以填满容器。
- align-content:多行主轴在交叉轴上的对其方式
flex-start:多行时,行在交叉轴起点对齐。flex-end:多行时,行在交叉轴终点对齐。center:多行时,行在交叉轴中心对齐。space-between:多行时,行在交叉轴上均匀分布,两端对齐。space-around:多行时,行在交叉轴上均匀分布,两端留有空间。stretch:多行时,行在交叉轴上拉伸以填满容器。
注意:指定为 wrap 时,应该把每一行看做成一个新的flex容器,并且每一行都有自己的主轴和交叉轴。














