1. 什么是二级评论
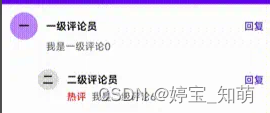
图片来源–blackfrog的掘金文章

口语化的讲当我发布一个评论的时候就是一级评论,当我回复我发布的评论的时候就是二级评论并且将所有回复二级评论的评论也归于二级评论。
2. 二级评论功能的实现逻辑
在这里后端设计了四个接口分别是
- 获取所有一级评论
- 获取所有二级评论
- 发布一级评论
- 回复二级评论
在实现的时候首先调用接口获取一级评论,之后一级评论下面显示<回复–XX条–>点击之后触发调用二级评论的请求,当我获取发布评论输入框里面的文字,点击发布评论的时候默认的是一级评论
当我点击一级评论的时候输入框里会添加【@用户名 输入的内容】这里会进行二级评论的发布
同时还有删除评论的功能
- 【需要注意评论删除的时候需要进行添加的判断——只能删除自己发布的评论】
// 在react 中使用redux进行共享数据的管理const {reviewListContext,secondaryReviewListContext,} = useAppSelector((state) => ({reviewListContext: state.release.reviewList, // 获取一级评论secondaryReviewListContext: state.release.getSecondaryReviewList, // 获取二级评论}))
{reviewListContext.map((item) => (<><View>{/* 一级评论 */}<Rowgutter="20"className={`comment-row ${isClicked && selectedReviewId === item.id ? 'clicked' : ''}`}onClick={() => selLevel1Review(item)}><Col span="4" className="comment-avatar"><Imageradius="50%"width="30px"height="30px"src={item.User.avatar}/></Col><Col span="20" className="comment-content"><View><View className="size-32">{item.User.username}</View></View><Text className="comment-text">{item.content}</Text></Col></Row>{/* 二级评论 */}{fetchedSecondaryReviews[item.id] && fetchedSecondaryReviews[item.id].map((reply) => (<Viewkey={reply.id}className="comment-item reply-comment-item"style={{ margin: '0 0 20px 40px' }}><Rowgutter="20"onClick={() => selLevel2Review(reply)} // 假设selLevel2Review是处理二级评论的函数className="comment-row"><Col span="4" className="comment-avatar"><Imageradius="50%"width="30px"height="30px"src={reply.User.avatar}/></Col><Col span="20" className="comment-content"><View><View className="size-32">{reply.User.username}</View></View><Text className="comment-text">{reply.content}</Text></Col></Row></View>))}</View></>))
}
上面的代码中就是二级评论的大概逻辑了,还有可以完善补充的地方!














